MAMP를 사용하여 Localhost에 SSL을 사용하는 방법
SSL (소켓 보안 계층)을 설치하면 웹 사이트를 보호 할 수 있습니다. 기본적으로 SSL은 브라우저와 서버 간의 데이터 트랜잭션을 암호화합니다. 따라서 SSL 환경에서 웹 사이트를 테스트하고 싶을 것입니다. 일찍이 개발 단계에서.
CSS 및 JavaScript와 같은 URL 및 기타 웹 사이트 자산은 https 실험 계획안. 그렇다면 localhost에서 SSL을 활성화하는 방법은 무엇입니까? 일부 명령 행, 파일 수정, 구성 및 몇 가지 성가신 단계가 필요할 것입니다. 그러나 모든 것을 무시하고 대신 MAMP Pro를 사용합시다..
SSL 활성화
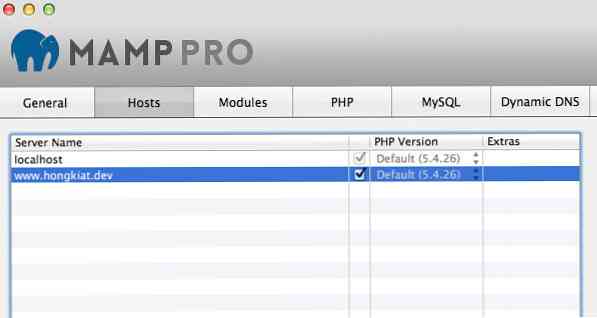
MAMP를 시작하고 사용자 정의 도메인으로 VirtualHost를 만듭니다. 이 도메인은 다음과 같은 확장으로 설정할 수 있습니다. .dev 또는 .노동 조합 지부. 이 경우에는 www.hongkiat.dev 호스트하는 데 사용되는 www.hongkiat.com 개발.

MAMP에서 생성 한 각각의 VirtualHost에는 몇 가지 구성을 할 수있는 개별 옵션이 있습니다..
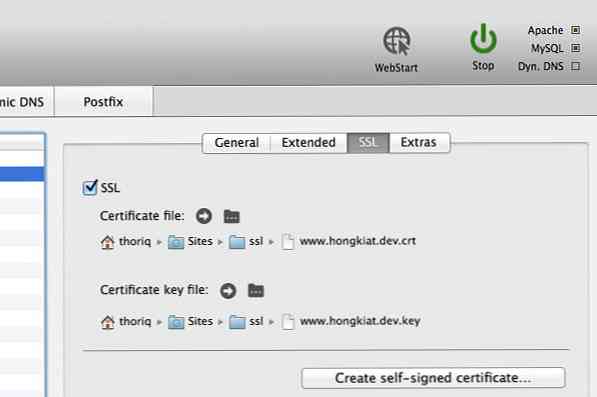
VirtualHost에 SSL을 사용하려면 SSL 탭으로 이동하십시오. SSL 옵션을 확인하십시오.. 그런 다음 SSL 인증서 파일을 찾아야합니다. 파일이 있으면 파일을 찾아 지정하십시오. 그렇지 않은 경우 자체 서명 인증서 생성 버튼을 클릭하여 MAMP가 인증서를 생성하도록하십시오.
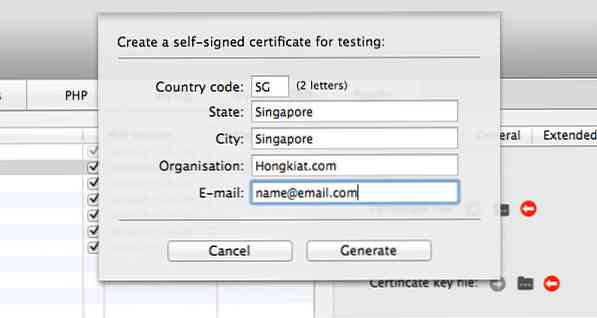
인증서를 만들려면 MAMP가 인증서에 할당 할 국가 코드 및 국가와 같은 몇 가지 정보를 묻습니다.

파일을 적절한 폴더에 저장하면 SSL이 설정됩니다..

