50 최고의 웹 사이트 인터페이스 포토샵 자습서
포토샵은 웹 사이트 디자인을위한 훌륭한 도구 그러나 또한 매우 복잡합니다. 항상 새로운 디자인 트렌드와 기술이 떠오르고 있습니다. 그러나 기술을 온라인으로 공유하는 관대 한 디자이너 덕분에 쉽게 유용한 자습서로 포토샵 기술을 향상 시키십시오..
포트폴리오 웹 사이트, 회사 테마, 웹 페이지 템플릿 또는 간단한 개인 웹 사이트를 만들려는 경우 중요하지 않습니다. 항상 단계 가이드가 포함 된 Photoshop 자습서 빈 캔버스를 완전한 레이아웃으로 바꾸는 법을 보여줍니다..
다음은 일부를 모아 놓은 것입니다. 웹 사이트 인터페이스 디자인과 관련된 최고의 Photoshop 자습서.
포토샵에서 손으로 만들어진 물건을위한 Shopify 테마 - 이 튜토리얼에서는 핸드 메이드 제품을위한 Shopify 웹 사이트 테마를 만들 것입니다. 그것 글꼴 및 색상 선택에 중점을 둡니다..

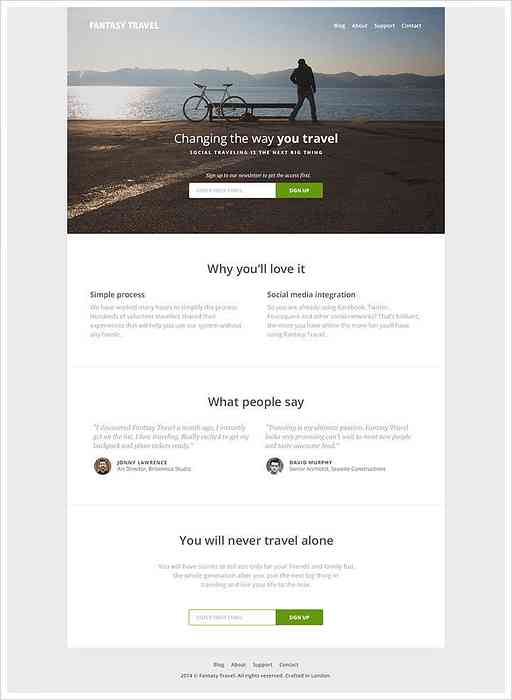
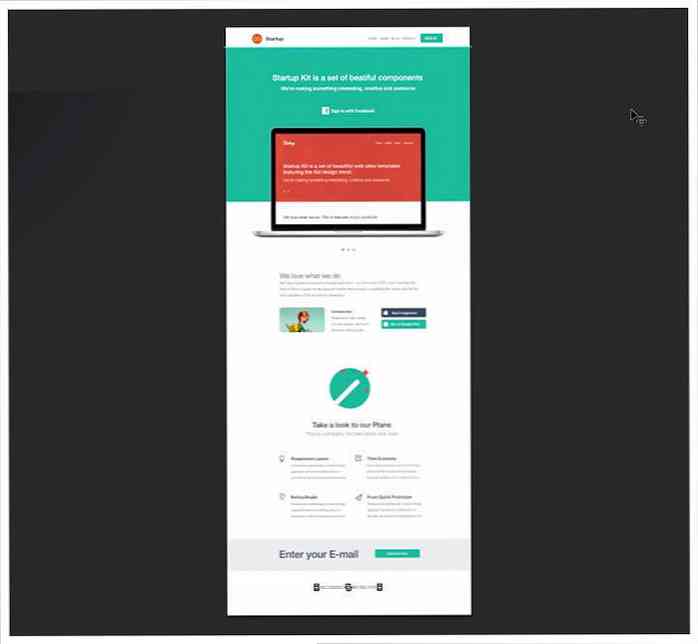
Photoshop을 사용하여 여행 시작 방문 페이지 디자인 - 이 기사에서는 빠른 주행 시작을 만드는 과정을 안내합니다. 그것은 깨끗합니다. 전문적인 디자인과 많은 부정적인 공간.

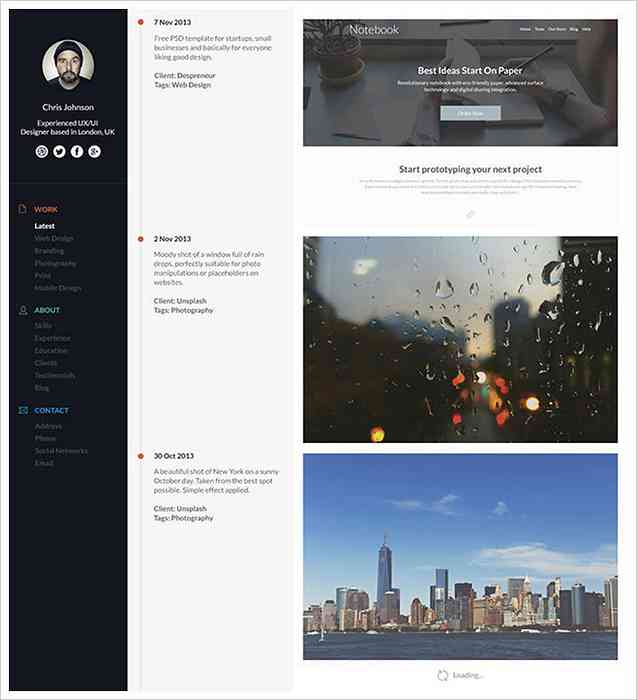
Photoshop을 사용하여 세련된 타임 라인 포트폴리오 페이지 - 이 튜토리얼에서는 멋진 생성 프로세스를 볼 수 있습니다. 디자이너를위한 타임 라인 포트폴리오, 사진 작가, 일러스트 레이터 및 기타 광고 소재.

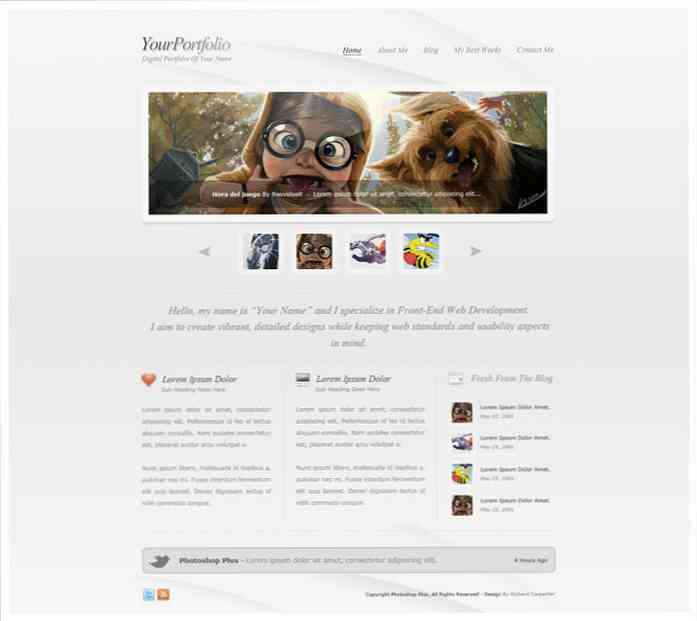
클린 스타일 포트폴리오 레이아웃 만들기 - 이 자습서에서는 멋진 포트폴리오 페이지를 만드는 방법을 살펴 보겠습니다. 머리글, 텍스트 블록, 세로 막대 및 메뉴의 이미지 슬라이더.

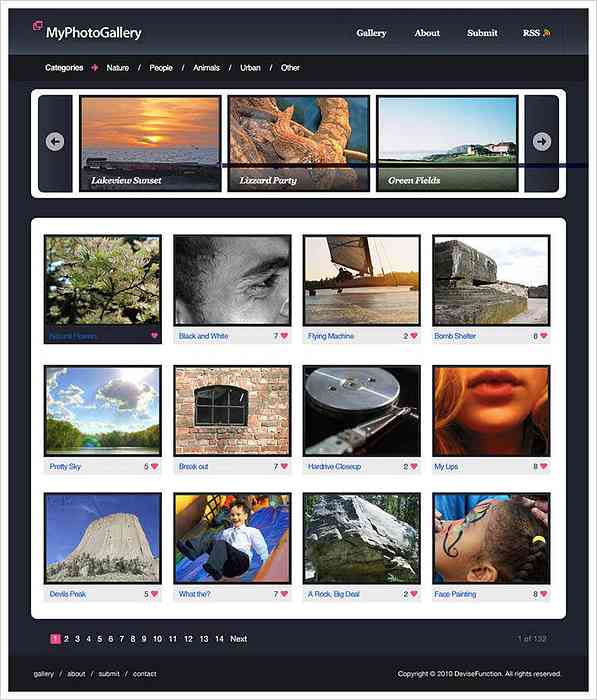
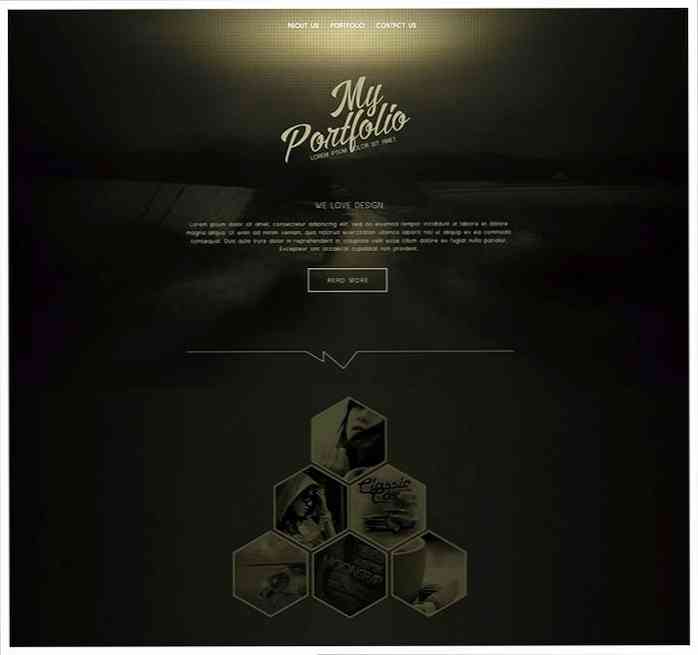
포토 갤러리의 포토 갤러리 웹 사이트 레이아웃 - 이 안내서는 Photoshop에서 어두운 색 구성표로 갤러리 웹 사이트를 만드는 방법을 알려줍니다. 이 자습서는 자신의 평면 디자인 포트폴리오를 만드는 출발점.

