45 똑똑한 포토샵 트릭 알아야 할
의심의 여지없이 Photoshop은 그래픽 디자이너, 디지털 화가 및 사진 작가 모두에게 가장 선호되고 가장 좋아하는 이미지 편집 소프트웨어 중 하나입니다. 각 개정판을 통해 Adobe는 프로그램에 더 많은 힘을 더합니다..
이 기사에서 우리는 Photoshop에서 사용할 수있는 45 가지 팁과 트릭을 살펴볼 것입니다. 네가 빨리 알았 으면하는 속임수 같은거야. 이들 중 일부 트릭은 강력하지만 거의 알지 못합니다. Photoshop에는 많은 기능이있어 모두 뛰어난 디자이너의 손에 대한 인식을 추구합니다. 일부 트릭은 Photoshop 버전에 따라 달라집니다. 혼동을 막기 위해 특별히 언급되었습니다..
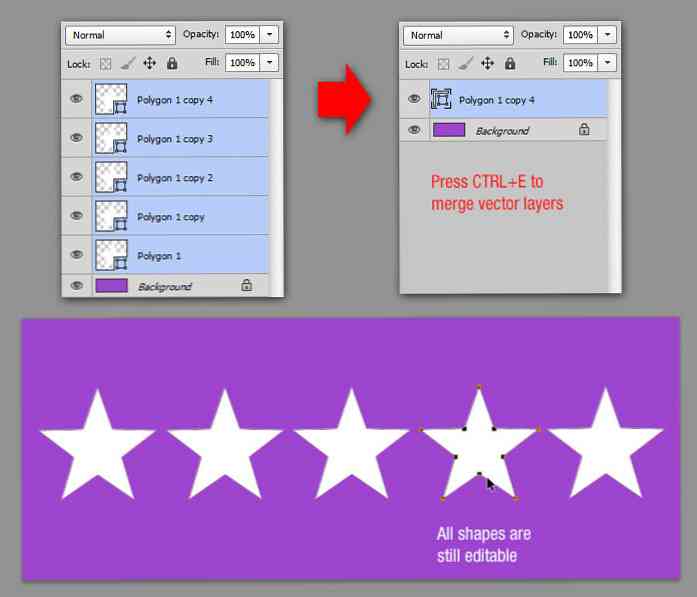
1. 병합 된 벡터 모양을 편집 가능한 방법으로 만드는 방법
Photoshop CS6에서는 두 개 이상의 벡터 모양 레이어를 병합하고 결과를 편집 가능한 벡터로 유지할 수 있습니다. 레이어 패널에서, 두 벡터 레이어 선택 쳤다. Cmd / Ctrl + E 빠르게 병합하기.
초기 버전의 Photoshop에서는 래스터 화 된 레이어가 생성되었지만 Adobe는이 기능을 CS6 용으로 업데이트했습니다..

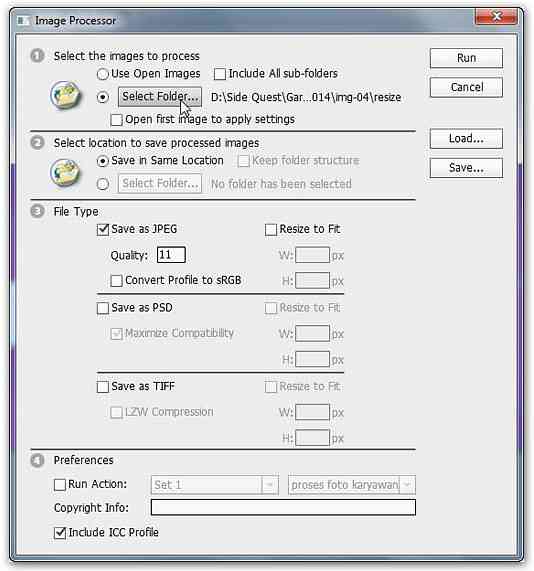
2. 사진의 크기를 바꾸거나 이름 바꾸기 / 바꾸기
아마 Photoshop CS2 (및 최신 버전)가 여러 파일 변환 및 처리. 일괄 처리 명령과 달리 이미지 프로세서를 사용하면 먼저 작업을 만들지 않고 파일을 처리 할 수 있습니다..
데모로 나중에 로컬 하드 드라이브에서 저해상도 이미지를 생성하여 나중에 소셜 미디어에서 공유하고 싶다고 말합니다..
이동 파일> 스크립트> 이미지 프로세서. 크기를 조정할 이미지가있는 폴더를 선택하십시오., 출력 치수를 지정하십시오. 클릭 운영. Photoshop은 이미지를 신속하게 처리하여 JPEG, PSD 또는 TIFF로 저장합니다..
또한 다음과 같은 옵션을 사용할 수 있습니다. 압축을 제어하다. 또는 적합성 설정.

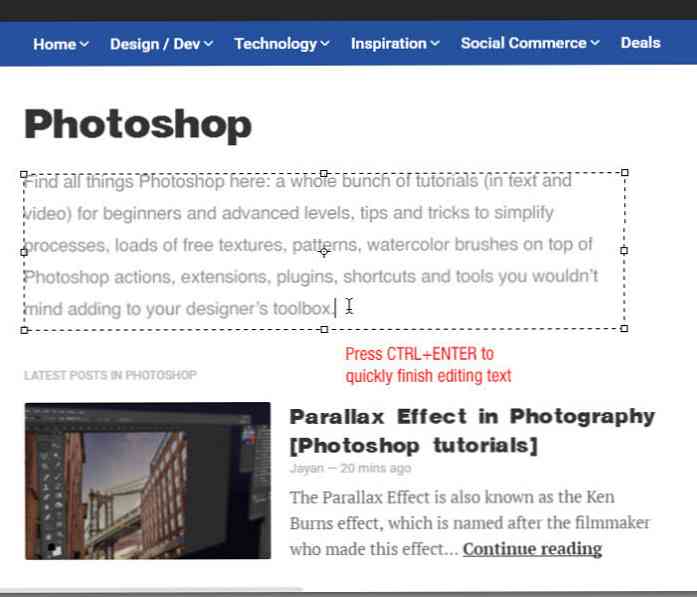
3. 텍스트 편집을 빨리 끝내는 방법
Photoshop에서 텍스트로 작업 할 때 모든 바로 가기 키가 작동하지 않습니다. 텍스트 편집을 빨리 끝내려면 Cmd / Ctrl + Return. 그러면 텍스트 필드 외부로 포커스가 이동하므로 일반적인 단축키를 사용하여 다른 도구를 빠르게 선택할 수 있습니다..

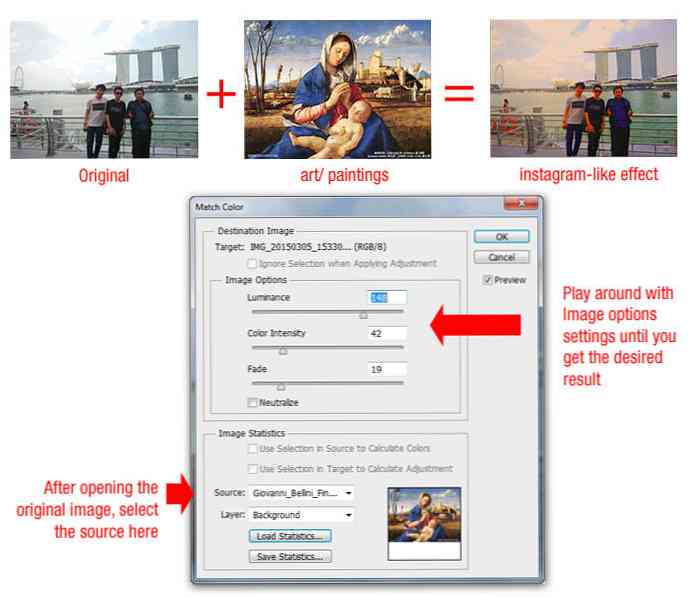
4. 색상 효과를 위해 두 이미지를 교차시키는 방법
자신의 "instagram-like"필터를 만들고 싶습니까? Photoshop에서 사진을 결합하여 작업 할 수 있습니다..
재미있는 색상 팔레트로 사진을 연 다음 편집 할 사진을 엽니 다. 이동 이미지> 조정> 색상 일치 메뉴. 재미있는 색상 팔레트가있는 사진을 소스로 선택한 다음 휘도 과 색 농도 결과에 만족할 때까지 히트 승인 끝났어..

