Amazon CloudFront - CloudFront를 S3로 설정하는 방법
트래픽이 많은 웹 사이트 또는 블로그를 운영하고 다음과 같은 문제가 발생했다고 가정합니다.
- 느린 콘텐츠 게재 - 내용 (HTML, 이미지, 다운로드 파일)은 매우 느린 속도로, 특히 트래픽 급증시에 사용됩니다
- 유료, 미사용 - 당신은 당신이 실제로 사용하고있는 것 이상으로 웹 호스트를 지불하고 있습니다. 즉, 웹 공간 50Gb와 대역폭 1TB를 가진 웹 호스팅 패키지를 지불하고있을 것입니다. 그러나 그 중 절반은 간신히 사용하고 있습니다..
- 지저분한 파일 / 폴더 - 웹 계정이 엉망입니다. 이미지 폴더, 다운로드 가능한 항목 폴더가 올바르게 구성되지 않았습니다..
이 모든 것은 쉽게 해결할 수 있습니다. Amazon CloudFront. CloudFront Amazon에서 시작한 클라우드 컴퓨팅 기술 기반의 새로운 서비스입니다. Amazon S3를 스토리지로 사용하는 CloudFront는 버킷을 기반으로보다 낮은 대기 시간으로 훨씬 더 빠른 속도로 콘텐츠를 제공합니다. 더 많은 것을 읽으려면 여기를 클릭하십시오..
이미 Amazon S3를 사용하여 웹 사이트 용 파일을 제공하고있는 경우, CloudFront 정말로 당신이 체크 아웃해야 할 것입니다. 이제 CloudFront를 설정하여 웹 파일을 제공하도록 안내해 드리겠습니다..
-
처음과 양식
~을 얻을 Amazon S3 계정 (여기)을 읽고 Amazon CloudFront 서비스에 가입하십시오. 이메일을 확인하여 서비스가 활성화되어 있는지 확인하십시오..

-
배포판 만들기
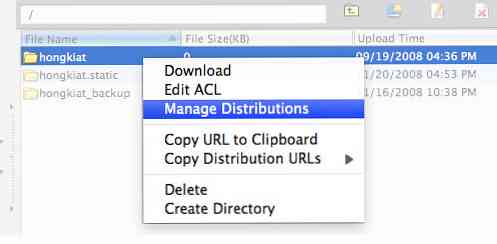
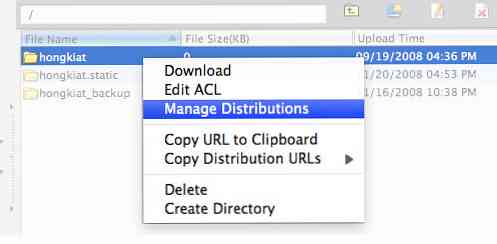
Amazon S3 버킷을 관리하는 데 사용하는 애플리케이션은 다양하지만 무료 도구를 계속 사용하도록 노력할 것입니다. - S3 Firefox, CloudFront가 지원되는 S3 파일 관리자. S3 Firefox에서 계정에 연결하고 버킷 이름을 마우스 오른쪽 버튼으로 클릭하십시오 (여기에있는 파일 및 폴더는 웹에 액세스 할 수 있다고 가정). 배포 관리.

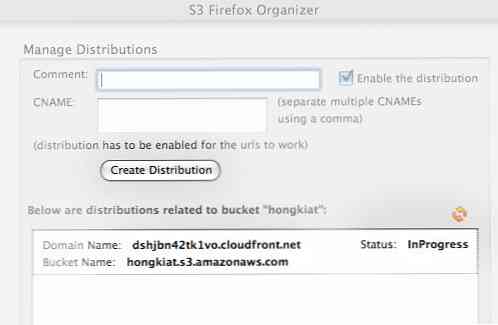
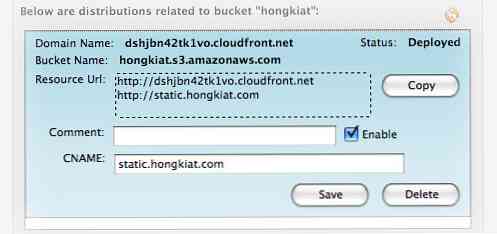
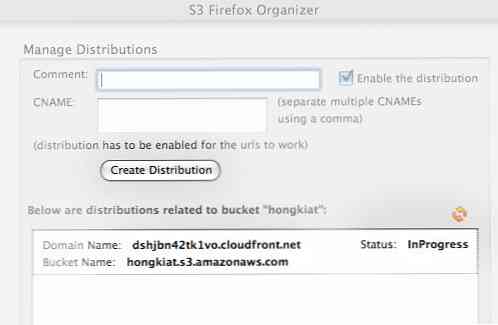
분포 는 파일을 참조하는 데 사용할 수있는 고유 한 정렬 URL입니다. 일단 만들어지면 더 좋은 그림을 얻을 수 있습니다. 클릭 배포판 만들기 양동이에 대한 첫 번째 배포본을 만드는 방법.