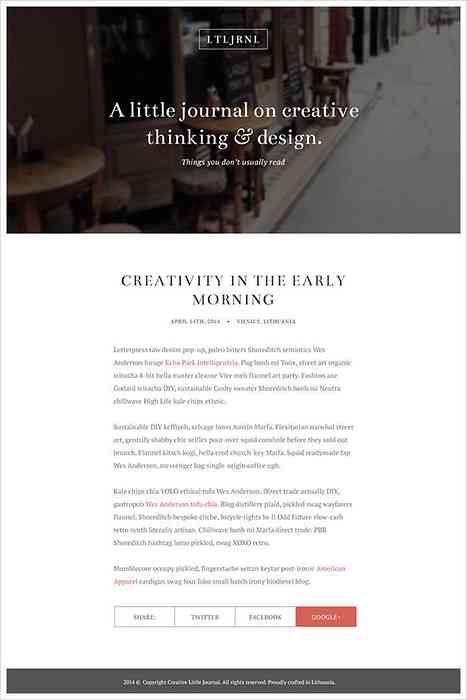
Photoshop에서 우아한 블로그 레이아웃 디자인 - 이 자습서에서는 Photoshop에서 깨끗한 미니멀리스트 저널 레이아웃을 설계하는 과정을 볼 수 있습니다. 머리글과 굵은 글씨로 된 이미지.

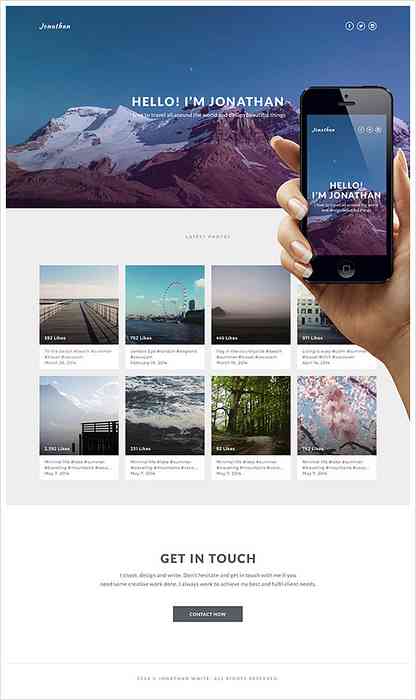
포토샵에서 단순 Instagram 기반 포트폴리오 - 이것은 Instagram에서 영감을 얻은 포트폴리오 웹 사이트 자습서입니다. 너는 갈거야. 매력적인 이미지, 깨끗한 레이아웃 및 아름다운 글꼴 사용.

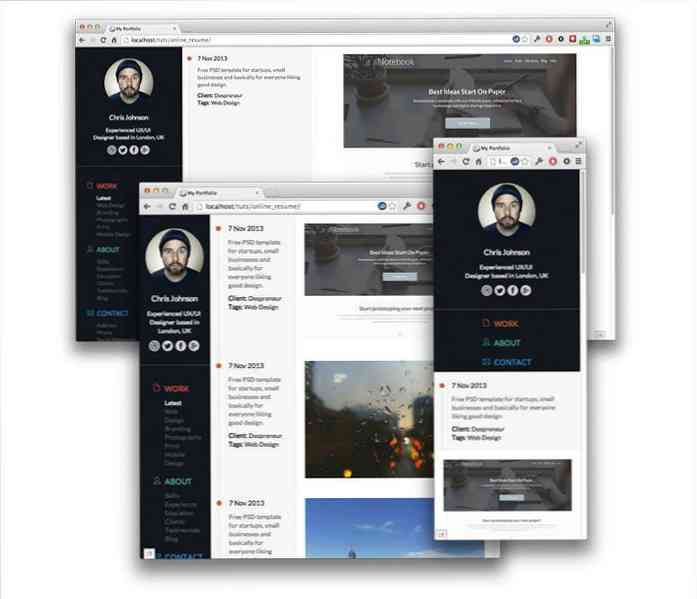
반응 형 타임 라인 포트폴리오 페이지 구축 - 여기에 타임 라인 포트폴리오 튜토리얼이 하나 더 있지만, 이번에는 반응 형 디자인이 있습니다. 당신은 다음과 함께 몇 가지 반응 기술을 사용할 것입니다. CSS3 애니메이션, Sass 및 jQuery 조금.

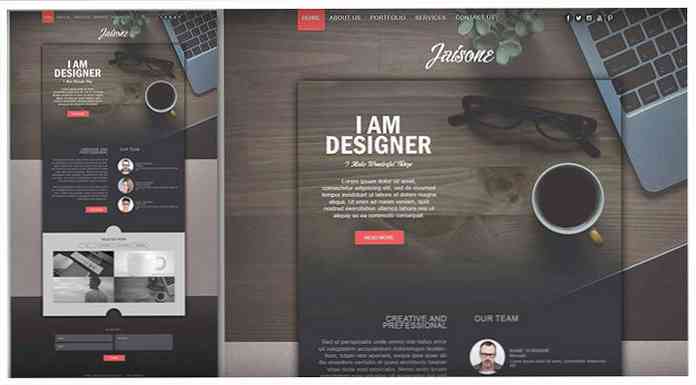
Photoshop에서 전문 웹 레이아웃 만들기 - 이 포토샵 자습서에서는 처음부터 깨끗한 웹 사이트 레이아웃을 만들 것입니다. 그것 이미지 슬라이더, 로고 및 텍스트 블록 사용.

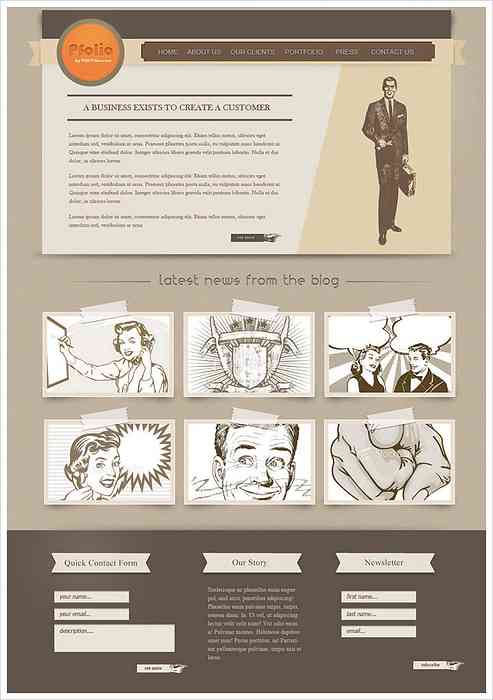
Photoshop에서 한 페이지짜리 레트로 웹 디자인 레이아웃 만들기 - 이 가이드에서는 빈티지 한 페이지 웹 사이트를 만드는 방법에 대한 설명을 볼 수 있습니다. 다른 리본 및 모양.

