오늘의 포스트에서 우리는 향상된 사이트 성능을 위해 CSS에서 할 수있는 코드 선택에 대해 숙고 할 것입니다. 그러나 이러한 선택을하기 전에 먼저 웹 페이지 렌더링 워크 플로에 대해 간략하게 살펴보고CSS를 통해...
코딩 - 페이지 9
iPad를 사용하여 웹을 탐색 중이며 웹 페이지의 소스를보고 싶지만 그렇게 할 수있는 옵션이 없습니다. 다음으로 아는 것은 Mac이나 PC로 돌아가 동일한 웹 사이트를 열어 페이지 소스를 확인하는 것입니다. 그게 번거...
마지막 AMP 튜토리얼에서는 AMP (Accelerated Mobile Page)를 채택하여 모바일 환경에서 귀하의 웹 사이트에 대한 Google의 모바일 검색 결과에서보다 빠른 노출을 얻을 수있는 방법을 보여 줬습니다. 보았다. AMP의 잠재력, 나는 당신이...
시나리오가 있습니다. 리타 (Rita), 잡지 작가가 그녀의 기사를 온라인에서 편집 중입니다. 그녀는 변경 사항을 저장하고 메시지를 봅니다. “변경 사항이 저장되었습니다.!” 그때 그녀는 그녀가 놓친 오타를 알아 차립니다. 그녀는 그것을 고치고...
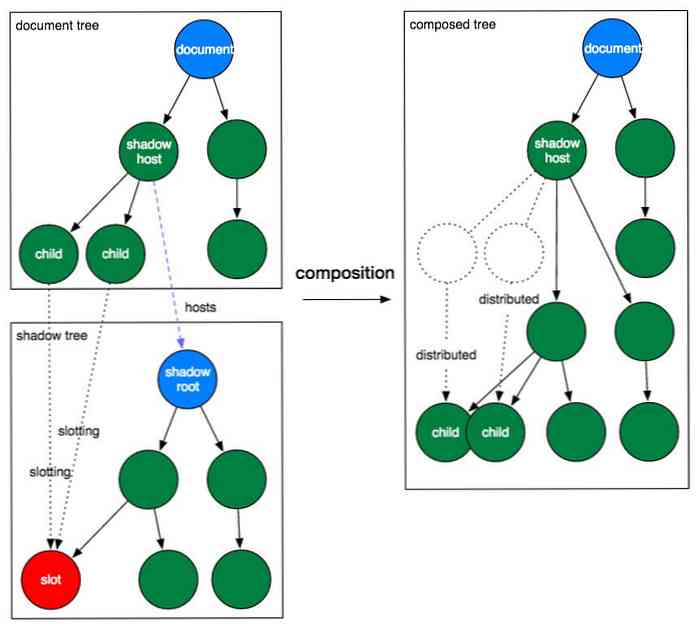
HTML 슬롯 W3C가 만든 가장 주목할만한 표준 중 하나입니다. 그것을 W3C라는 또 다른 인상적인 표준과 결합하십시오. 템플릿, 함께 일할 멋진 요리가 있습니다. 를 할 수있는 HTML 요소 생성 및 추가...
프로그래밍에서 용어는 “정확한” 는 값의 표기법 코드에서. 예를 들어, 문자열 값에 a 문자열 리터럴 이중 또는 작은 따옴표로 묶인 문자입니다 ("foo", '바', "이것은 문자열입니다!"). 템플릿 리터럴 도입 된 ECMAScript 6....
어린이 다르게 배우다 어른보다, 따라서 우리가 코드 작성을 가르치고 싶다면 접근 방법을 사용해야합니다. 요구에 적합하다.. 성인의 코딩 과정은 대개 데이터 유형, 변수 및 기능과 같은 구성 요소를 설명하는 것으로 시작하지만이...
와 더불어 MediaSource API, 너는 할 수있다. 미디어 스트림 생성 및 구성 브라우저에서 바로. 그것은 당신이 미디어 데이터에 대해 다양한 작업 수행 미디어 관련 HTML 태그 (예 : 또는 ....