iPad / iPhone에서 웹 사이트 소스 코드를 보는 법 [Quicktip]
iPad를 사용하여 웹을 탐색 중이며 웹 페이지의 소스를보고 싶지만 그렇게 할 수있는 옵션이 없습니다. 다음으로 아는 것은 Mac이나 PC로 돌아가 동일한 웹 사이트를 열어 페이지 소스를 확인하는 것입니다. 그게 번거 로움이라고하지 않으면, 나는 무엇인지 모르겠다..
모든 iPad 및 iPhone 사용자가 쉽게 작업 할 수 있도록하려면 모바일 장치에서 바로 웹 페이지의 소스를 볼 수있는 트릭이 있습니다. 사용하는 코드는 작성자의 웹 사이트로 리디렉션됩니다. 여기서 소스는 강조 표시된 구문 및 클릭 가능한 URL로 표시되어보다 쉽게 읽을 수 있습니다..
'소스보기'설정하기 북마크
-
시작하려면 Apple 장치에서 모바일 Safari를 열고 북마크 버튼을 클릭하여 읽고있는 페이지를 북마크하십시오. 페이지 이름 대신 '소스보기'이름을 지정하고 '저장'을 클릭하십시오..

-
이 북마크릿 자바 스크립트를 열고 모두 선택하고 스크립트를 복사하십시오.

-
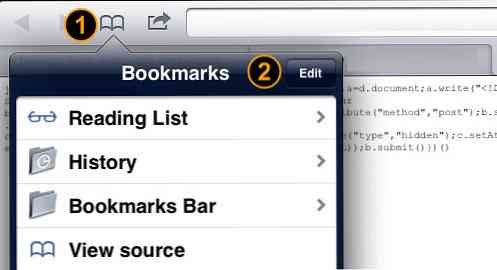
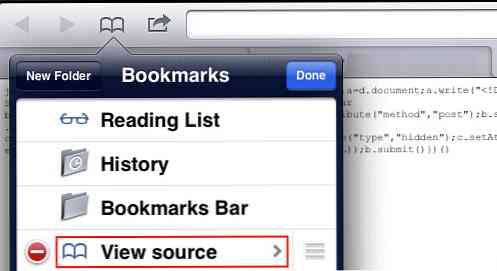
모바일 Safari 브라우저의 왼쪽 상단에있는 북마크 아이콘을 탭한 다음 '수정'을 탭합니다.

-
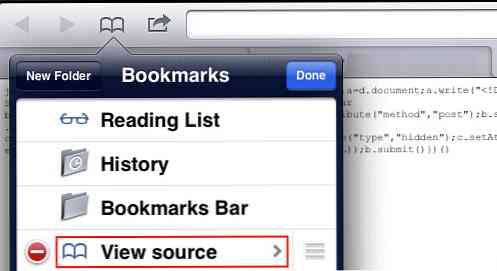
1 단계에서 만든 '소스보기'북마크를 탭하십시오..

-
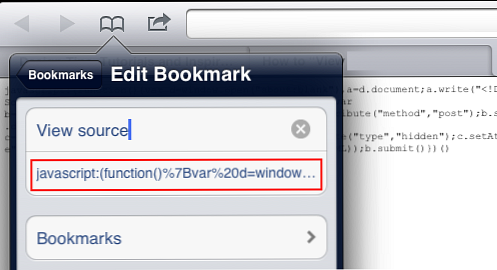
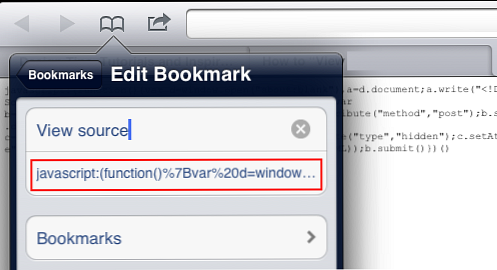
이제 2 단계에서 복사 한 북마크 자바 스크립트를 URL 표시 줄에 붙여넣고 '완료'를 탭합니다..

iPad 및 iPhone의 Safari에서 소스보기
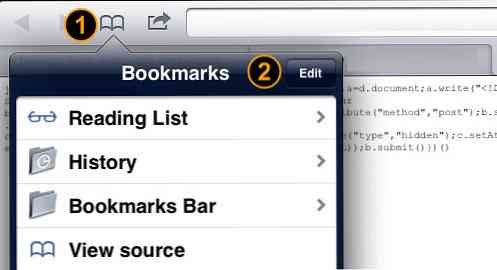
이제 '소스보기'라는 새 북마크를 만들었고 웹 페이지의 소스를 보거나 Safari 브라우저에서 사이트를 열고 북마크 아이콘을 탭한 다음 '소스보기'북마크를 탭합니다..

이 책갈피 바로 가기는 처리를 위해 작성자의 서버로 요청을 보내고 강조 표시된 구문으로 소스를 볼 수있는 새 브라우저 탭을 엽니 다..

결론
이 방법은 '소스보기'는 브라우저의 확장 기능으로 사용하는 웹 개발자 도구와 유사하지 않지만이 책갈피는 작성자의 웹 사이트에 바로 가기를 저장하여 강조 표시된 구문으로 웹 사이트의 소스를 볼 수 있습니다.