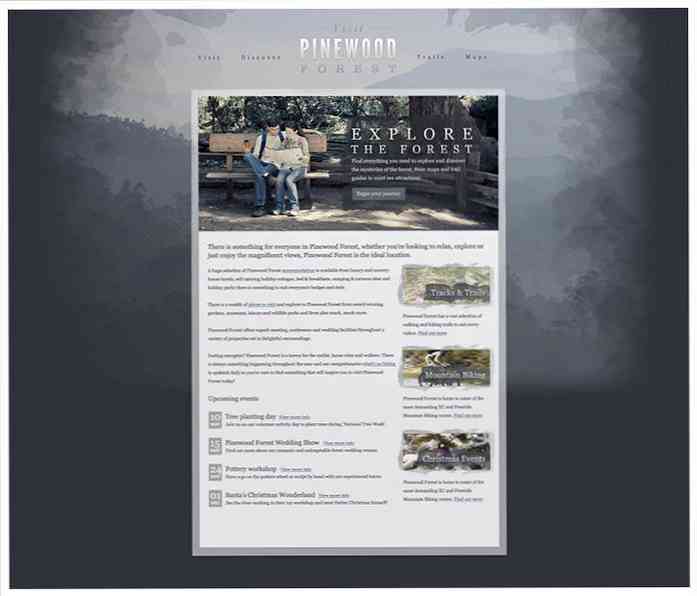
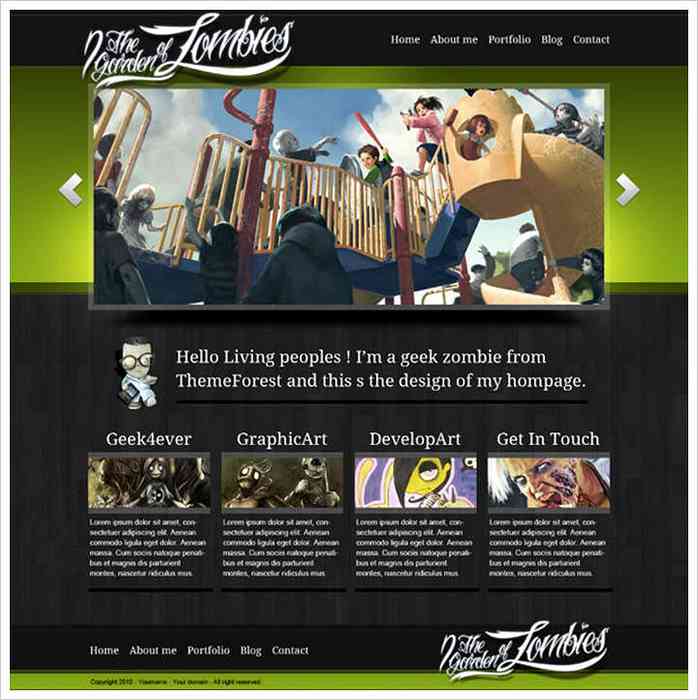
Photoshop의 옥외 질감 웹 사이트 - 이 기사에서는 Photoshop에서 옥외 웹 사이트를 만드는 방법을 설명합니다. 그것 그라디언트, 텍스처 및 텍스트 블록 사용.

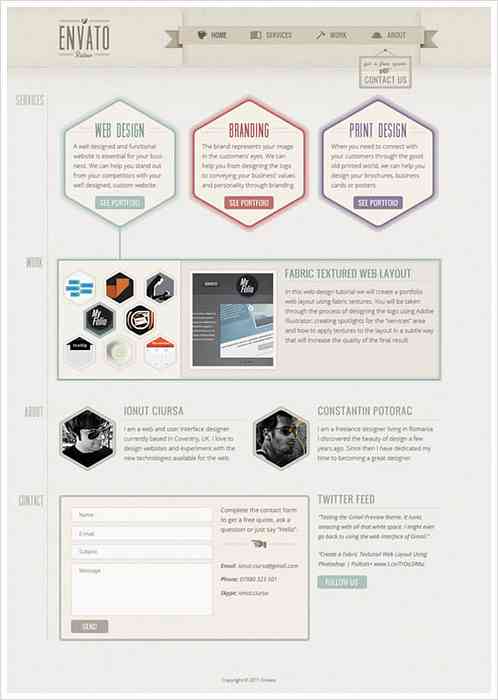
Photoshop에서 구별 가능한 질감의 웹 레이아웃을 만드는 방법 - 이 자습서에서는 종이 스케치에서 질감이있는 웹 사이트를 만드는 방법을 알아 봅니다. 너 레이어 스타일 사용법 배우기.

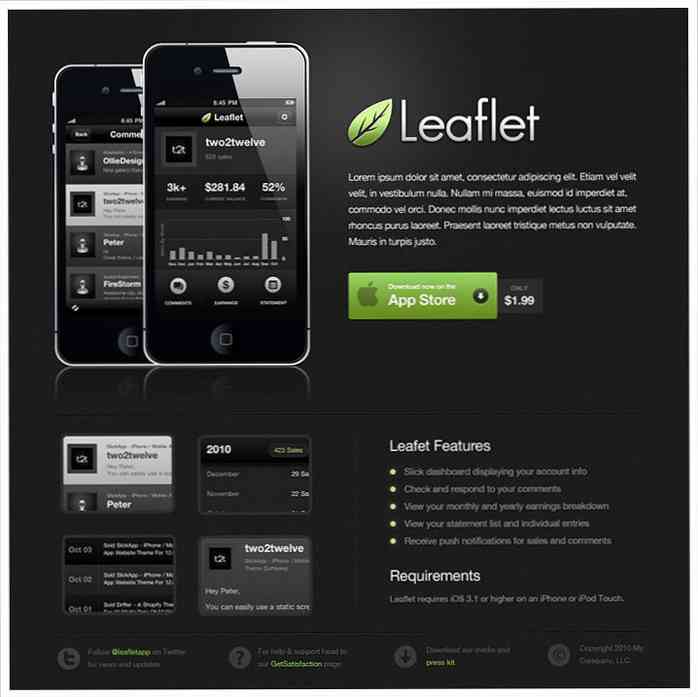
세련된 다크 모바일 앱 웹 사이트 - 이 튜토리얼에서는 모든 종류의 모바일 앱을위한 매끄러운 우아한 웹 사이트를 만드는 과정을 볼 수 있습니다. 당신은 다른 것을 사용할 것입니다. 도형, 텍스처, 마스크, 사용자 정의 아이콘과 같은 기법, 및 사용자 정의 인쇄술.

대체 UI / UX를 사용하여 혁신적인 포트폴리오 사이트 설계 - 이 빠른 자습서를 사용하여 Photoshop에서 군중의 눈에 띄는 독특한 포트폴리오를 만드십시오..

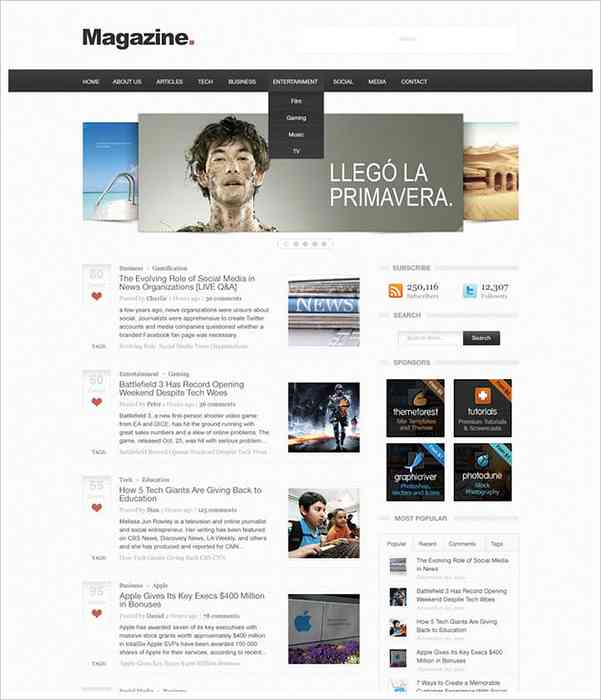
Photoshop에서 전문 블로그 레이아웃 디자인 - 이 기사에서는 Photoshop에서 전문적인 미니멀리스트 블로그 레이아웃을 디자인하는 방법을 배우게됩니다. 너 볼거야. 글꼴, 색상 및 패턴을 쌍으로 만드는 방법.

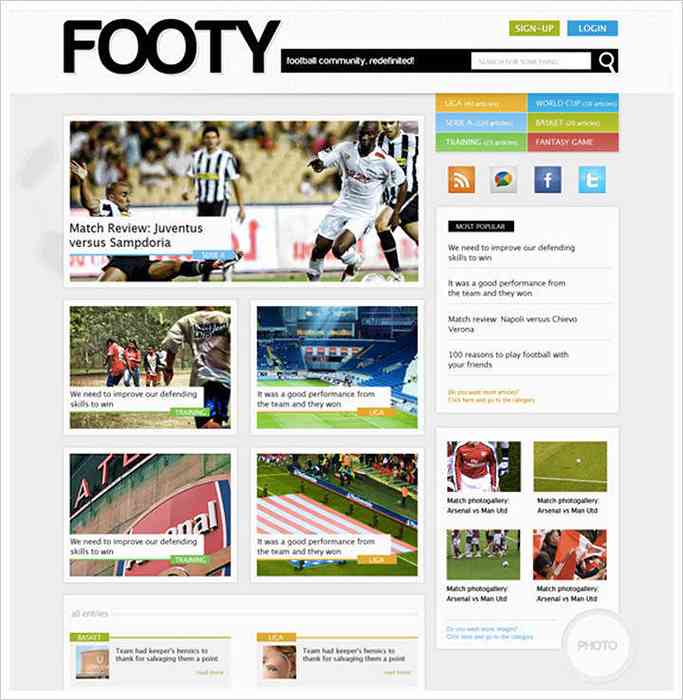
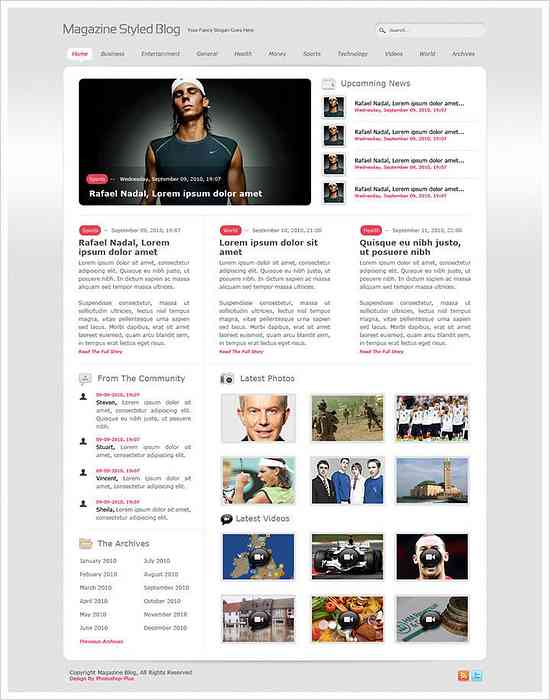
Photoshop을 사용하여 잡지 스타일의 깨끗한 스포츠 웹 레이아웃 디자인 - 이 포토샵 튜토리얼에서는 멋진 스포츠를 만드는 과정을 볼 수 있습니다. 잡지 스타일 웹 사이트. 그것은있다 추천 이미지, 사이드 바 및 배경 텍스처.

