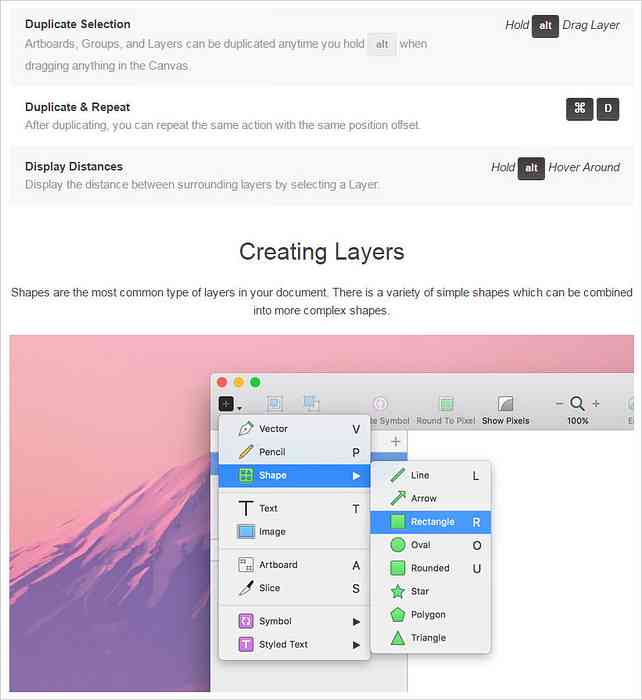
스케치가 산불처럼 들렸다는 사실을 부인할 수 없습니다. 그것은 모든 Adobe 소프트웨어보다 훨씬 저렴합니다. 특별히 디지털 디자인을 위해 만들어진, 모바일 및 웹 디자이너에게 완벽한 선택입니다.. Sketch에 새로운 브랜드라면 사랑합니다. 앱 소스...
UI / UX - 페이지 3
전 세계에서 프론트 엔드 프레임 워크, 그것은 모든 옵션을 통해 힘든 정렬 수 있습니다. 그러나, 만약 당신이 Sass 애호가라면 산맥 는 가장 멋진 새 UI 프레임 워크 보고있다. 완벽하게 사용자...
인터넷에서 흔히 볼 수있는 것입니다. 우리가 웹 사이트에서 찾고있는 것을 얻지 못하면 검색에 의존합니다. 검색 창은 항상 웹 사이트의 필수 부분이었습니다. 콘텐츠 집약적 인 웹 사이트를 운영하는 경우 더욱 어려워집니다....
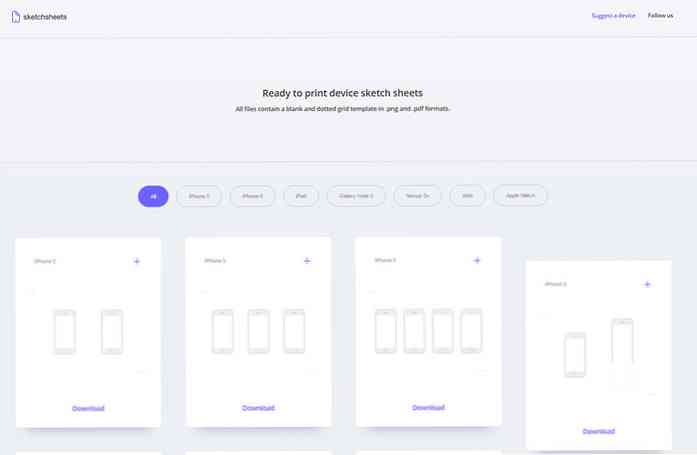
새로운 모바일 UI를 계획하는 가장 좋은 방법은 거친 와이어 프레임 스케치입니다. 아이디어를 종이에 빠르게 적재하고 마우스 및 키보드의 제약없이 여러 아이디어를 나란히 비교할 수 있습니다.. 문제는 인쇄 회사에서 스케치북이나 템플릿을...
프론트 엔드 개발자가 열심히 기다리고 있습니다. 부트 스트랩 4 공식 릴리스, 우리는 굉장한 새로운 기능을 다루는 자세한 안내를 감추고 있습니다. 그러나, 참을성이없는 의지 바로 BootStrap 4로 뛰어 들어라. 오늘 어떻게...
두 명의 사용자 경험 디자이너가 서로 대화하는 것을 보게되면 토론 주제는 거의 바뀔 것입니다. "직관적 인 사용자 인터페이스". 요즘의 모든 디자인 프로젝트에서 가장 중요한 기준은 직관적으로 만들어라.. 사실로, 직관적 인...
웹 사이트를 만들 때 많은 요소가 있습니다. 웹 사이트는 전 세계의 사용자들과 커뮤니케이션하기위한 최고의 매체입니다. 따라서 필수적이며 사용자를 끌어 들이고 사이트에 참여해야합니다. 이것은 웹 사이트가 효과적으로 사용자에게 다가 갈 수있을...
디자이너와 아티스트는 작품에 추가 레이어를 추가하기 위해 모션, 효과 및 다양한 종류의 환상을 실험해온 오랜 역사를 가지고 있습니다. op 미술 운동은 1960 년대에 착시 현상을 사용하여 움직임의 느낌을주기 시작했습니다.. 그...