CSS로 HTML 상태 변경 실시간 카운트
카운팅은 보편적 인 작업입니다. 웹 응용 프로그램에서. 몇 개의 읽지 않은 이메일이 있습니까? 할 일 목록에서 몇 개의 과제가 선택되지 않은 채로 남아 있습니까? 얼마나 많은 도넛 맛이 장바구니에 담겨 있습니까? 모두는 사용자가 답변을 얻는 데 중요한 질문입니다..
따라서이 게시물은 양보 된 요소를 세다., 체크 박스 및 텍스트 입력과 같은 대부분의 사용자 컨트롤을 구성하는, CSS 카운터 사용.
너는 ~해야 해. 먼저 CSS를 사용하여 해당 주를 타겟팅하십시오., ~에 의해 가능하다. 가상 클래스와 HTML 속성 우리가 그렇게 할 수있게 해줍니다. 아이디어를 실험하고 요소 상태의 변화를 동적으로 나타낼 수있는 다양한 의사 클래스를 탐색하십시오..
가장 간단한 체크 박스부터 시작하겠습니다..
1. 확인란
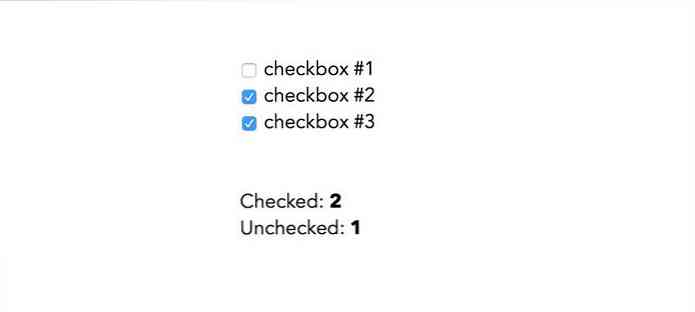
체크 박스가 들어가기 “확인한” 그들이 째깍 소리가 날 때. 그만큼 : 확인 됨 가상 클래스 체크 된 상태를 나타냅니다..
확인란 # 1
체크 박스 # 2
체크 박스 # 3
체크 됨 :
선택 취소 :
:: root counter-reset : tickedBoxCount, unTickedBoxCount; input [type = 'checkbox'] 카운터 증가 : unTickedBoxCount; input [type = 'checkbox'] : 체크 됨 counter-increment : tickedBoxCount; #tickedBoxCount :: before content : counter (tickedBoxCount); #unTickedBoxCount :: before content : counter (unTickedBoxCount);
전에 말했듯이,이 사건은 매우 간단합니다. 우리 루트 요소에 두 개의 카운터 설정 두 상태에 대한 모든 체크 박스에 대해 각각 증가시킵니다. 카운터 값은 다음과 같습니다. 지정된 장소에 함유량 재산.
더 잘 이해하고 싶다면 CSS 카운터 작동 방식, 우리 이전의 지위를 보라.
아래에서 최종 결과를 볼 수 있습니다. 확인란을 선택하거나 선택 취소하면 “체크 됨” 과 “선택하지 않았다.” 카운터는 수정 된 실시간.

2. 텍스트 입력
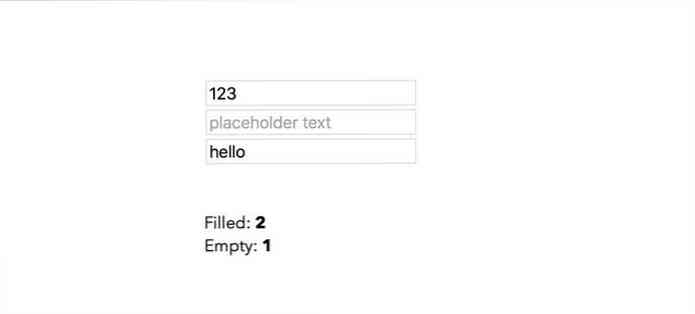
얼마나 많은 텍스트 입력을 계산할 수 있습니다. 가득 차있다 얼마나 많은 비어있다. 사용자가 이 솔루션은 이전과 똑같지는 않습니다. 왜냐하면 체크 박스와 달리, 텍스트 입력에는 가상 클래스가 없습니다. 그들이 가득 차있을 때 깃발을 치다.
따라서 대체 경로를 찾아야합니다. 의사 클래스가 있습니다. 요소에 자리 표시 자 텍스트가있는 경우 나타냅니다.; 그것은 ~라고 불린다 : 자리 표시자가 표시됨.
텍스트 입력에서 자리 표시자를 사용하면 입력 필드가 비어있을 때를 알 수 있습니다. 이것은 사용자가 아직 아무것도 입력하지 않았습니다. 발생하면 자리 표시자가 사라지기 때문에.
채우는:
빈:
:: root counter-reset : filledInputCount, emptyInputCount; input [type = 'text'] 카운터 증가 : filledInputCount; input [type = 'text'] : 자리 표시 자 표시 counter-increment : emptyInputCount; #filledInputCount :: before content : counter (filledInputCount); #emptyInputCount :: before content : counter (emptyInputCount);
결과는 이전 카운터와 유사합니다. 두 카운터는 다음과 같습니다. 자동 증가 및 감소 입력 필드에서 텍스트를 추가하거나 제거 할 때.