Photoshop에서 미니멀리스트 블로그 레이아웃 만들기 - 다음은 Photoshop에서 미니멀리스트 블로그 레이아웃을 디자인하는 방법에 대한 빠르고 쉬운 자습서입니다. 방법을 알게 될거야. 텍스처 작업, 헤더 생성, 적절한 글꼴 선택.

블로그 웹 사이트 레이아웃 만들기 - 다음은 Photoshop에서 블로그 웹 사이트를 만드는 방법에 대한 단계별 자습서입니다. 그것 무료 PSD 및 HTML 템플릿 포함.

Photoshop에서 활발한 포트폴리오 웹 디자인을 만드는 방법 - 이것은 Photoshop에서 디자이너의 포트폴리오를 만드는 방법에 대한 쉽고도 긴 지침서입니다..

매끄러운 격자 기반 웹 사이트 디자인을 만드는 방법 - 이것은 Photoshop에서 어두운 매끄러운 웹 사이트 레이아웃을 만드는 방법에 대한 간단한 자습서입니다. 당신은 그리드 기반 디자인, 그라데이션 및 컬럼.

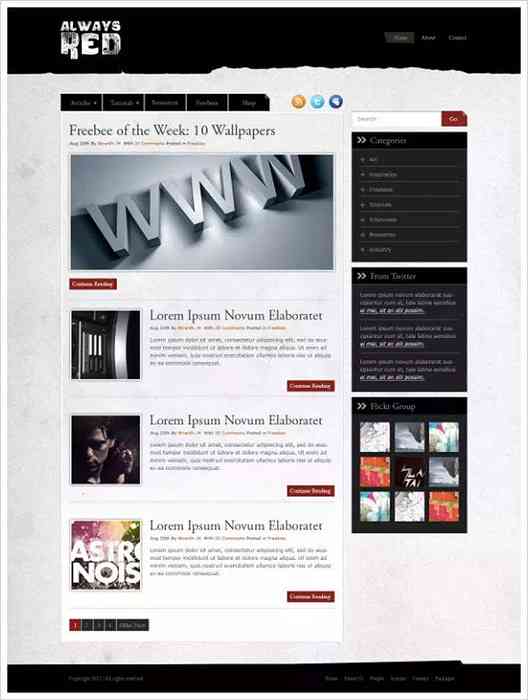
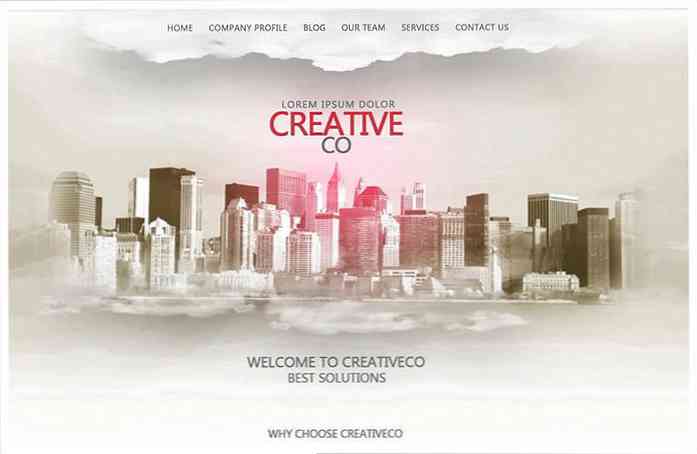
빈티지 포토샵 파일 만들기 - 다음은 Photoshop에서 빈티지 웹 사이트를 디자인하는 방법에 대한 단계별 지침입니다.. 리본, 로고, 허구 및 독창적 인 활판 인쇄술을 사용합니다..

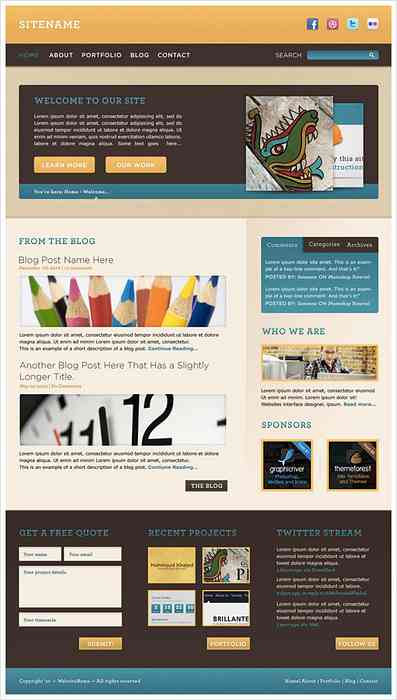
Adobe Photoshop에서 따뜻하고 쾌활한 웹 사이트 인터페이스 디자인 - 여기서는 Photoshop을 사용하여 쾌적한 아늑한 웹 사이트 인터페이스를 설계하는 방법을 알게됩니다. 너는 패턴, 간단한 모양, 단락 스타일로 작업 그리고 더.

전문적이고 깨끗한 웹 레이아웃 만들기 (PSD에서 HTML로 변환) - 이 웹 사이트를 만드는 튜토리얼은 두 부분으로 나뉩니다. 첫 번째 단계에서는 Photoshop에서 멋진 웹 사이트를 디자인합니다. 그리고 두 번째 부분에서는 PSD 파일에서 HTML 완성으로 웹 사이트 변환.

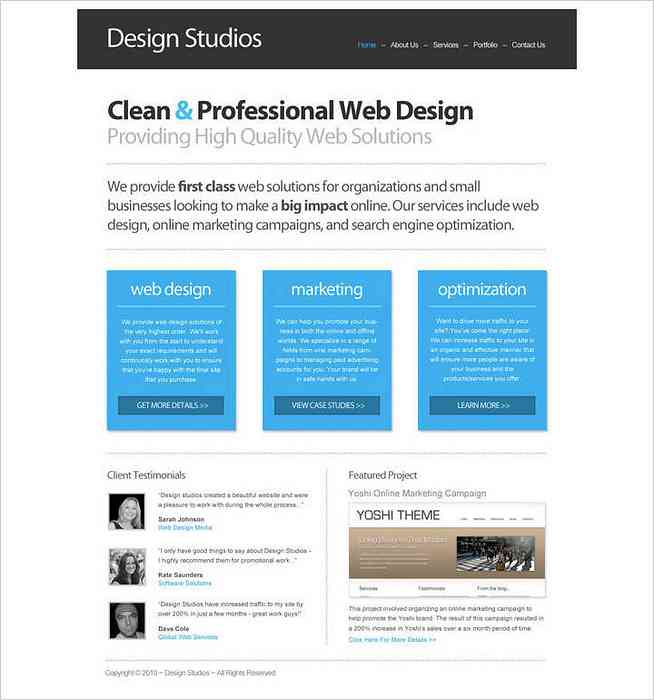
Photoshop을 사용한 청결한 비즈니스 웹 사이트 - 이 자습서는 Photoshop을 사용하여 깨끗한 비즈니스 웹 사이트를 만드는 과정을 안내합니다. 너는 사용할 것이다. 텍스트 추가, 도형 작성 및 회전과 같은 기본 기술.