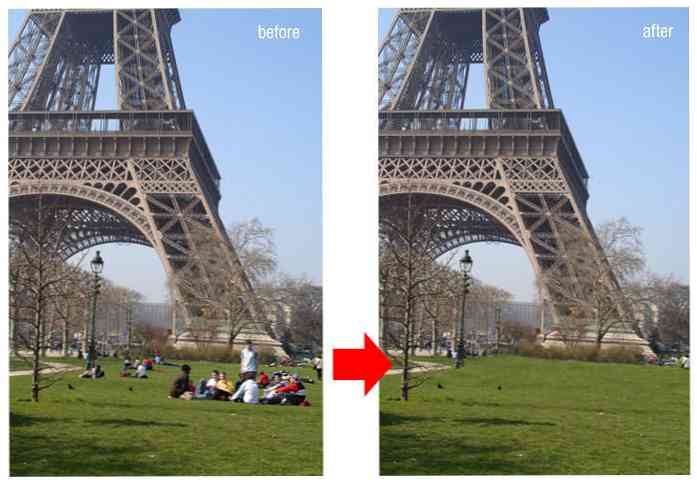
5. 원치 않는 개체를 자동으로 제거하는 방법
사진에서 사람이나 다른 산만 한 물건을 제거하고 싶습니까? 단 몇 초 만에이 일을 미리 할 수 있습니다. 삼각대에 카메라를 올려 놓고 똑같은 시야로 15 초간 촬영하고 서로 10 초 간격으로 촬영하십시오..
Photoshop 내부에서 이동 파일> 스크립트> 통계. 선택 "중앙값"을 선택하고 촬영 한 모든 이미지 파일을 선택하십시오 Photoshop은 사진의 다른 부분을보고 제거합니다.

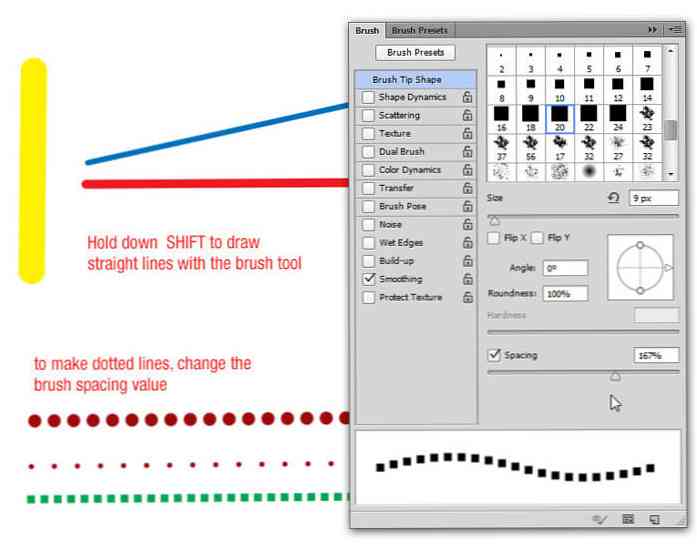
6. 곧게 점선을 그리는 법
브러쉬 도구를 사용하여 첫 번째 시작점을 클릭하여 표시 한 다음 Shift 키를 누른 상태에서 선을 만듭니다. 점선이 필요한 경우 브러시 간격 값을 브러시 패널에서 100 %보다 크게 변경하십시오.

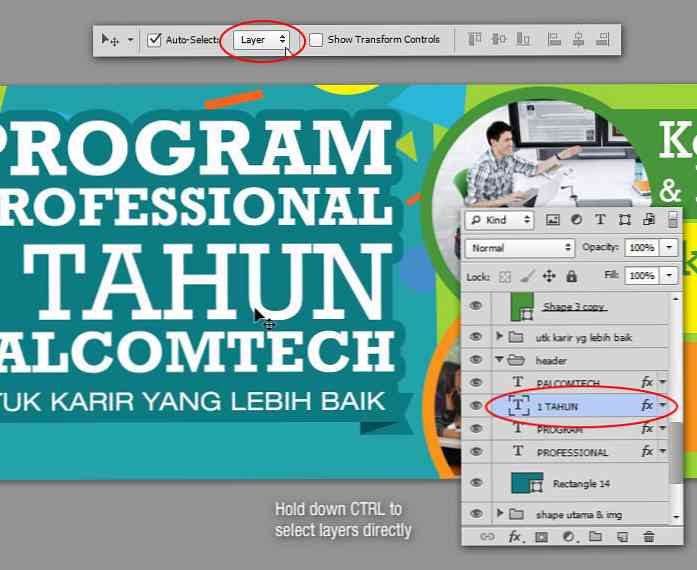
7. 신속하게 레이어를 선택하고 활성화하는 방법
이동 도구를 사용하는 동안 CTRL 키를 누르거나 자동 선택 옵션을 선택하십시오. 이렇게하면 캔버스에서 레이어를 클릭하여 레이어를 선택할 수 있습니다..

8. 전면 / 배경색으로 레이어 채우기 (단축키)
배경색으로 레이어를 채우려면 Ctrl + Del 키를 누릅니다. Alt + Del을 눌러 레이어를 전경색으로 채 웁니다..

9. 즉시 작업을 백업하고 복원하는 방법
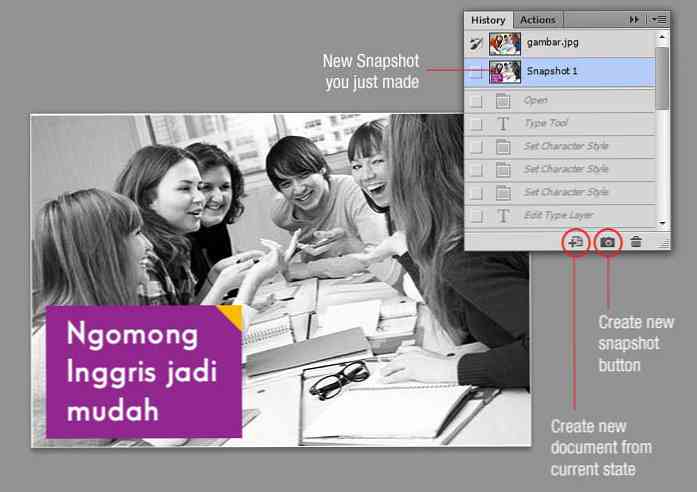
특정 이미지에서 많은 조작을해야하지만 최종 결과가 어떻게 보이는지 확실하지 않으면이 트릭을 사용할 수 있습니다. 히스토리 팔레트는 얼마나 멀리까지 갈 수 있는지에 관해서는 한계가 있습니다. 그 자리에서, 내역 스냅 샷 도구를 사용하십시오..
작업 내역 패널에서 진행 상황을 "저장"할 때마다 카메라 아이콘을 클릭하십시오. 이렇게하면 언제든지 되돌릴 수있는 기록 스냅 샷이 생성됩니다. 두 번 클릭하여 이름을 지정할 수도 있습니다..
문서가 닫히면 모두 사라집니다. 아, 그리고이 스냅 샷은 히스토리 아트 브러시의 소스로 사용할 수도 있습니다.!

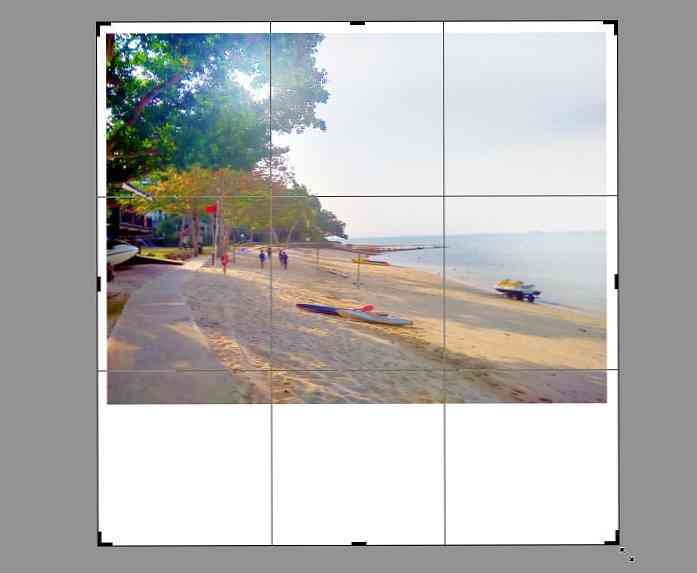
10. 자르기 도구로 캔버스를 확장하는 법
지금까지 이미지 자르기에만 자르기 도구를 사용하고있을 것입니다. 또한 캔버스를 확장하는 데 사용할 수도 있습니다. 프레임 외부에서 자르기 핸들을 당긴 다음 Enter 키를 눌러 변경 사항을 적용하면됩니다..

