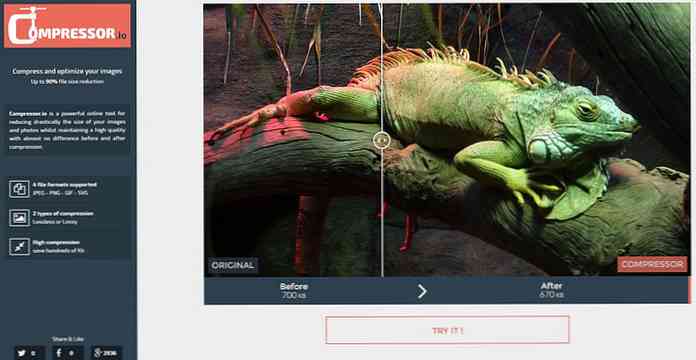
Compressor.io를 사용하면 이미지를 최대 90 % 압축 및 최적화 할 수 있습니다.
과거에는 많은 것을 다루었습니다. 이미지 최적화 도움말 웹 디자이너를위한. 그러나 새로운 도구가 항상 생겨나 다. 과 압축기 최고 중 하나이다..
그것은 할 수있는 무료 웹 응용 프로그램입니다. 임의의 개수의 이미지 가져 오기 (10MB 미만) 파일 크기 최적화 품질 손실없이. 일반적으로 Photoshop에서 이미지를 내보낼 때 유물 고지 수출 품질을 극적으로 낮추면.
그러나 Compressor를 사용하면 어떤 유물도 찾지 못할거야.-이미지에 파일 크기가있을 수 있지만 20 % -50 % 이상 감소.

바로 지금, 프로젝트 브라우저에서 완전히 실행됩니다. 앞으로 다운로드 할 수있는 프로그램이 제공 될 수 있습니다. 그것은 네 가지 이미지 형식:
- JPEG
- PNG
- GIF
- SVG
이 모든 형식을 유의하십시오. 웹에서 실행할 수있다., 그래서 원하는 웹 디자이너를위한 완벽한 도구입니다. HTTP 요청 크기 줄이기. 이미지는 일반적으로 사이트 최적화의 가장 큰 병목 현상 Compressor가 도움을 줄 수있는 곳입니다..
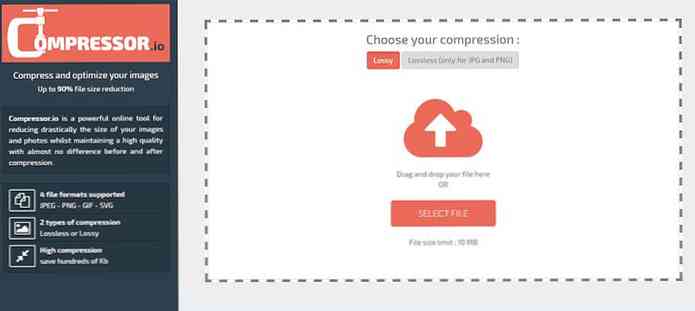
에 시작하다, 방금 방문하십시오. “업로드” 페이지를 클릭하거나 “시도 해봐!” 버튼을 홈 페이지에서 선택하십시오. 그러면 새로운 화면으로 이동할 수 있습니다. ~ 중에서 선택 “손실” 또는 “무손실” 파일을 업로드하기 전에.

이 두 옵션은 이미지의 원래 데이터 회복 될 수있다. 나중에 압축을 풀어서. 무손실 압축 파일 크기 줄이기 원래의 데이터를 유지하면서 온전하고 접근 가능한 데이터를 나중에 압축 해제하여.
일반적으로 사람들은 MP3 또는 오디오 압축을 논의 할 때이 용어를 사용합니다. 그러나 그것 모든 압축에 적용됩니다., 이미지들.
만약 너라면 여분의 데이터에 대해별로 신경 쓰지 않는다., 그러면 손실 압축은 정상입니다..
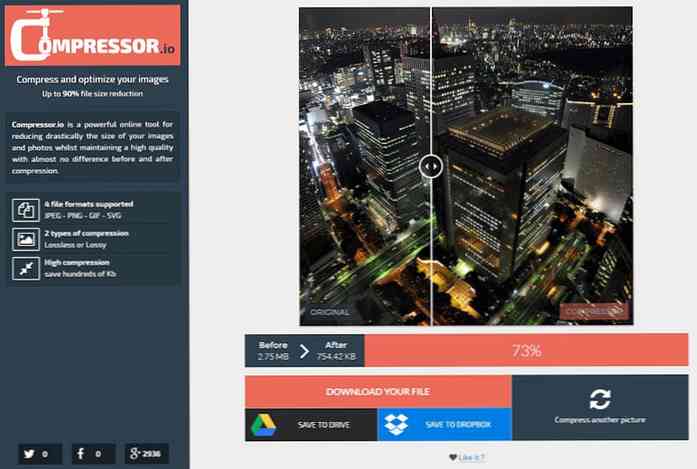
이제 “업로드” 필드 이미지를 선택하십시오. 귀하의 컴퓨터에서. 모든 데이터 처리는 서버에서 완료 한 번 완료되면 깔끔한 것을 볼 수 있습니다. 비교 슬라이더 압축 된 버전에 대한 원본 연구.

일부 이미지가 표시 될 수 있음 차이 없음 파일 크기 다른 사람들은 파일 크기 15 % -20 % 감소, 다른 사람들은 50 % 이상 감소.
압축기 사용 수많은 무료 오픈 소스 프로그램 와 같은 OptiPNG, JpegOptim, 과 설사 (다른 사람 사이에서). 따라서이 프로세스가 어떻게 작동하는지 정확하게 말하기는 어렵지만 잘 작동한다고 말할 수 있습니다..
압축이 끝나면 새 파일을 다운로드하십시오. 또는 클라우드 계정에 저장 보관 용 또는 Google 드라이브와 같은.