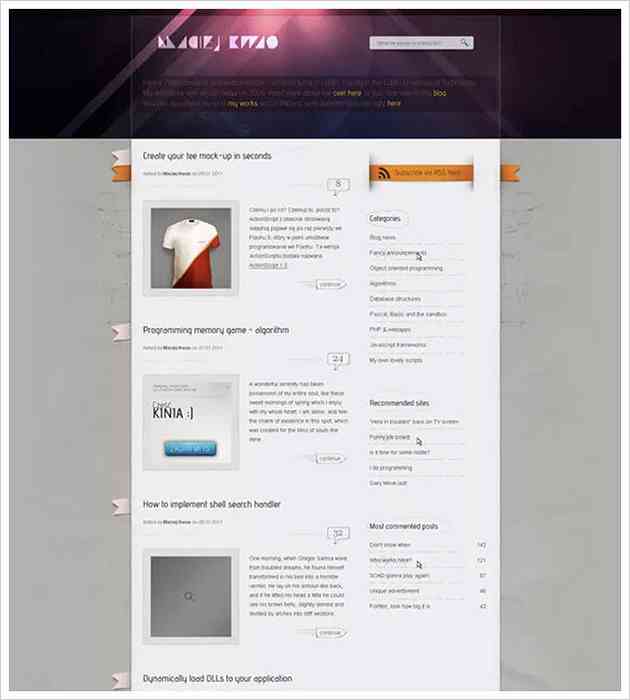
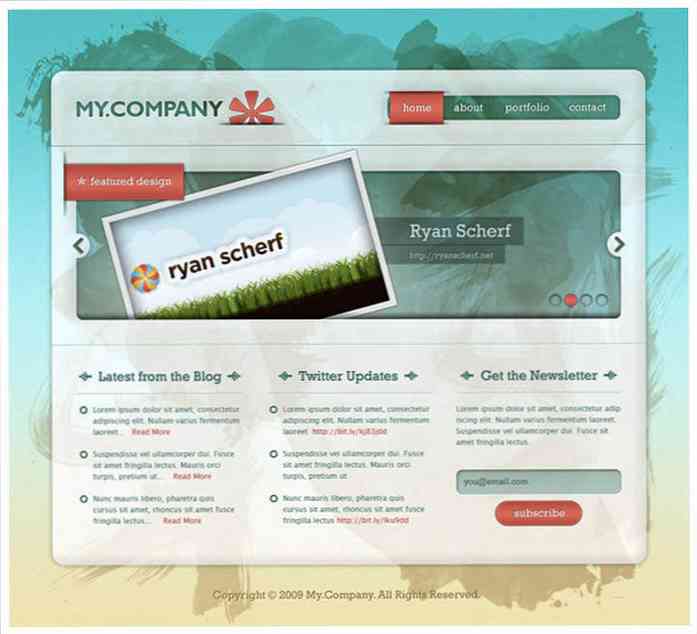
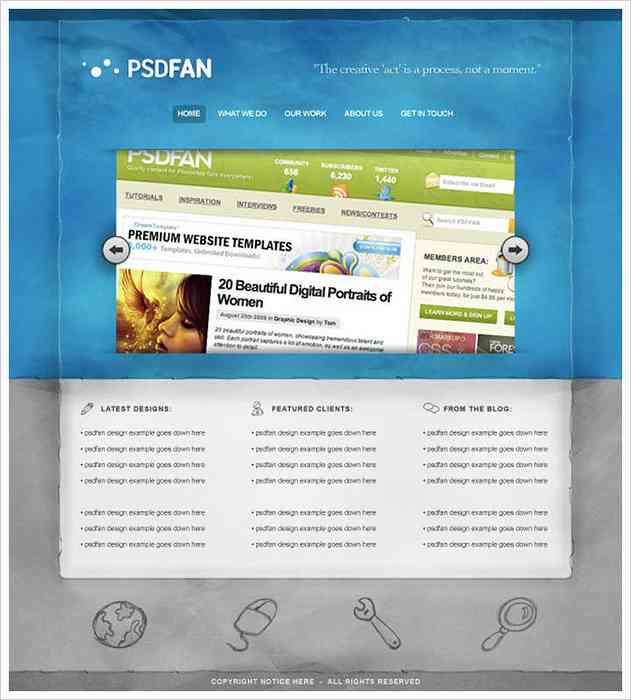
지저분한 반투명 웹 포트폴리오 디자인 만들기 - 이 튜토리얼은 패턴과 수채화를 사용하여 Photoshop으로 지저분한 웹 사이트를 만드는 방법을 알려줍니다.. 이미지 슬라이더, 텍스트 블록 및 메뉴가 있습니다..

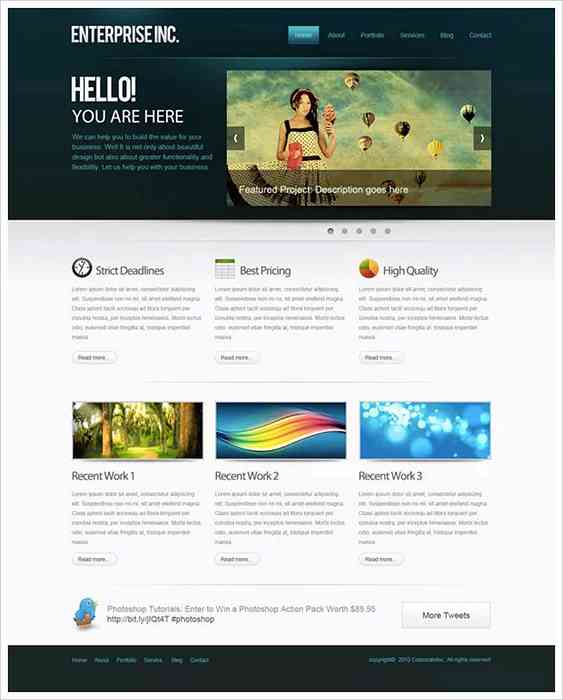
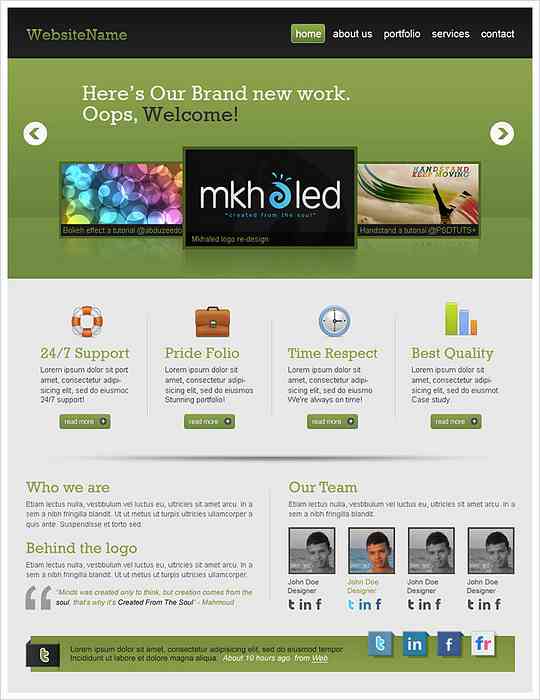
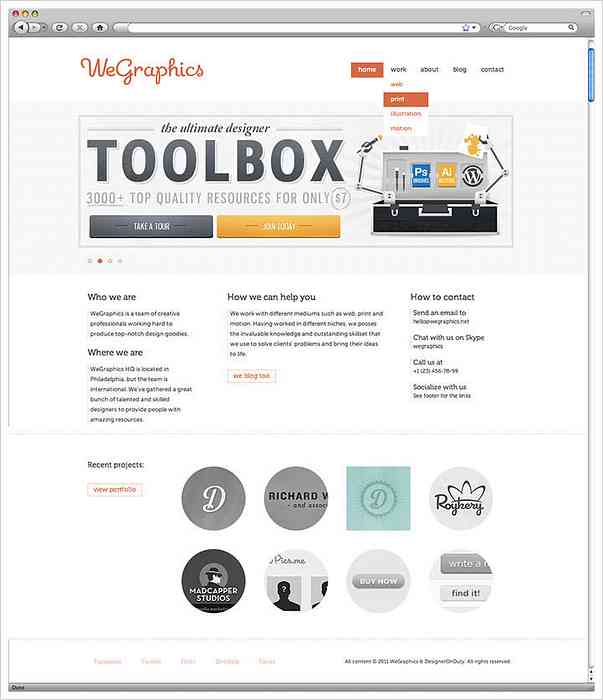
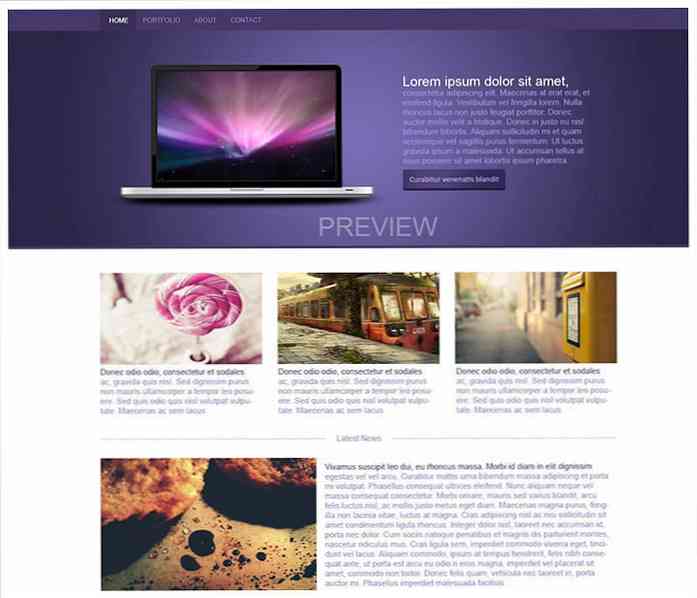
전문 웹 2.0 레이아웃 만들기 - 전문적인 고품질 웹 사이트를 만드는 방법에 대한 Photoshop 자습서. 그것은있다 많은 인기있는 포토샵 기술, 그래서 당신은 당신의 기술을 향상시킬 수 있습니다..

