그만큼 jQuery와 텍스트의 결합 웹에 한계가 없습니다. 독창성과 올바른 JavaScript 라이브러리로 거의 모든 것을 구축 할 수 있습니다.. 그러한 라이브러리 중 하나는 이것을 입력해라, 무료 jQuery 플러그인으로 빌드되었습니다. 그것은 당신이...
툴킷 - 페이지 24
개발자가 좋아하는 것이 있다면 시간을 절약하는 것입니다. 적절한 코드 스 니펫을 사용하면 작업 흐름을 수 시간 단축하고 올바른 IDE를 사용하면 더 쉽게 작업을 수행 할 수 있습니다.. 그러나 실제 문제는...
정적 사이트 생성기는 빠른 웹 개발을위한 가장 인기있는 도구입니다. 작은 사이트는 항상 데이터베이스 나 CMS를 필요로하지 않으며 때로는 정적 페이지를 생성하는 것이 더 쉽습니다.. CMS.js와 같은 플랫폼을 사용하면 JavaScript로 정적...
Google은 현대 웹 디자인의 최전선에 서 있습니다. Analytics에서부터 DevTools에 이르기까지 다양한 도구를 제공하여 사람들이 더 나은 웹을 만들 수 있도록 돕습니다.. 최근 Lighthouse라는 또 다른 편리한 도구를 발표했습니다. 이것은 크롬...
거의 모든 곳에서 웹 사이트 영감의 예를 찾을 수 있습니다. 수십 개의 갤러리가 웹 사이트 디자인을 관리하지만 모바일 앱 갤러리는 거의 찾지 못합니다.. 그리고 찾기가 더 어렵습니다. UI / UX...
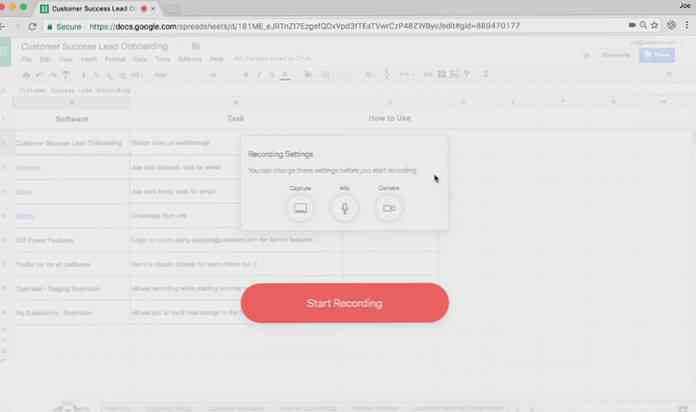
얼마나 자주 컴퓨터에서 어떤 작업을 수행하는지 설명하는 빈도가 있습니까? 그것을 치는 것은 분명히 가장 명백한 방법이 아닙니다.. 직조기는 무료입니다. Chrome을위한 브라우저 확장 프로그램으로 화면 캡처 가능 빠른 자습서 비디오. 어떤...
웹 전체에서 수십 개의 스크롤 라이브러리를 찾을 수 있습니다. 대부분은 JavaScript로 작성되고 단일 페이지 레이아웃, 스크롤 애니메이션 등을 위해 스타일을 변경할 수있는 자체 효과가 있습니다.. 하지만 어때? 나만의 스크롤 효과...
웹 사이트를 구축하는 것이 항상 쉽습니다. 오픈 소스 도구 바퀴를 다시 발명하기보다는. 이러한 도구는 라이브러리에서 작은 플러그인에 이르기까지 다양하지만 기본적으로 모든 것에 대한 솔루션을 찾을 수 있습니다.. 경이적인 jQuery GridTab...