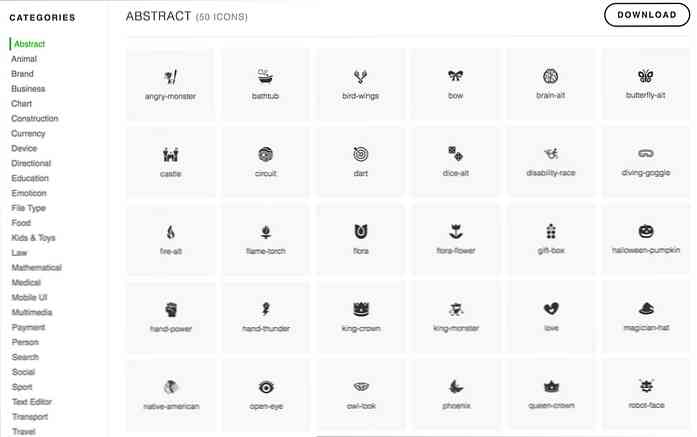
IcoFont는 단일 글꼴 파일에 2100+ 무료 아이콘을 제공합니다.
의 상승과 함께 웹 글꼴 과 embeddable CSS 글꼴, 요즘은 고유 한 웹 사이트를 처음부터 만드는 것이 훨씬 쉽습니다..
최신 트렌드는 아이콘 글꼴 일반적으로 이미지보다 작고 크기 조정이 훨씬 쉬우 며 모든 스크린 크기 (망막 포함)에서 선명합니다. 이 아이콘 글꼴을 온라인에서 많이 찾을 수 있지만 IcoFont 정말로 케이크를 가져 간다..
이 무료 아이콘 서체는 2,100 개 이상의 아이콘, 모두 묶어서 단일 글꼴 파일.
원본 소스는 다음 위치에서 다운로드 할 수 있습니다. 모든 아이콘 또는 단지 특정 아이콘 “가족들” 통화, 비즈니스, 소셜 또는 모바일 UI (다른 여러 기능).
웹 사이트는 온라인 문서 이 모든 아이콘에 대해 코드를 복사하여 사이트에 신속하게 붙여 넣을 수 있습니다. IcoFont 아이콘이 많이 작동합니다. FontAwesome 아이콘처럼 예를 들어 부트 스트랩 프레임 워크에서 기본적으로 사용됩니다..
모든 것은 요소 필요한 2 개의 CSS 클래스:
- 디폴트의 IcoFont 클래스
- 아이콘의 각 형태의 클래스
예를 들어 문서에 성 아이콘을 추가하려면 다음과 같이 레이아웃에 추가하십시오.
기술적으로이 아이콘을 추가 할 수 있습니다. 좋아하는 요소에 그러나 IcoFont의 기본 코드는 집단.

이 라이브러리에 유의하십시오. 혼동해서는 안된다. 라이브러리가 아닌 Icofont라는 프로그램을 사용하면 RoR 애플리케이션 내부에서 아이콘 글꼴을 관리 할 수 있습니다. 이 프로그램은 IcoFont 라이브러리와 이름이 같으므로 더 많은 정보를 얻으려면 Google 검색이 힘들 수 있습니다..
이 라이브러리는 여전히 아주 새로운 나는 GitHub이나 웹상의 다른 곳에서는 찾을 수 없다. 그러나, 당신이 더 많은 정보를 찾고 있다면 나는 웹 사이트를 방문하고 복사본을 다운로드하는 것이 좋습니다. 모든 적절한 소스 코드 바로 거기에서 탐색 할 수도 있습니다. 카테고리 별 모든 아이콘 세트에 무엇이 있는지보기.