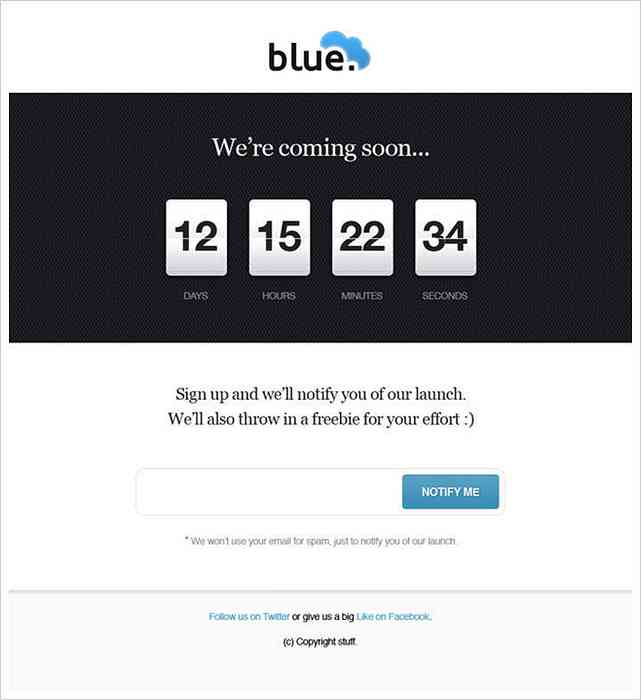
디자인 “출시 예정” Photoshop의 페이지 - “출시 예정” 웹 사이트 페이지는 방문자가 새로운 기능, 웹 사이트 디자인 또는 기타 변경 사항에 대해 흥미롭게하기 위해 만들어졌습니다. 이 자습서에서는 간단한 곧 카운트 다운 타이머가있는 페이지가 나타납니다..

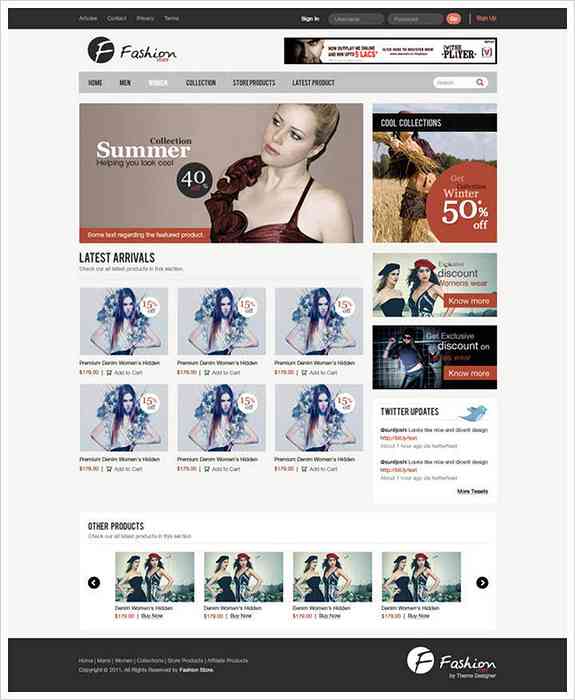
포토샵에서 깨끗한 전자 상거래 웹 사이트 인터페이스 디자인 - 이 자습서에서는 Photoshop에서 전자 상거래 웹 사이트를 만드는 방법을 배웁니다. 그만큼 저자는 또한 그의 첫 손 팁을 공유한다. 너에게 도움이 될거야..

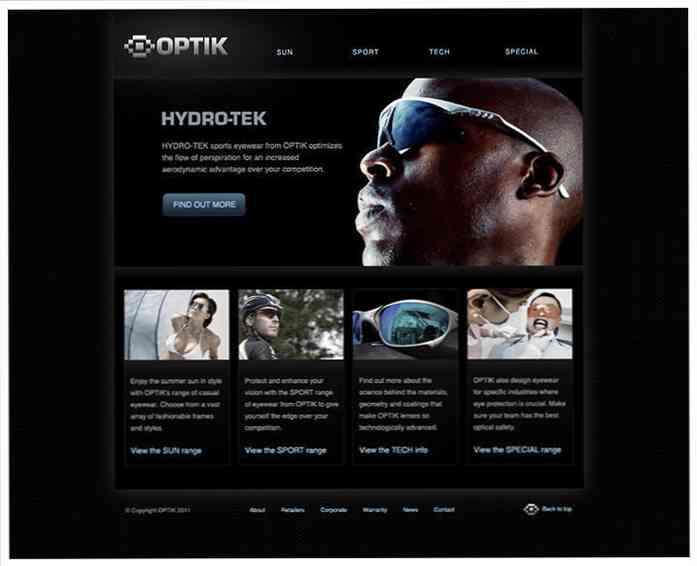
Adobe Photoshop에서 어둡고 깨끗한 웹 사이트 디자인 만들기 - 이 가이드에서는 Photoshop에서 깨끗한 어두운 웹 페이지를 디자인하는 방법을 배우려고합니다. 너는 간단한 모양, 레이어, 스타일, 패턴으로 작업, 그리고 더.

잡지 스타일의 블로그 레이아웃 - 이 자습서에서는 다음과 같은 간단한 잡지 페이지를 디자인 할 것입니다. 다가오는 게시물, 이미지, vfeatured 게시물, 메뉴, 로고 및 검색 창.

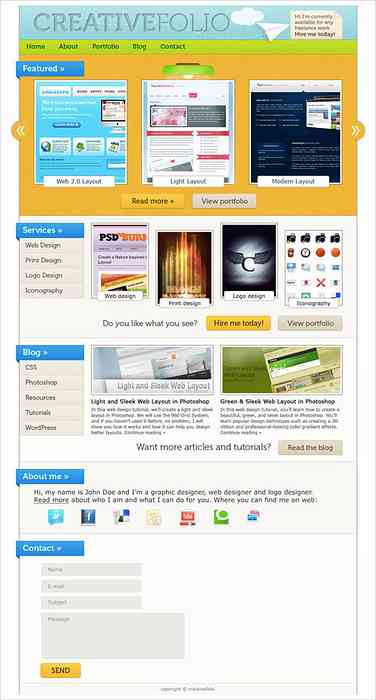
Photoshop에서 멋지게 우아한 포트폴리오 웹 디자인 만들기 - 인상적인 온라인 포트폴리오를 보유하는 것이 광고 소재에 중요합니다. 이 튜토리얼을 따라 멋진 포트폴리오 웹 사이트 만들기.

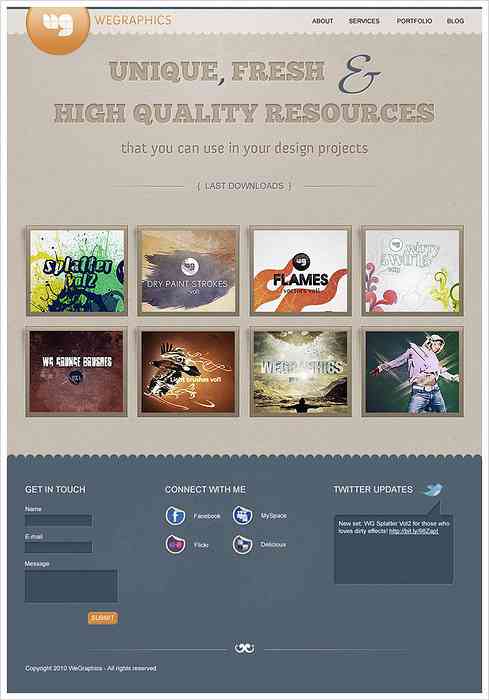
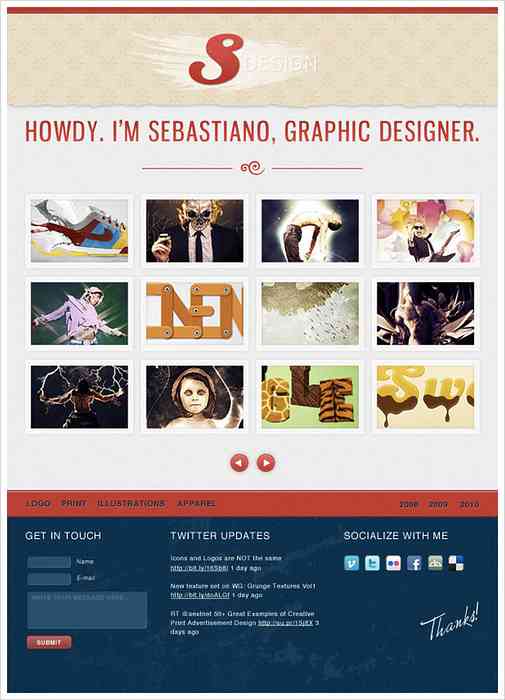
매끄러운 질감의 파란색 포트폴리오 디자인 - 다음은 텍스처와 창의적인 레이아웃으로 세련된 우아한 포트폴리오를 설계하는 방법에 대한 자습서입니다. 너는 텍스처, 레이어 스타일, 모양 및 혼합 모드 사용.