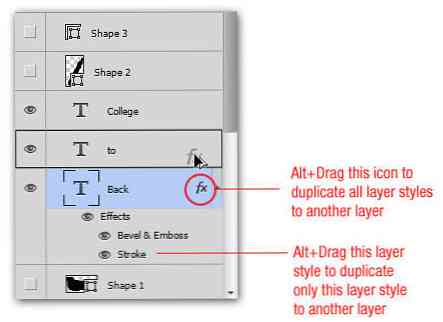
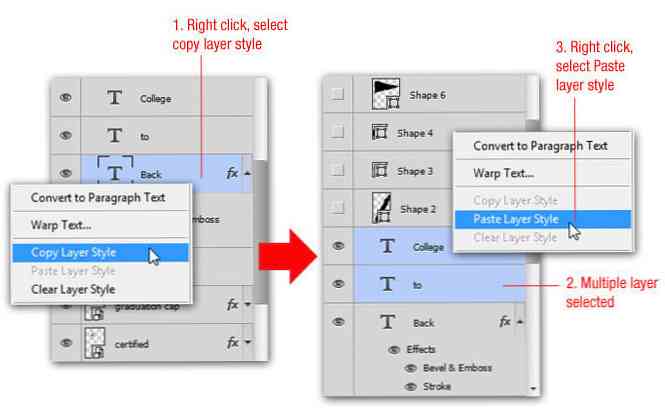
11. 레이어 스타일 복사 및 적용 방법
다른 레이어에 적용된 레이어 스타일이 필요합니까? 그냥 Alt 키를 누른 상태에서 "FX"레이어 스타일을 나타냅니다. 동일한 기술은 특정 레이어 스타일을 복사하려는 경우에도 작동합니다. 여러 레이어에 레이어 스타일을 적용하려면 마우스 오른쪽 단추로 클릭 한 다음 레이어 스타일 복사. 여러 레이어를 선택한 다음 마우스 오른쪽 버튼을 다시 클릭하고 레이어 스타일 붙여 넣기.


12. 열린 문서간에 토글하는 법
둘 이상의 문서를 동시에 사용하는 경우 Ctrl + Tab을 눌러 신속하게 전환 할 수 있습니다.
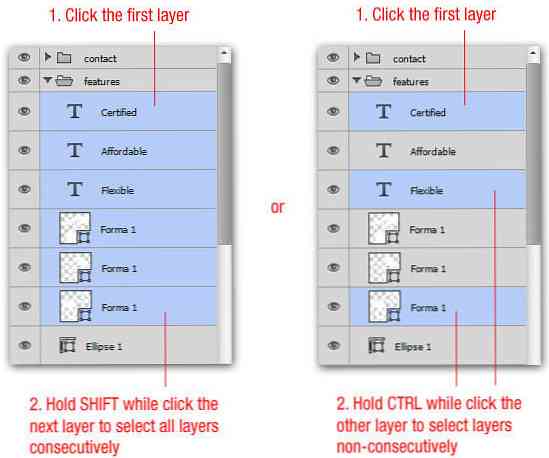
13. 연속 또는 비 연속 레이어를 선택하는 방법
Photoshop CS2 이상에서 여러 레이어를 선택할 수 있습니다. 레이어를 선택한 다음 Shift 키를 누른 상태에서 다른 레이어를 클릭하면 클릭 한 두 레이어 사이의 모든 레이어가 선택됩니다..
연속되지 않은 레이어를 선택하려면 레이어 1과 레이어 3을 말하고 레이어 6 만 말한 다음 Ctrl 키를 누른 상태로 레이어 팔레트에서 선택하려는 레이어를 클릭하십시오. 이렇게하면 대체 레이어 (원하는 레이어 만)가 선택됩니다..

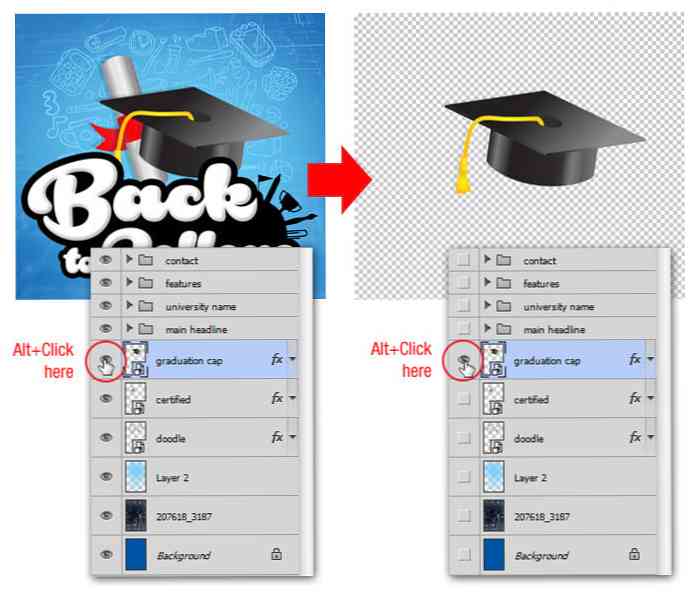
14. 하나의 레이어를 표시하고 다른 레이어를 보이지 않게 만드는 법
문서에서 많은 수의 레이어로 작업 할 때 가끔씩 각 레이어를 검사하여 내용이 올바른지 확인해야합니다. 다른 모든 레이어를 숨길 필요가있는 경우 Alt 키를 누른 상태에서 레이어 팔레트의 눈 모양 아이콘을 클릭합니다. 이렇게하면 다른 모든 레이어가 보이지 않게 설정됩니다..
반복 Alt + 눈 아이콘 클릭 다시 이전 레이어의 가시성 상태로 돌아갑니다. 실수로 다른 레이어의 눈 모양 아이콘을 클릭하면 이전 상태로 되돌릴 수 없게됩니다.

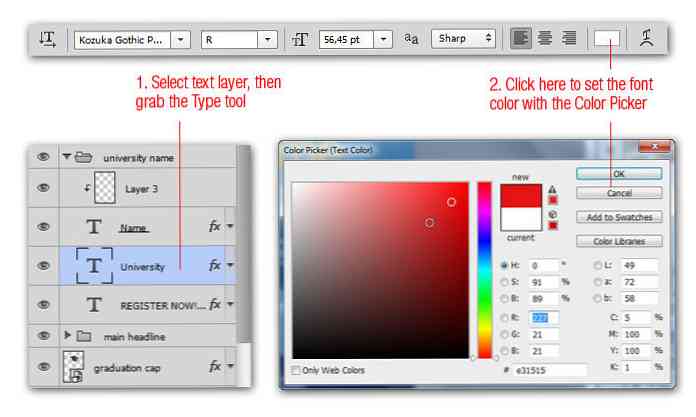
15. 강조 표시하지 않고 텍스트 색상을 변경하는 방법
새 사용자는 텍스트를 강조 표시 한 다음 전경색을 두 번 클릭하여 새 색조를 선택하여 텍스트 색을 변경합니다. 그러나 이렇게하면 텍스트가 강조 표시 될 때 색상 변경을 볼 수 없습니다..
이것에 대한 하나의 간단한 해결책은 텍스트를 강조하지 않는 것입니다. 문자 도구를 잡고 텍스트 레이어가 선택되었는지 확인한 다음 색 사각형을 클릭하십시오. 옵션 막대에서. 색상을 변경하면 그에 따라 유형이 변경됩니다..