3. 세부 사항
요소의 대체 상태가 항상 의사 클래스에 의해서만 표시 될 필요는 없습니다. 있을 수도있다. 해당 작업을 수행하는 HTML 속성, 마치
그만큼
그래서, 열다 요소의 HTML 특성. 이 속성은 CSS에서 타겟팅 할 수 있습니다.속성 선택자를 불러라..
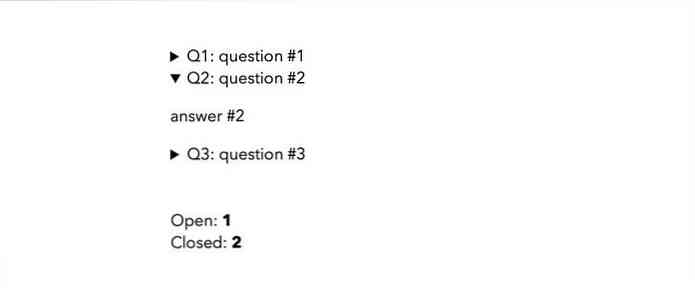
질문 1 : 질문 1
대답 # 1
질문 2 : 질문 2
대답 # 2
질문 3 : 질문 # 3
대답 # 3
열다:
닫은:
:: root 카운터 재설정 : openDetailCount, closedDetailCount; details counter-increment : closedDetailCount; details [open] 카운터 증가 : openDetailCount; #closedDetailCount :: before content : counter (closedDetailCount); #openDetailCount :: before content : counter (openDetailCount);
결과는 다음과 같습니다. 2 개의 실시간 CSS 카운터 다시 : 열기 및 닫기.

4. 라디오 버튼
라디오 버튼 수를 계산하려면 다른 기술이 필요합니다. 우리는 확실히 : 확인 됨 우리가 체크 박스에 사용했던 가상 클래스. 그러나 라디오 버튼은 체크 박스와 다르게 사용됨.
라디오 버튼은 단체로있을 의도 였어.. 사용자는 그룹 내에서 하나만 선택할 수 있습니다. 각 그룹은 단일 단위로 작동합니다. 라디오 버튼 그룹이 가질 수있는 두 상태는 버튼 중 하나가 선택됩니다. 또는 그들 중 누구도 선택되지 않았다..
따라서 개별 버튼으로 라디오 버튼을 계산하지 않아야합니다. 버튼 그룹별로. 이를 위해 우리는 너를 이용하다 : nth-of-type 선택자. 나중에 설명하겠습니다. 먼저 코드를 보자..
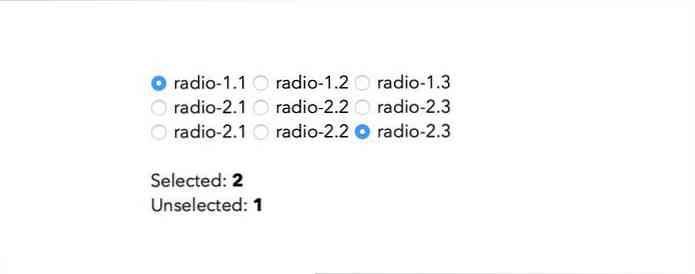
라디오 1.1 라디오 1.2 라디오 -1.3
라디오 2.1 라디오 2.2 라디오 -2.3
라디오 2.1 라디오 2.2 라디오 -2.3
선택된:
선택 취소 :
우리는 같은 이름을 붙이다 같은 그룹의 라디오 버튼에 연결합니다. 위 코드의 각 그룹에는 3 개의 라디오 버튼이 있습니다..
:: root counter-reset : selectedRadioCount, unSelectedRadioCount; 입력 [type = '라디오'] : nth-of-type (3n) 카운터 증가 : unSelectedRadioCount; input [type = 'radio'] : n 번째 유형 (3n) : checked counter-increment : selectedRadioCount; input [type = 'radio'] : not (: nth-of-type (3n)) : 체크 카운터 증가 : unSelectedRadioCount -1 selectedRadioCount; #selectedRadioCount :: before content : counter (selectedRadioCount); #unSelectedRadioCount :: before 내용 : 카운터 (unSelectedRadioCount);
위 스 니펫의 처음 세 가지 스타일 규칙은 타겟팅 대신에 체크 박스에 적용한 스타일 규칙과 동일합니다. ...마다 라디오 버튼, 각 그룹의 마지막 라디오 버튼을 타겟팅합니다., 우리의 경우에는 세 번째입니다 (: n 번째 유형 (3n)). 그래서, 우리는 모든 라디오 버튼을 세지는 않지만 그룹당 하나만.
그러나 이것이 우리에게 정확한 실시간 결과를 제공하지는 못합니다. 그룹의 다른 두 개의 라디오 버튼을 계산하기위한 규칙을 아직주지 않았다.. 그 중 하나가 체크되면 카운트되어야하고 체크되지 않은 결과는 동시에 감소해야합니다.
이것이 우리가 ~을 추가하다 -1 값 후 unSelectedRadioCount 그룹의 다른 두 개의 라디오 버튼을 대상으로하는 마지막 스타일 규칙에서 둘 중 하나가 확인되면, -1 의지 검사되지 않은 결과를 줄이십시오..

백작의 배치
올바른 결과 만 볼 수 있습니다. 집계가 끝난 후, 즉, 계수 될 모든 요소가 처리 된 후에 수행된다. 이것이 카운터를 표시 할 요소를 요소 안에 배치해야하는 이유입니다. 계수 할 요소 뒤에 만 HTML 소스 코드.
요소 아래의 카운터를 페이지의 다른 곳에 표시하고 싶지 않을 수 있습니다. 이 경우, 당신은 카운터를 재배치해야한다. 같은 CSS 속성 사용 옮기다, 여유, 또는 위치.
하지만 내 제안은 CSS 그리드 사용 페이지의 레이아웃을 만들 수 있습니다. HTML 소스 코드에서 요소의 순서에 독립적. 예를 들어 입력란 위 또는 옆에 카운터를 배치하는 표를 쉽게 만들 수 있습니다..