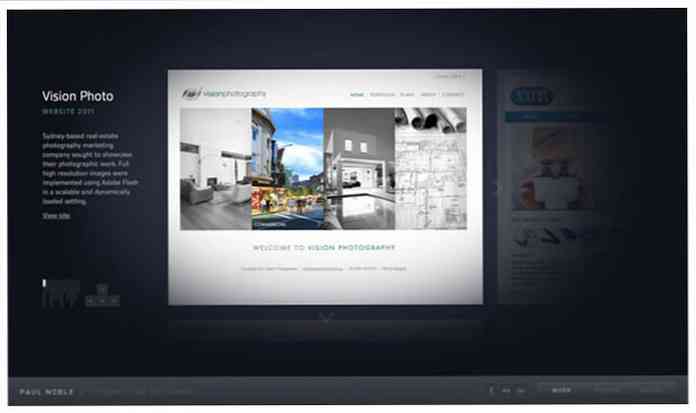
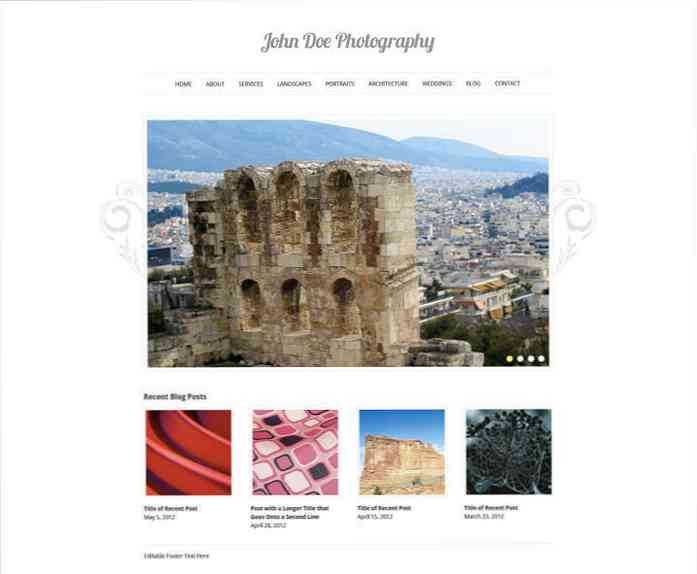
Photoshop에서 우아한 사진 웹 사이트 디자인 - 여기서는 Photoshop에서 단순하고 우아한 사진 포트폴리오를 디자인하는 방법을 배우게됩니다. 이 웹 사이트는 WordPress 테마로 사용되었으며 동일한 작업을 수행 할 수 있습니다..

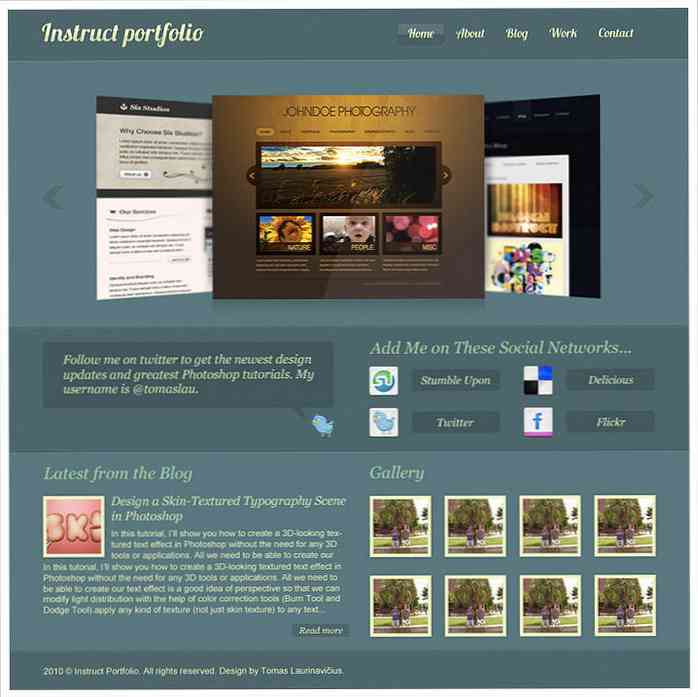
Photoshop에서 우아한 포트폴리오 웹 디자인 만들기 - 여기에 사진 포트폴리오 튜토리얼이 하나 더 있지만 어두운 색 구성표가 있습니다.. 이 설명서에 사용 된 모든 이미지, 아이콘 및 글꼴이 지정됩니다., 그래서 당신도 그들을 사용할 수 있습니다..

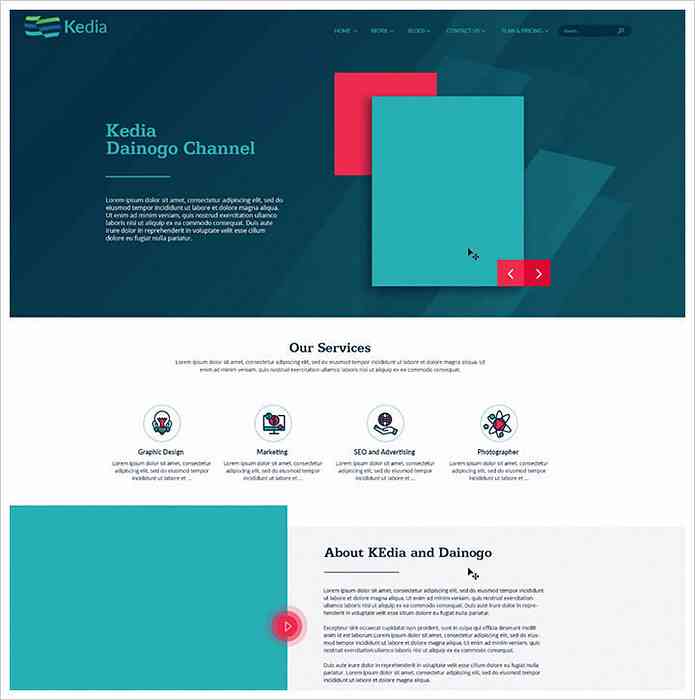
웹 튜토리얼 : 깨끗한 다목적 웹 사이트 디자인 및 코딩 - 우아한 우아한 웹 사이트를 디자인하고 코딩하는 방법에 대한 자세한 안내입니다. 그것은 모든 종류의 비즈니스에 사용될 수 있습니다. 다용도 디자인.

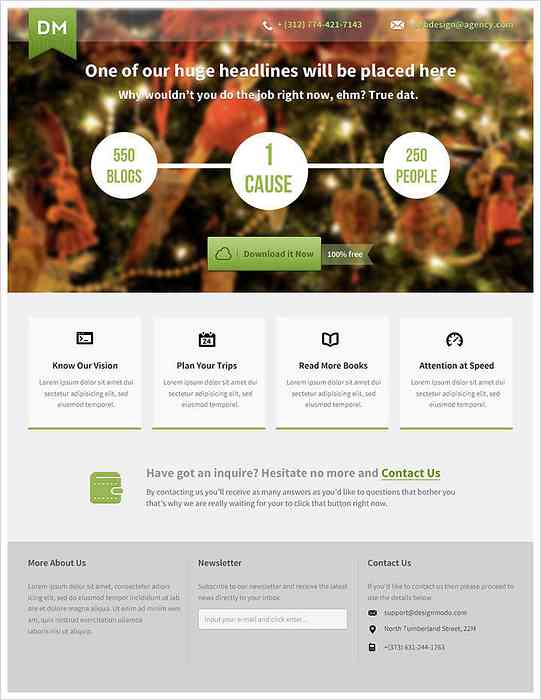
Photoshop으로 아름다운 방문 페이지를 만드는 방법 - 이 가이드에 따라 Photoshop에서 모든 제품 또는 서비스의 멋진 방문 페이지를 디자인하는 방법을 배웁니다..

포토샵 웹 사이트 디자인 자습서 - 곡물 텍스처와 세련된 포트폴리오 - 다음은 Photoshop에서 그레인 텍스처가있는 포트폴리오를 만드는 방법에 대한 무료 비디오 자습서입니다. 그것은있다 어두운 색 구성표와 그라디언트와 질감 된 곡 식 배경.

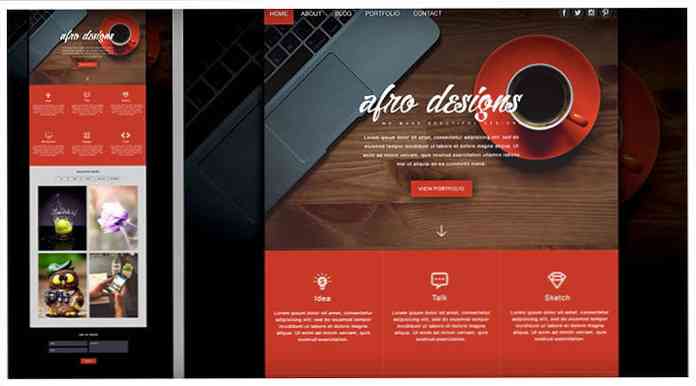
포토샵에서 아프로 포트폴리오 웹 사이트 디자인 - 포토샵 CC 튜토리얼 - 다음은 CC Photoshop에서 한 페이지 웹 사이트를 디자인하는 방법에 대한 51 분짜리 비디오 자습서입니다. 그것은있다 생생한 대담한 디자인, 독창적 인 글꼴 및 이미지 갤러리.