Chrome으로 웹 사이트 신뢰하기
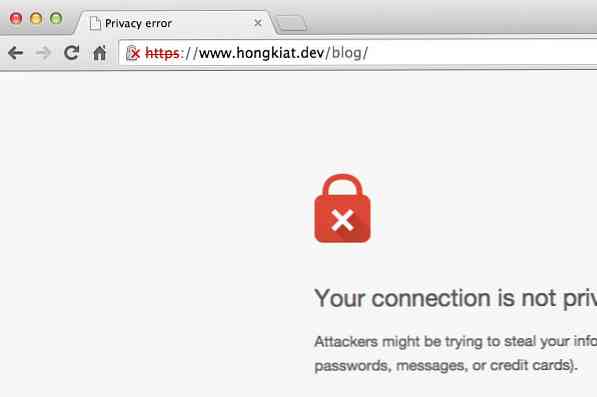
SSL이 설정되면 이제 웹 사이트를 볼 수 있습니다. https 실험 계획안. 단,이 경우 브라우저에서 SSL 인증서를 인식하지 못하기 때문에 잠시 기다려주세요 (아래). 노트 WordPress 기반 웹 사이트를 실행하는 경우 siteurl 과 집 ~에서의 입장 wp_options 데이터베이스의 테이블.

자신에 대한 신뢰 문제가 없다면, 많은 옵션을 클릭 한 다음 귀하의 웹 사이트 이름 웹 사이트를 보는 방법.
Chrome에 표시된 적십자를 짜증나게하는 경우 힘 생성 된 인증서를 신뢰하는 Chrome :
먼저 교차 된 자물쇠 아이콘을 클릭 한 다음 인증서 정보 링크. Chrome은 웹 사이트에 지정된 SSL 인증서의 모든 정보가 표시된 팝업을 표시합니다. 인증서 아이콘을 바탕 화면으로 드래그 앤 드롭하십시오..
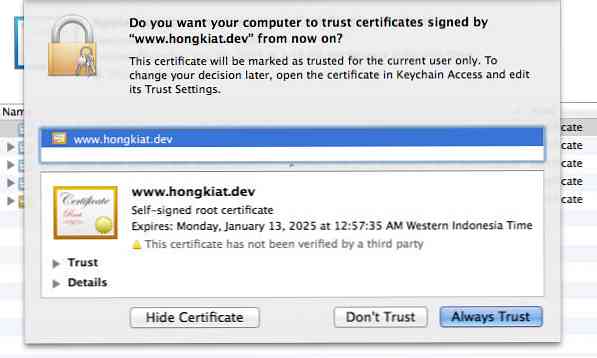
OS X을 실행하는 경우이 인증서 파일을 열면 Keychain Access 앱으로 이동합니다..

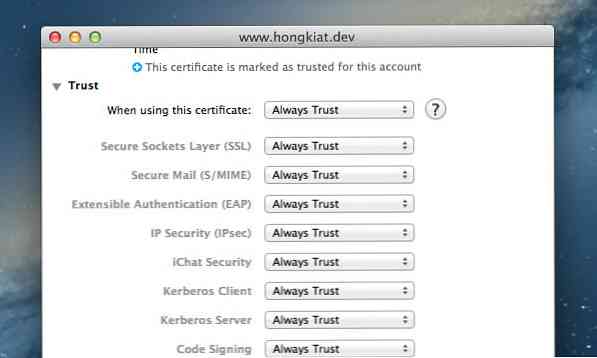
예상대로 항상 신뢰를 선택해야합니다. 웹 사이트 인증서를 선택한 다음 [나는] 버튼을 클릭하여 인증서의 세부 사항을 표시합니다. 믿음 수평. 내 믿음 탭에서 '이 인증서를 사용할 때'라는 옵션이 표시됩니다. 이 단계에서는 기본값이 '사용자 정의 설정 사용'으로 설정됩니다. 이 옵션을 'Always Trust'로 설정하여 인증서를 신뢰할 수있게하십시오. 이 설정을 업데이트하기 위해 암호를 한 번 묻는 메시지가 나타납니다..

우리는 모두 준비가되어 있습니다. Chrome에서 웹 사이트를 다시 열면 녹색 자물쇠가 보입니다. 축하합니다. SSL 인증서가 이제 신뢰할 수 있습니다..