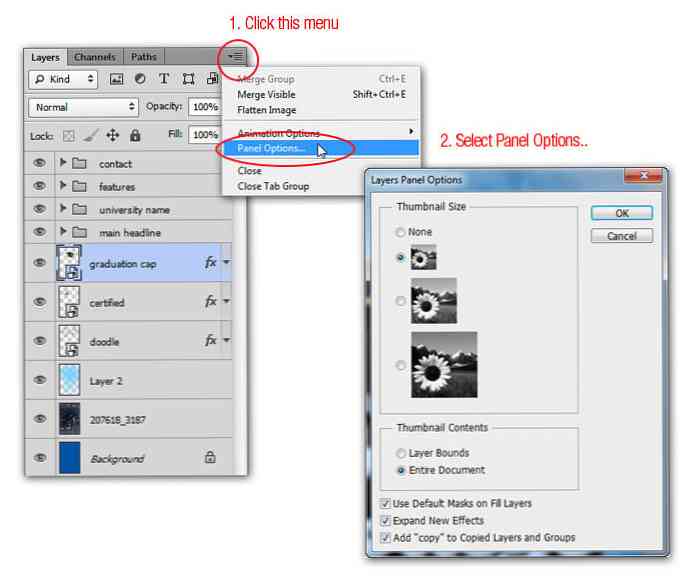
16. 숨겨진 패널 옵션에 액세스하는 방법
Photoshop의 모든 패널의 오른쪽 상단에는 플라이 아웃 메뉴를 나타내는 작은 아이콘이 있다는 것을 알고 계셨습니까? 이전에는 보지 못했던 추가 옵션을 숨길 수 있습니다..
이것을 클릭하십시오. 메뉴, 그런 다음 패널 옵션. 이 패널 옵션에서 미리보기 이미지의 크기를 크게 설정하고 아트 워크로 자르기 등 다양한 방법으로 실험 할 수 있습니다.!

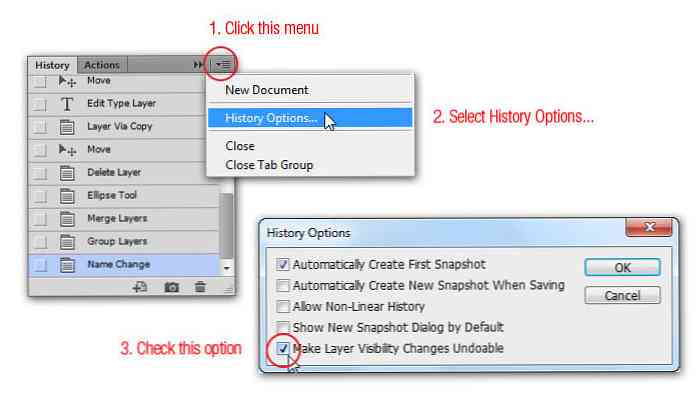
17. 레이어 가시성을 변경하지 않고 유지하는 방법
때때로 실수를 범하고 각 레이어의 가시성을 확인하여 문제를 해결하려고합니다. 변경 사항을 검토하는 동안 Ctrl + Z를 눌러 이전 상태로 돌아갈 수 있습니다. 문제는 레이어 가시성이 반환되지 않았다는 것입니다..
이를 피하기 위해 "레이어 가시성 변경을 실행 취소 할 수있게 만들기" 로부터 기록 옵션 대화. 선택하면 사용할 수 있습니다. Cmd / Ctrl + Alt + Z를 눌러 언제나 그랬던 것처럼 역사를 뒤돌아 볼 수 있으며, 이제는 역사의 내면에 레이어의 가시성에 대한 변화가 있음을 알게 될 것입니다..

18. 팔레트, 도구 상자 및 옵션 막대를 빠르게 숨기는 방법
우리는 Photoshop에서 모든 팔레트, 도구 상자 및 옵션 막대를 숨길 수 있습니다. 탭 한 번 키. 이 기능은 이미지를 대지 위에 놓고 싶을 때 특히 유용합니다. 히트 탭 다시 그들을 돌려 받으려고. 팔레트 만 숨기려면 시프트 열쇠와 히트 탭.
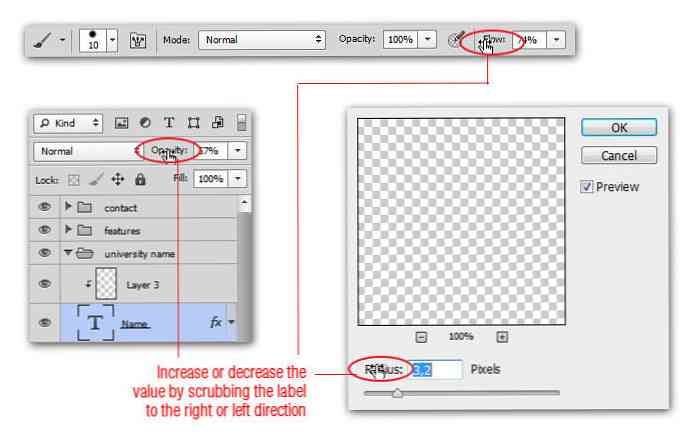
19. 마우스 스크럽을 통해 값을 변경하는 방법
CS4에서 마우스를 입력 값 위로 문질러 이동할 수 있습니다. 예를 들어, 레이어 패널의 불투명도 필드를 클릭하는 대신 레이어의 불투명도를 변경하려면 불투명도 값을 클릭하여 드래그합니다. 왼쪽 스크럽은 불투명도를 감소시키고, 오른쪽 스크럽은 증가시킵니다. 이것은 분명히 Photoshop에서 가장 좋은 시간 절약 기능 중 하나입니다..

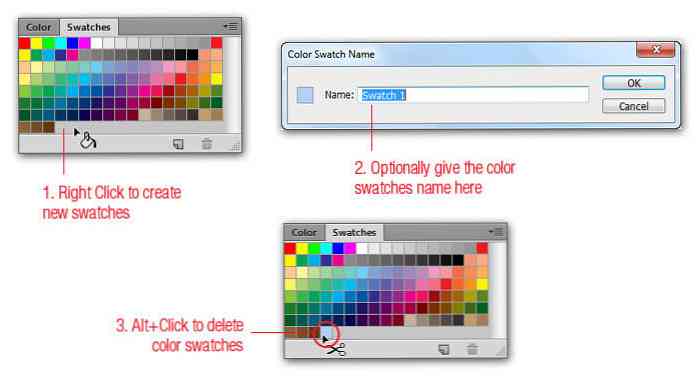
20. 견본 팔레트의 새로운 색상을 즉시 추가하는 방법
Photoshop을 사용하면 견본 팔레트에 새 색상을 추가 할 수 있지만 색상 선택 도구로 이동 한 다음 "견본에 추가"버튼을 클릭하는 대신 짧은 방법이 있습니다. 견본 팔레트에서 마우스 오른쪽 버튼을 클릭하여 새 색상을 즉시 추가하십시오. 잘못된 색상을 추가하는 경우에는 Alt 키를 누르고 커서가 Scissor 아이콘으로 어떻게 변하는 지 확인하여 삭제할 색상을 잘라낼 수 있습니다.

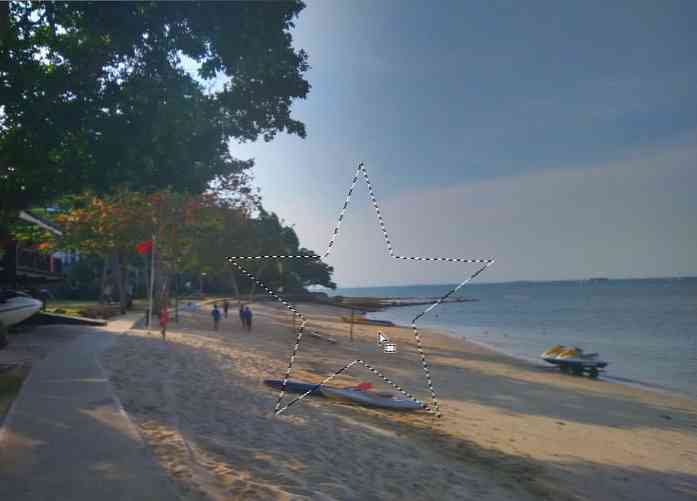
21. 선택 이동 및 변형 방법
후 선택 윤곽 또는 올가미 도구를 사용하여 선택, 선택이 제대로 정렬되지 않았거나 선택이 다른 캔버스 영역에 적용되어야하기 때문에 선택을 이동해야한다는 것을 알 수 있습니다.
선택 영역을 이동하려면, 스페이스 바를 누르고있어 라. 선택 도구를 사용하여 선택 항목을 이동하십시오. 선택한 모든 선택 도구에서 작동합니다. 또는 선택 영역을 선택하여 변형 할 수 있습니다. 선택> 변형 선택 메뉴.