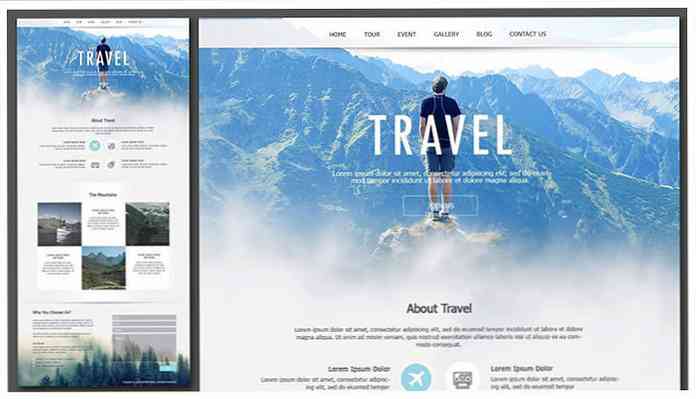
Photoshop을 사용하여 디자인 여행 단일 페이지 웹 사이트 - 이 튜토리얼에서는 멋진 단일 페이지 여행 웹 사이트를 만들 계획입니다. 당신은 클리핑 마스크를 사용할 것입니다. 머리글 만들기, 사용자 정의 격자 지침 및 타이포그래피 스타일 지정.

기본 웹 초급 만들기 - 이것은 기본 웹 사이트를 만드는 데 도움이되는 초보자를위한 훌륭한 Photoshop 자습서입니다. 너는 디자인 이미지 헤더, 메뉴, 서비스 블록 및 문의 양식.

포토샵에서 클린 포트폴리오 웹 사이트 디자인하기 - Photoshop을 사용하여 광고 소재에 대해 깨끗한 어둠 포트폴리오를 만드는 방법에 대한 고품질 비디오 자습서입니다. 그것은있다 독창적 인 사진 효과와 놀라운 타이포그래피.

Photoshop에서 단일 페이지 웹 디자인 만들기 - 이것은 광고 대행사 또는 디자인 스튜디오 용으로 한 페이지짜리 웹 사이트를 만드는 방법에 대한 쉬운 가이드입니다. 너는 다른 텍스트 블록, 사진 효과 및 바닥 글 만들기.

전문 웹 사이트 만들기 (1 부) - 이것은 처음부터 전문적인 웹 사이트를 디자인하는 방법을 가르쳐 줄 비디오 자습서의 첫 번째 부분입니다. 너는 간단한 모양, 아이콘 및 글꼴 사용.

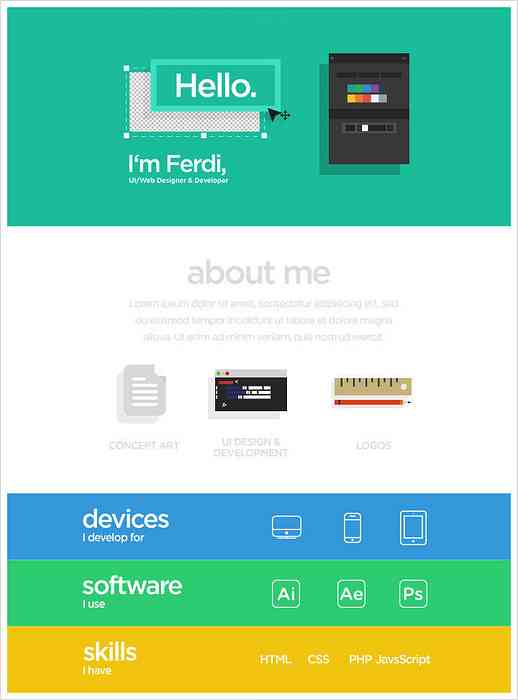
플랫 디자인 한 페이지 웹 사이트 - 다음은 Photoshop 및 Illustrator에서 플랫 디자인 웹 사이트를 만드는 방법에 대한 자세한 1 시간짜리 자습서입니다. 너는 사용할 것이다. 웹 사이트 디자인을위한 Photoshop 및 벡터 아이콘 작업을위한 Illustrator.

웹 디자인 자습서 : 포토샵에서 웹 사이트를 디자인하는 방법 - 다음은 스포츠 레스토랑 웹 사이트를 디자인하는 방법에 대한 간단한 비디오 자습서입니다. 당신은 간단한 것을 사용할 것입니다. 모양, 색상, 활판 인쇄 및 이미지.

Photoshop에서 웹 사이트를 디자인하는 방법 - 이 자습서에서는 Photoshop에서 간단한 웹 사이트를 만드는 과정을 볼 수 있습니다. 너는 랩톱 모형, 간단한 모양 및 텍스트 설명을 사용하십시오..

플랫 UI를 사용하여 Photoshop에서 웹 사이트 플랫 디자인 만들기 - 다음은 평면 UI를 사용하여 웹 사이트를 디자인하는 방법에 대한 Designmodo의 비디오 자습서입니다. 너는 대중을 사용할 것이다. Photoshop 기술 디자이너가 현대적인 평면 디자인을 만드는 데 사용합니다..

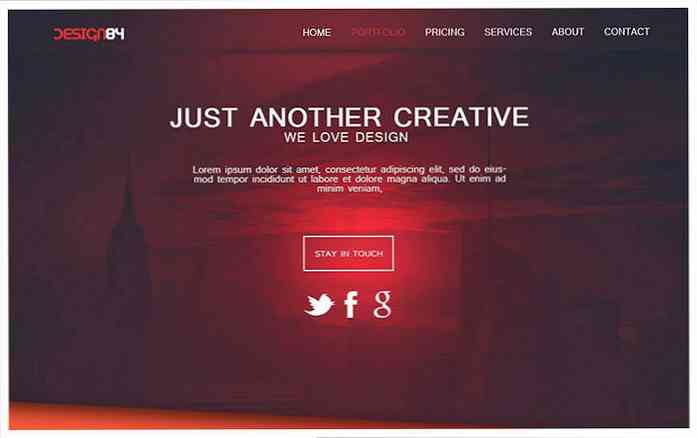
Photoshop에서 창의적인 포트폴리오 웹 디자인 레이아웃 디자인 - 이 비디오 자습서에서는 빨간색의 독창적 인 포트폴리오 레이아웃을 디자인하는 방법을 익히 게됩니다. 너는 사용할 것이다. 그라디언트, 간단한 도형 및 벡터 아이콘.

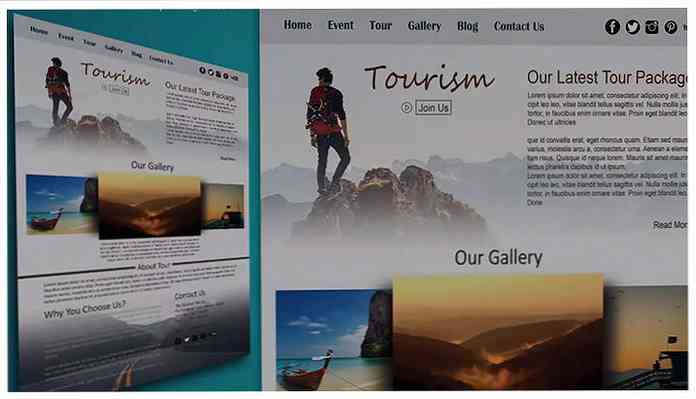
포토샵 CC에서 세련된 관광 웹 사이트 만들기 - Photoshop CC를 사용하여이 놀라운 관광 웹 사이트 페이지를 만드십시오. 방법을 볼 수 있습니다. 멋진 이미지 갤러리 만들기, 헤더에 비디오 배치하기, 텍스트 블록 추가하기.

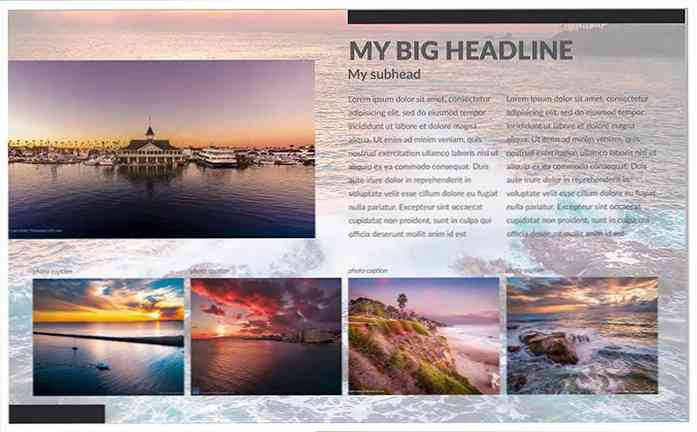
Photoshop에서 잡지 레이아웃 템플릿 만들기 - 다음은 아름다운 포토샵 웹 사이트를 만드는 방법에 대한 포토샵 가이드입니다. 당신은 또한 수 이 비디오에 표시된 무료 웹 사이트 템플릿을 다운로드하십시오..