만든 후에는 새 도메인 이름을 발견하게됩니다. XXXXX.cloudfront.net 당신을 위해 만들어지고 있습니다. 상태가 진행 중 에 배치 됨 다 끝났어. 새로 고침 버튼을 클릭하여 상태를 업데이트 할 수도 있습니다..
이전에 다음 자산이있는 경우 :
- https://assets.hongkiat.com/uploads/folder1/imageA.jpg, 이제 URL을 사용하여 액세스 할 수 있습니다.
- http://XXXXX.cloudfront.net/folder1/imageA.jpg
당신은 여전히 첫 번째 URL로 파일을 제공 할 수 있지만 후자는 CloudFront로 전원을 공급합니다..
-
CNAME 만들기
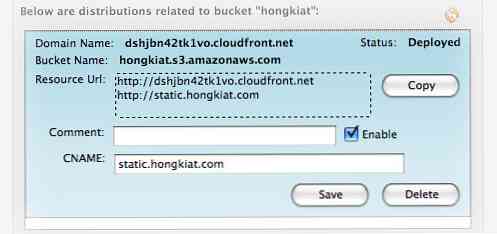
배포 URL은 다음으로 시작합니다. http://XXXXX.cloudfront.net/ 우리는 전에 무엇이 이루어질 지 결정할 방법이 없다고 생각합니다. .cloudfront.net. 그러나 URL을 더 단순하고 기억하기 쉽도록 만들기 위해 CNAME을 사용하여이 URL을 원하는대로 매핑 할 수 있습니다. 이를 위해서는 웹 호스팅 제어판에 대한 액세스가 필요합니다. 이 예에서는지도 작성 방법을 보여줍니다.
- http://XXXXX.cloudfront.net/ 에
- https://assets.hongkiat.com/uploads/
CNAME에 익숙하지 않은 경우 웹 호스트에게 CNAME을 요청하십시오. 당신은 물론 자신의 배포 URL로 이것과 비슷한 것을 할 것입니다..

전파하는 데 24 시간이 걸릴 수도 있지만, S3 Firefox의 CNAME을 채워야합니다..

제대로 전파되면 (URL을 핑 (ping)하여 테스트 할 수 있음), 다음을 사용하여 파일을 제공 할 수 있습니다. https://assets.hongkiat.com/uploads/*.
-
성능 비교
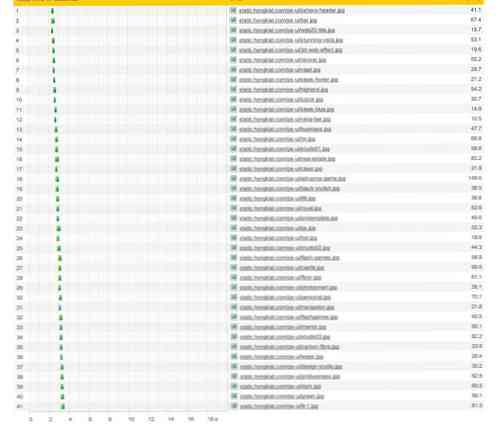
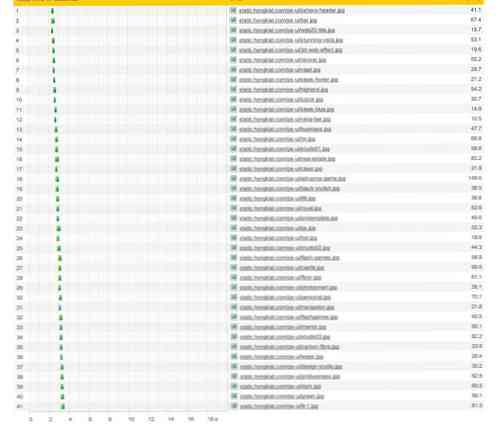
우리는 모두 Amazon S3가 얼마나 신속하고 효율적으로 파일을 제공하는지 알지만 클라우드 프론트가 게재 단계에서 구현 된 후에 비교가 이루어져야하므로 모든 페니 지출을 가치있게 생각할 수 있습니다. 로딩 속도의 차이를 정당하게 비교하기 위해 블로그 콘텐츠를 두 번로드했습니다. 이미지가 호스팅 된 경우 한 번 hongkiat.s3.amazonaws.com, 이미지가있는 또 다른 시간 static.hongkiat.com (CloudFront) Pingdom Tools로 모니터하십시오. 크게 보려면 이미지를 클릭하십시오..
hongkiat.s3.amazonaws.com - 6.5 초에 41 이미지로드.

static.hongkiat.com (CloudFront) - 41 이미지가 3.5 초에로드되었습니다..