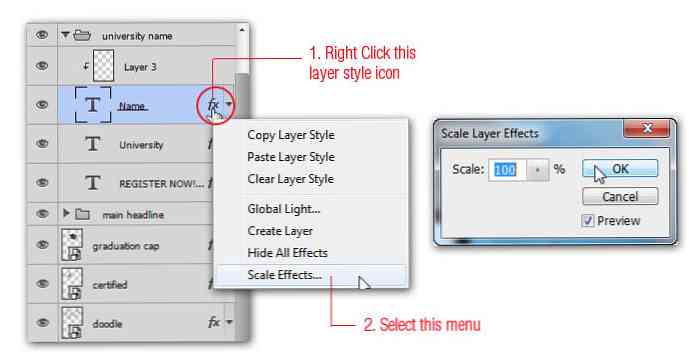
22. 레이어 스타일 / 효과의 비율 조정 방법
객체에 레이어 스타일을 적용하려면 마우스 오른쪽 버튼을 클릭하여 적용 할 레이어 스타일의 양을 쉽게 조정할 수 있습니다 레이어 스타일 아이콘 (fx) 선택 스케일 효과. 해당 대화 상자에서 슬라이더를 움직여 효과를 쉽게 조절할 수 있습니다.

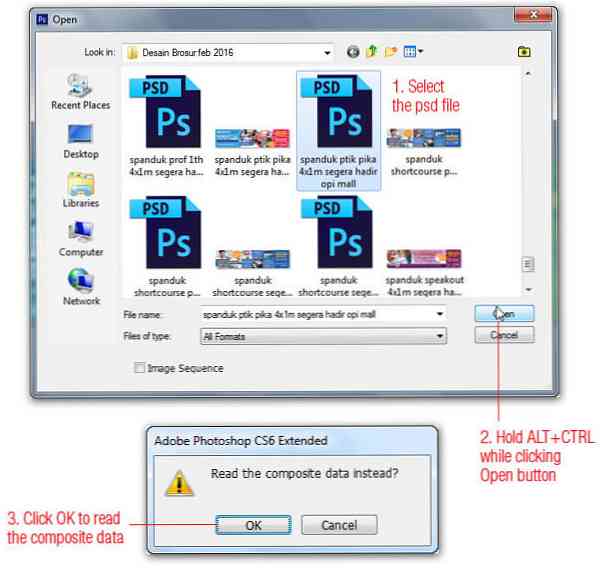
23. 계층화 된 파일을 병합 된 이미지로 여는 방법
파일에 많은 레이어가있는 경우 모든 레이어가로드 될 때까지 기다리는 시간이 많이 걸릴 수 있습니다. 파일의 병합 된 버전을 빠르게 열려면 다음으로 이동하십시오. 파일> 열기 원하는 레이어 파일을 찾으십시오. 클릭하기 전에 열다 버튼을 누르고있다. Shift + Alt. 복합 데이터를 읽는 대화 상자가 나타나면 예. Photoshop은 해당 파일의 병합 된 버전을 엽니 다..

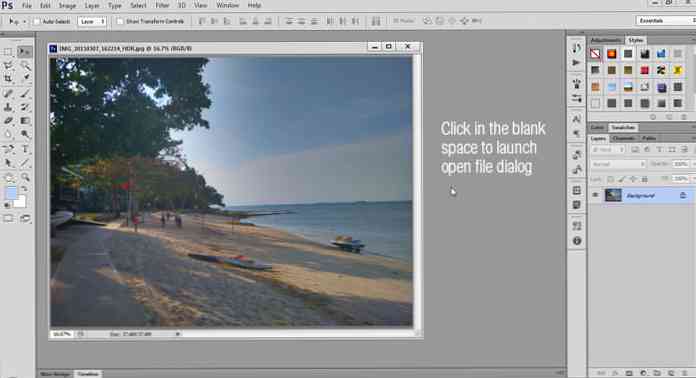
24. 파일을 빨리 여는 방법
일반적으로 포토샵에서 파일을 여는 두 가지 방법이 있습니다. 파일> 열기 과 Ctrl + O 키보드 단축키. 또는 Photoshop 내부의 대지 (기본 캔버스 외부의 비트)를 두 번 클릭하여 [열기] 대화 상자를 자동으로 불러올 수도 있습니다.
최근 버전의 Photoshop에서는 다중 탭 문서 인터페이스로 인해 다른 문서를 열지 않은 경우에만이 트릭이 작동합니다.

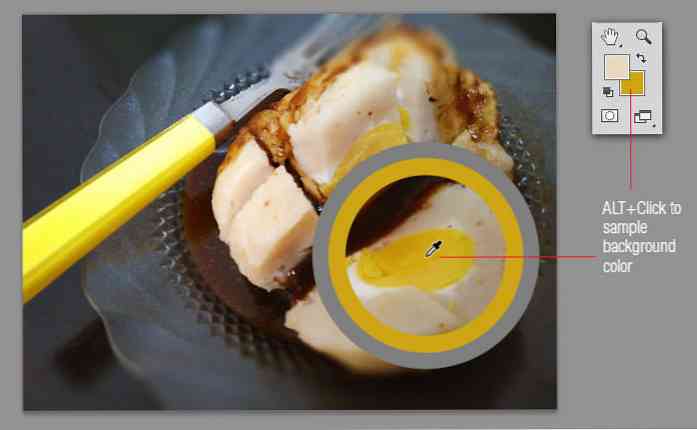
25. 배경색을 빠르게 샘플링하는 방법
전경색을 변경하려면 이미 스포이드 도구를 사용하여 샘플 색상을 클릭 할 수 있다는 것을 이미 알고있는 것 같습니다. 당신이 알지 못할 수도있는 것은 Alt 동안 샘플 색상 클릭 이것은 배경색을 바꿀 것이다..

26. 선택을 되 찾는 방법
혹시 실수로 당신이 만든 선택을 잃어 버리지 않았습니까? 실행 취소 명령은 여기에 적용 할 수 없지만 Ctrl + Shift + D (Mac에서는 Cmd + Shift + D) 이전 선택을 되 돌리십시오..

27. 선택 영역을 숨기고 활성화 상태로 유지하는 방법
선택 윤곽 애니메이션으로 인해 작업이 산만 해지면 Ctrl + H (Mac에서는 Cmd + H) 바로 가기. 선택 영역이 표시되지 않지만 여전히 선택되어 있습니다. 다시 켜는 것을 잊지 마십시오 (Ctrl + H를 다시 누르십시오). 그렇지 않으면 왜 일이 예상대로 작동하지 않는지 궁금 할 수 있습니다..

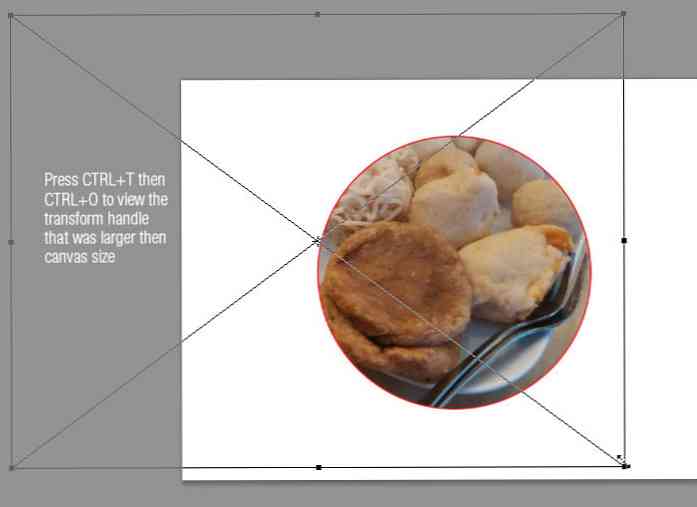
29. 변환 핸들을 빠르게 표시하는 방법
한 문서에서 다른 문서로 큰 레이어를 드래그 할 때를 기억하십니까? 대상 문서의 캔바스가 작 으면 변환 핸들을 볼 수 없습니다. Ctrl + T. 변환 핸들을 보려면, Ctrl + 0 (제로) (또는 Mac에서는 Cmd + 0)을 사용하여 크기 조정 핸들이 모두 보이도록 이미지를 축소합니다.

