웹 애니메이션은 그 어느 때보다도 쉽습니다. 순수한 CSS3 애니메이션 규범이되었다. 그러나, JavaScript는 여전히 가치가 있습니다. 기술적 인 애니메이션을위한 신뢰할 수있는 몇 안되는 언어 중 하나입니다.. 그만큼 Force.js 라이브러리 는 무료...
툴킷 - 페이지 7
Dropbox에서 이전 파일을 제거하는 것은 고통 스러울 수 있습니다. 특히 파일을 저장하고 공유하는 것보다 Dropbox 계정에서 더 많은 것을 원하는 유형. 당신이 Dropbox를 통해 넘어 가고 싶어하지 않는다면 가끔 봄...
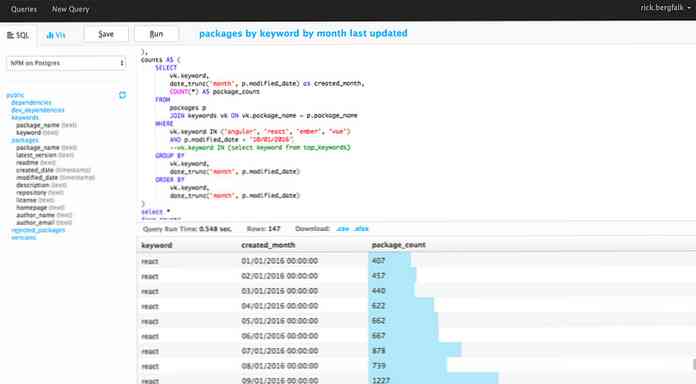
클라우드 기반 IDE의 등장으로 어느 곳에서나 쉽게 코드를 작성할 수 있습니다. 클라우드 IDE를 사용하면 코딩 소프트웨어없이 웹 사이트를 구축하는 방법을 배울 수 있습니다.! 또한 브라우저의 발전으로 데이터베이스 SQL과 같은보다 동적...
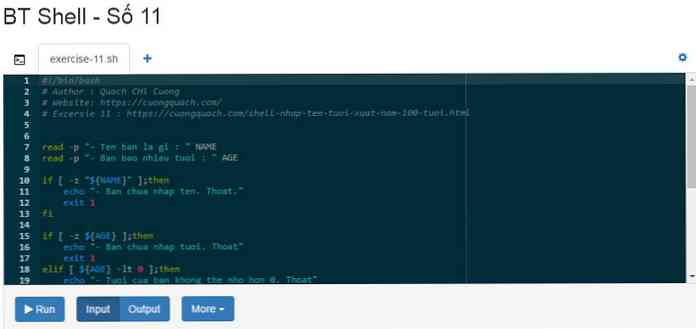
수십개의 브라우저 기반 IDE에스 하지만 대부분은 프론트 엔드 언어에 중점을 둔다.: HTML, CSS 및 JavaScript. Glot.io 새로운 경쟁자이며 일반적으로 수십 개의 프로그래밍 언어에 중점을 둡니다. 런타임 소프트웨어가 필요하다.. 이러한 언어는...
웹이 얼마나 멀리 떨어져 왔는지 보니 놀랍습니다. 동적 요소 와 같은 브라우저 내 SVG. 모든 것을 디자인 할 수 있습니다. 맞춤 애니메이션 에 HTML5 게임 올바른 라이브러리 사용. 가장 가치있는...
현대 웹은 100 % 응답해야하며 최신 라이브러리로이 점을 더욱더 가능하게 만들고 있습니다.. 무료 플러그인 (예 : ResponsifyJS, 모든 기기에서 웹 사이트를 작동시키는 것이 더 쉽습니다. 이 무료 jQuery 플러그인 이미지...
웹 디자이너와 디자인 에이전시가 항상 새로운 기술과 웹 디자인의 최신 동향을 파악하는 것이 가장 중요합니다. 재고 이미지, 글꼴 및 기타 디자인 요소에 대한 리소스는 다음과 같습니다. 끊임없이 확장되고 개선되었다., 디자인...
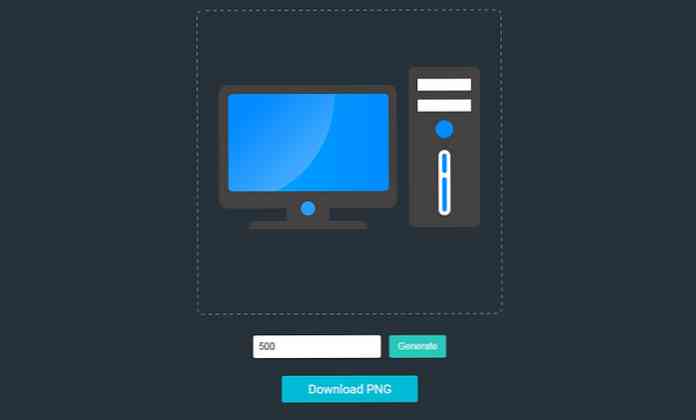
SVG는 디자이너에게 매우 유용합니다. 확장 가능한 그래픽. 수십 개의 SVG 도구와 프로그램을 통해 SVG 크기 조정 및 내보내기 Mac 또는 Windows 컴퓨터에서 가져 오기. 하지만, 브라우저에서 SVG 편집하기? 그것은 대단하지...