Photoshop Tutorial 웹 2.0 배지 - 뒤집기
인터넷에서 씰 모양의 Web 2.0 배지가 너무 일반적으로 사용된다고 생각하면 여기에 변화가 있습니다. 둥근 플립 백 배지. 그것은 물개 모양 배지와 같이 넓게 적용되지 않으며 그러나 확실히 차갑다. 점프 후 완전한 튜토리얼.
1 단계
Photoshop으로 이동하여 다음 크기의 새 문서를 만듭니다. 450 x 300 픽셀. 어두운 배경으로 시작하십시오 (# 393939). 새 레이어를 만들고 가운데에 원 (# a1b86e)을 그립니다..

2 단계
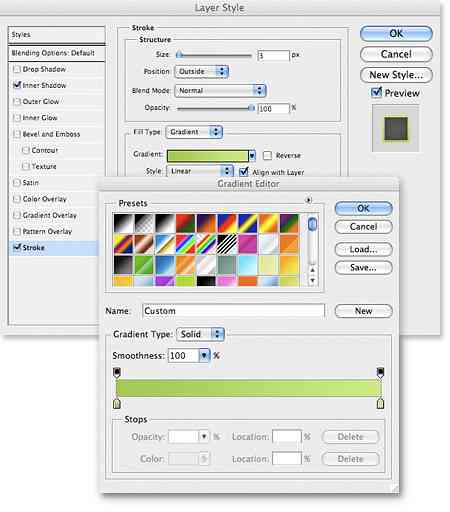
서클 레이어 선택, 오른쪽 클릭 -> 블렌딩 옵션 또는 두 번 클릭하여 레이어 스타일.
- 에서 내부 그림자, 세트 불투명도 32 %, 거리 0px; 0 %로 질식합니다. 과 크기 62px;
- 획에서, 변경 채우기 유형을 그라데이션으로 설정, 다음 색상을 삽입하십시오.
- # a4c855 위치에서 0 %
- # ccea89 at Location 100 %



3 단계
새 레이어 만들기 서클 레이어 맨 위에. 보류 명령 / 제어 키, 두 레이어 (생성 한 레이어와 원 레이어)를 선택합니다., 마우스 오른쪽 버튼 클릭 -> 레이어 병합.

4 단계
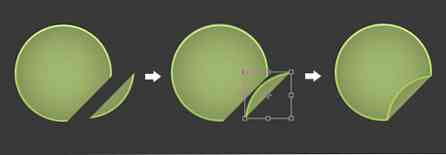
선택 다각형 올가미 도구. 가장자리의 작은 부분을 선택하고 잘라냅니다 (편집 -> 잘라 내기 또는 Command / Control X)를 선택하고 붙여 넣습니다 (수정 -> 붙여 넣기 또는 Command / Control V)를 새로운 레이어.

5 단계
선택 사각형 마키 도구. 더 작은 조각에, 마우스 오른쪽 버튼 클릭 -> 자유 변형 또는 명령 / 제어 T. 회전 더 큰 원의 가장자리에 그냥 놓으세요..

6 단계
작은 원형 레이어 선택, 오른쪽 클릭 -> 블렌딩 옵션 또는 두 번 클릭하여 레이어 스타일.
- 에서 그림자, 세트 불투명도 21 %, 거리 0px, 0 %로 확대, 크기 8px;
- 에서 그라디언트 오버레이, 세트 하드 라이트에 모드 블렌드, 불투명도 100 %. 다음 그라데이션 설정을 삽입하십시오.
- # 000000 위치에서 0 %
- 위치 #FFFFFF 위치 100 %
변경 각도 131.



7 단계
더 큰 원을 그림자로 만들어 봅시다.. 오른쪽 클릭 -> 블렌딩 옵션 또는 두 번 클릭하여 레이어 스타일.
- 에서 그림자, 세트 불투명도 29 %, 거리 3px; 0 %에 퍼짐, 9px 크기.


8 단계
배지가 거의 준비되었습니다. 원 레이어 사이에 텍스트 레이어를 삽입합니다. 플립 효과를 가져 오기 위해 플립 밑의 텍스트를 조금 숨 깁니다..