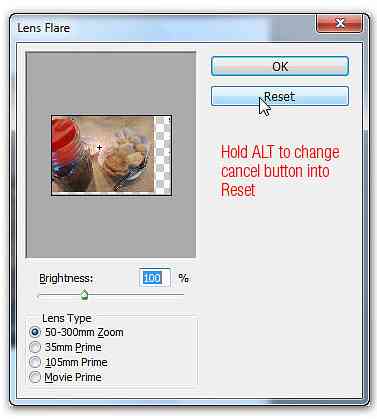
30. 리셋 버튼을 드러내는 법
대부분의 포토샵 대화 상자에는 확인 / 적용 및 취소라는 한 쌍의 버튼 만 있습니다. 종종 취소를 누른 다음 대화 상자를 다시 열어야합니다. 대부분의 모달 팝업을 원래 설정 또는 원래 설정의 일부 버전으로 다시 설정할 수 있습니다. Alt 키 (선택권 Mac에서) 대화 상자 안에있을 때. 그만큼 취소 버튼이 재설정 버튼으로 바뀝니다. 당신이 할 때.

31. 새 버전의 모든 새 기능에 액세스하는 방법
최근에 Photoshop의 최신 버전으로 업그레이드 되었습니까? 모든 새로운 기능을 따라 잡을 수 있습니다. 그냥 다음으로 이동하십시오. 창> 작업 영역> 새로 만들기 Photoshop CS6에서. Photoshop은 모든 패널을 닫고 모든 새로운 기능을 보여주는 패널로 대체합니다. 또한 창 메뉴로 돌아 가면 다양한 기능이 강조 표시됩니다..

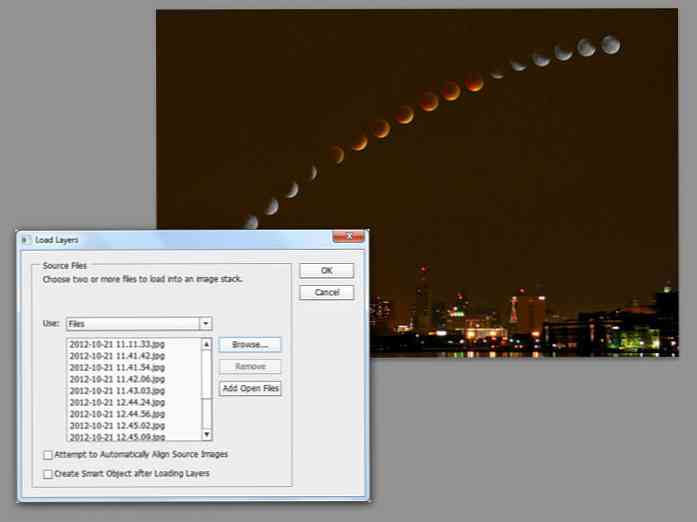
32. 여러 파일에 같은 효과를 적용하는 방법
하나의 문서에 여러 파일을로드 한 다음 전체 스택 또는 선택한 스택 파일에 효과를 적용 할 수 있습니다 (폴더를 사용할 수도 있음). 그렇게하려면 파일> 스크립트> 스택에 파일로드.
이 기능을 사용하는 영리한 예는 한 위치에서 촬영 한 여러 이미지에서 별 트레일 사진을 만드는 것입니다. 모든 이미지를로드하고 모든 레이어를 선택하며 (배경 제외) '가볍게 하다' 블렌딩 모드. 원하는 별 모양의 효과를냅니다..

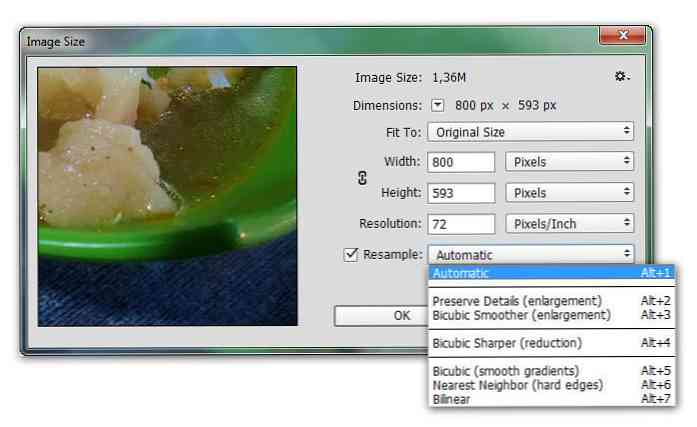
33. 품질 손실없이 이미지를 크게 만드는 법
과거에는 이미지 크기가 커지면 아티팩트가 흐려지고 생성됩니다. 다행히도 Photoshop CC의 새로운 기능으로 최소한의 품질 손실로 비트 맵 크기를 늘릴 수 있습니다..
활성화하려면 이미지> 이미지 크기. 아래 스크린 샷에서 리 샘플 대화 상자 하단의 옵션을 클릭합니다. 이렇게하면 크기를 늘릴 때 이미지의 품질을 제어 할 수있는 많은 옵션이 제공됩니다. 주제에 대한 자세한 정보가 필요한 경우이 주제에 대한 Adobe Photoshop 자습서에 대한 링크가 있습니다..

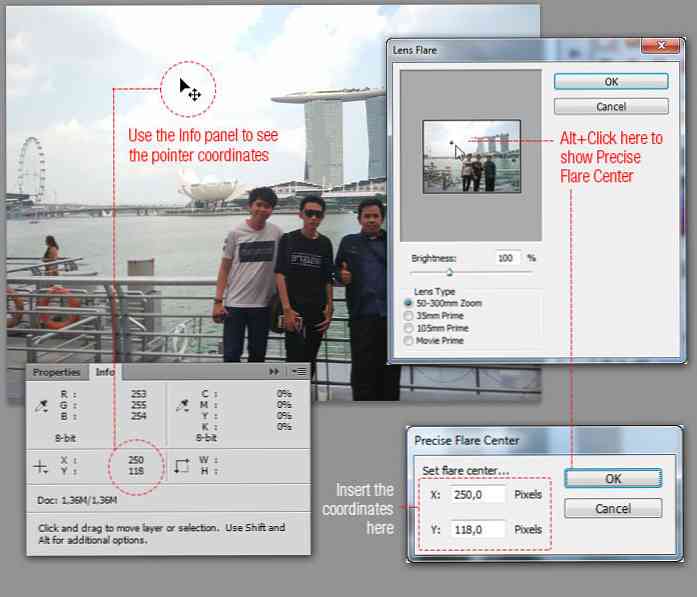
34. 정확한 렌즈 플레어 배치를 추가하는 방법
사용하는 경우 렌즈 플레어 필터, 특별한 "Precise Flare Center"창을 불러와 이미지의 정확한 렌즈 플레어 위치를 설정할 수 있습니다. 그렇게하려면 Alt 동안 키 미리보기 상자 클릭. 이 상자를 유용하게 만들려면 좌표를 알아야합니다 (정보 패널의 포인터 좌표 참조). Precise Flare Center는 픽셀을 사용하기 때문에 문서 단위를 픽셀로 변경하여 사용해야합니다..

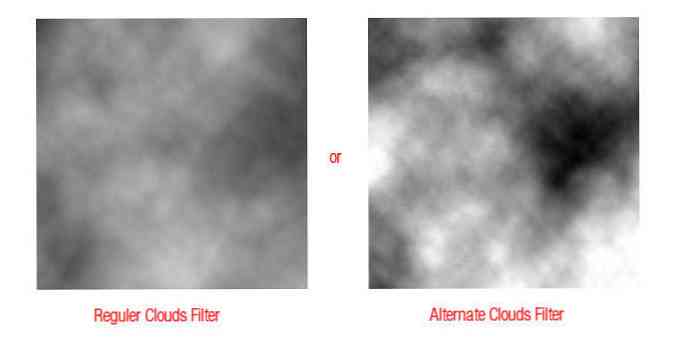
35. 고 대비 구름 필터 생성 방법
보통 구름 효과를 얻으려면 필터> 렌더링> 구름. 하지만 네가 잡으면 Alt 를 통해 갈 때 필터> 렌더링> 구름 메뉴를 통해 고 대비 구름 평소 구름 층 대신.

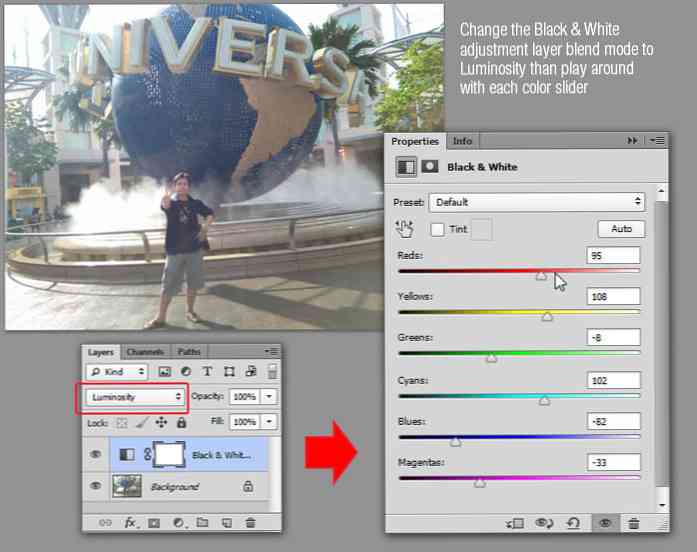
36. 흑백 조절 레이어로 색상 조절을 사용하는 방법
당신은 흑백 조정 레이어 사진의 특정 색상의 광도를 제어합니다. 사진을 열고 새로운 흑백 조정 레이어를 만듭니다. 변경 혼합 ~ 모드 밝기. Reds 값으로 놀면 Red 색조 만 영향을받습니다..

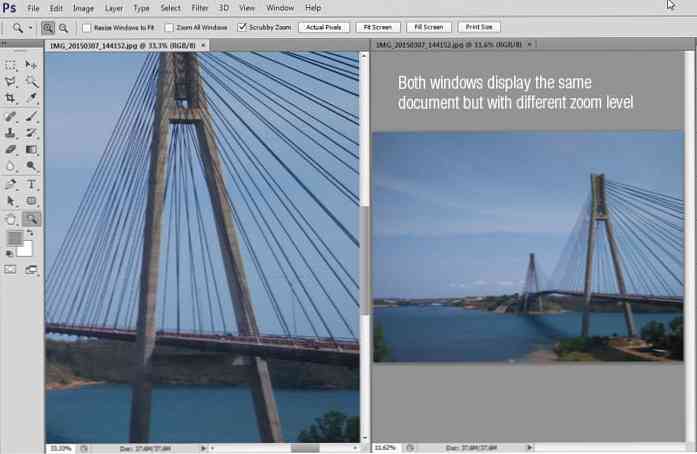
37. 2 Windows에서 같은 문서를 여는 방법
Photoshop을 사용하면 하나의보기가 확대되고 하나의보기가 축소 된 두 창에 동일한 사진이 열리게 할 수 있습니다. 이렇게하려면 다음 위치로 이동하십시오. 창> 정렬> [문서 이름]의 새 창. 두 창 모두 동일한 문서를 표시하므로 사용자가 수행하는 작업이 둘 모두에 영향을 미칩니다..

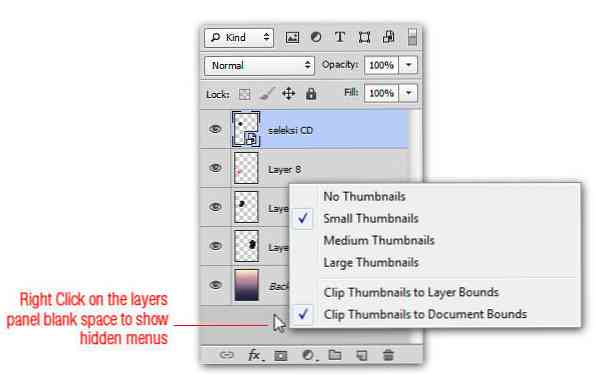
38. 썸네일을 레이어 경계에 클립하는 방법
[레이어] 패널의 축소판 크기는 언제든지 쉽게 사용자 정의 할 수 있습니다.. 마우스 오른쪽 버튼으로 클릭 레이어 축소판에서 축소판을 레이어 경계에 클립 각 레이어의 축소판에 대한 레이어의 콘텐츠 만보고 싶다면, 용도 문서 영역에 미리보기 이미지 묶기 전체 캔버스를보고 싶다면.
또는 모든 레이어에 동일한 설정을 적용 할 수 있습니다. 레이어 패널 안의 빈 영역을 마우스 오른쪽 버튼으로 클릭 과 상기 메뉴 선택.

39. 스마트 오브젝트 사용 방법
Photohoshop에서 비파괴 워크 플로를 수행하려는 경우 스마트 개체는 필수 요소입니다. 스마트 오브젝트 원래의 해상도를 저장할뿐만 아니라 레이어를 사용하면 함께 레이어 그룹화 따라서 혼란 방지 레이어 패널에서.

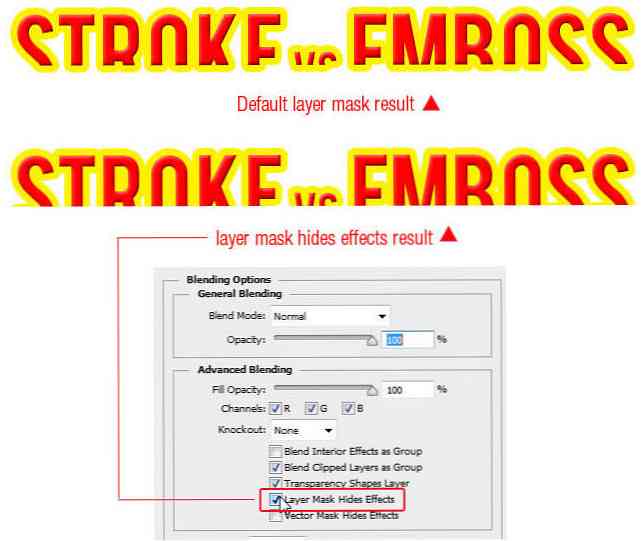
40. 마스킹 효과가 레이어 스타일에 미치는 영향
레이어 스타일을 적용한 레이어에서 마스킹을 수행하면 마스킹이 해당 레이어 스타일에 영향을주지 않습니다. 이것은 결과로 달성하고자하는 것에 따라 유용하거나 짜증날 수 있습니다..
마스킹이 레이어 스타일에 영향을 주도록하려는 경우, 마우스 오른쪽 버튼으로 클릭 레이어에서 선택한 다음 혼합 옵션. 을 체크 해봐 레이어 마스크 숨기기 효과 선택권. 딸깍 하는 소리 승인 그리고 당신은 갈 준비가되었습니다..

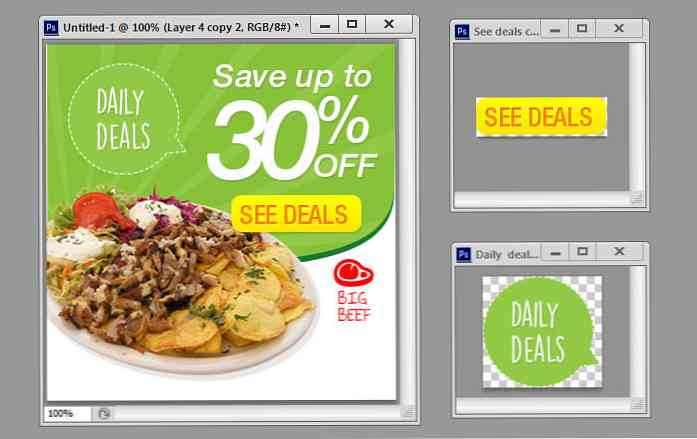
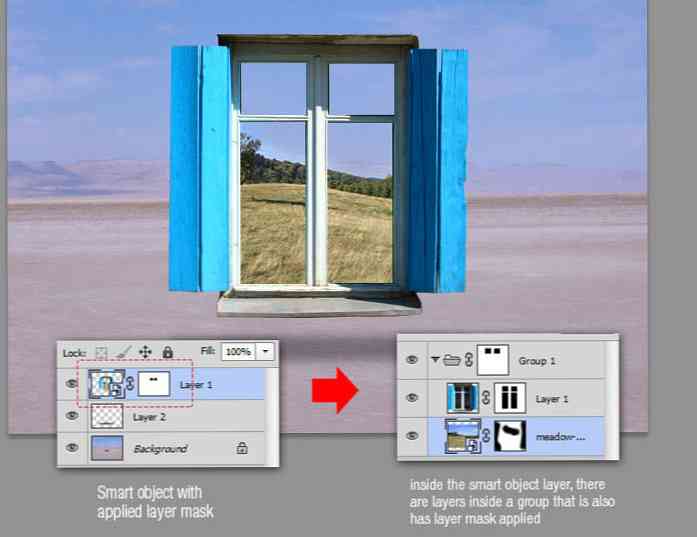
41. 다중 레벨 마스킹 사용 방법
동일한 레이어에 여러 개의 레이어 마스크를 적용 할 수 있습니다. 정확하게 말하자면 마스크가 적용된 레이어 그룹을 사용하여 최대 11 개의 픽셀 마스크와 11 개의 벡터 마스크를 사용할 수 있습니다. 그거야. 총 22 개 마스크, 그러나 우리는 아직 스마트 오브젝트를 생성하기 시작하지 않았다는 것을 주목하십시오.
같은 레이어에 여러 개의 마스크가 필요하지는 않지만, 마스크의 다른 부분을 분리하십시오.. 예를 들어 내부 과 외부 이 창을 두 개의 레이어 마스크로.

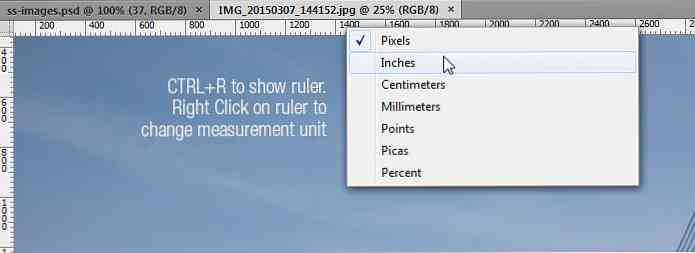
42. 측정 단위를 빠르게 변경하는 방법
Photoshop을 사용하면 새 문서를 만들 때 측정 단위를 설정할 수 있습니다. 그러나 때때로이 과정에서 다른 단위로 전환해야합니다. 보통 우리는 옵션을 선택해야합니다. Photoshop> 환경 설정> 단위 및 눈금자 (또는 PC에서, 편집> 환경 설정> 단위 및 눈금자).
그러나 더 빠른 방법이 있습니다! 다만 눈금자를 오른쪽 클릭하십시오. (눈금자가 보이지 않는다면 Cmd / Ctrl + R을 사용하여 눈금자를 표시하고) 필요한 새로운 측정 단위를 선택하십시오.

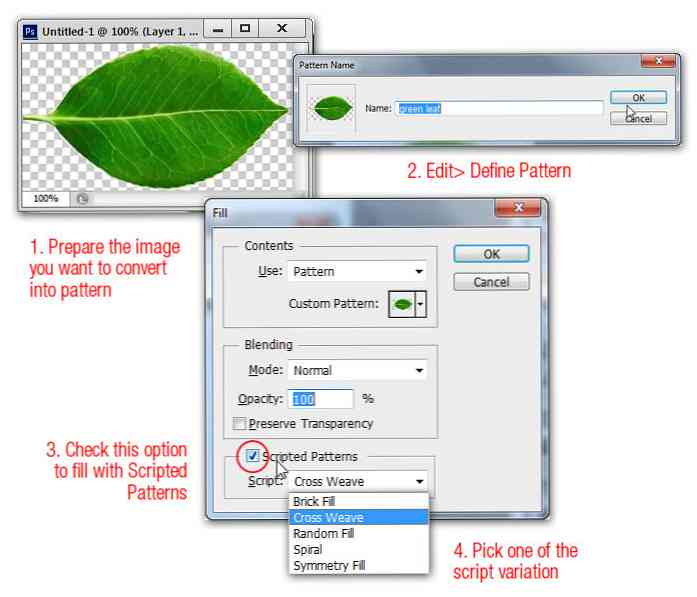
43. 패턴으로 채우는 법
Photoshop CS6 이상에서는 스크립트를 기반으로하는 새로운 패턴 채우기 옵션이 있습니다. 투명한 배경에서 객체를 분리하고 패턴으로 정의했을 때 (편집> 패턴 정의), 평소대로 fill 명령으로 이동하십시오 (편집> 채우기 또는 Shift + F5). 고르다 무늬 채우기 유형으로 격리 된 개체를 선택하십시오. 패턴 드롭 다운에서.
마침내, 진드기 그만큼 스크립트 된 패턴 확인란을 선택하고 미리 정의 된 스크립트에서 옵션 중 하나를 선택하십시오. 모든 막대 나선형은 채우기 작업의 일부로 개체에 임의로 색상 및 밝기 이동을 추가합니다. 시간과 지식이 있다면이 대화에서 사용할 스크립트를 직접 작성할 수 있습니다..


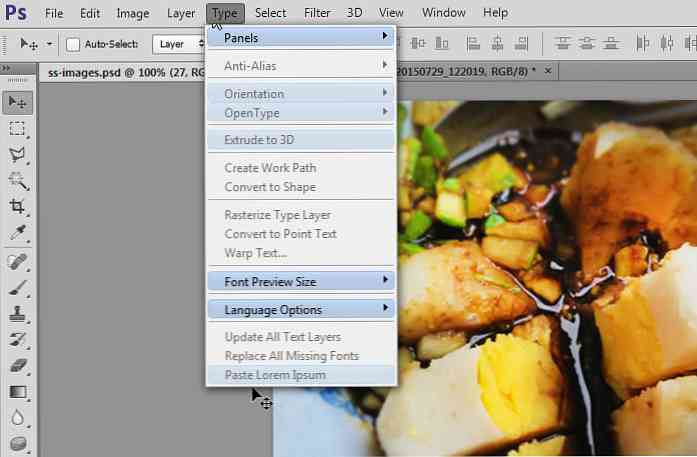
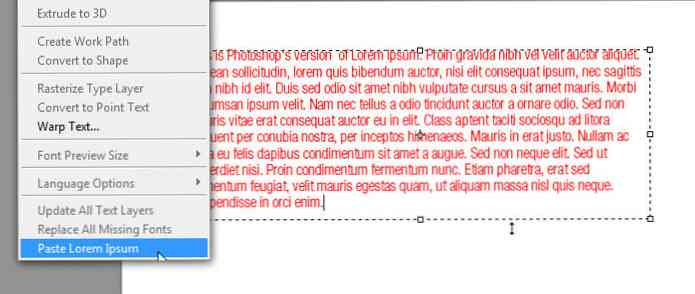
44. 자리 표시 자 텍스트를 자동으로 삽입하는 방법
Photoshop CS6 이상에서는 자리 표시 자 텍스트로 입력 영역을 자동으로 채우는이 작은 새 기능이 있습니다 (lorem ipsum). Photoshop에서 실물 모형을 만들 때 시간을 절약하십시오. 그것을 사용하려면 먼저, 영역 유형 상자 그리기 선택 항목을 클릭하고 드래그하여 이제 선택하십시오. 유형> 붙여 넣기 Lorem Ipsum.

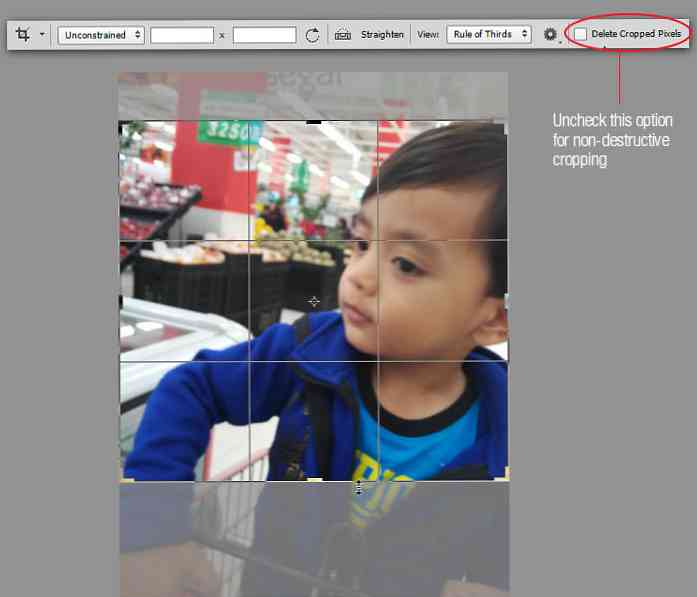
45. 비파괴 자르기 도구 활성화 방법
Photoshop CS6 이상에서는 잘라내기를하지 않은 이미지의 부분을 더 이상 잃지 않아도됩니다. 당신이 자르기 도구 과 선택을 취소하다 새로운 잘린 픽셀 삭제 옵션을 선택하면 자른 부분이 사라질 염려없이 이미지에 자르기를 적용 할 수 있습니다. cropzone 외부 영역에 액세스하려면 자르기 도구를 다시 선택하고 그에 따라 자르기 크기를 조정하십시오..