이 간단한 jQuery 플러그인으로 이미지 자르기 및 크기 조정
동적 이미지 자르기 jQuery와 같은 라이브러리 덕분에 어느 때보 다 쉬워졌습니다. 코드베이스는 사용하기 쉽고 커뮤니티에는 수천 개의 플러그인이 있습니다. 이미지 처리하기.
그러한 플러그인 중 하나는 농작물, 무료 오픈 소스 이미지 자르기 솔루션 확대, 자르기, 심지어 이미지 저장 중.
이 프로젝트는 GitHub에서 사용 가능 일부와 대단히 수십 개의 사용자 정의 기능이 포함 된 오랜 문서.

Cropper는 개발자 (개발자)에게 인터페이스의 모든면을 완벽하게 제어 할 수있게 해줍니다. 함께 일할 수 있습니다. 30 가지 이상의 옵션 과 20 가지 이상의 맞춤 메소드 Cropper 플러그인에 내장.
그 완전 터치 감지 형, 모든 모바일 장치에서 작동하며 사진 확대 / 축소를위한 스크롤 휠 / 트랙 패드를 지원합니다. 사용자는 튀기다, 회전하다, 규모, 과 정복 자르기 전에 캔버스의 아무 곳이나 사진.
Cropper 플러그인 jQuery 사본 필요 그리고 그것 두 개의 파일이 함께 제공됩니다.: CSS 스타일 시트와 자바 스크립트 플러그인 라이브러리. 이 파일을 페이지에 추가하기 만하면됩니다.!
이 도구는 많이 기능들. 온라인 문서가 도움이 될 수 있지만 손을 더럽힐 필요가 있습니다. 이미지 업로드 필드 직접 설정하기 모든 것을 배우기. 그들의 샘플 코드 콘솔에 모든 것을 출력한다. 다음과 같이 보입니다.
cropper (aspectRatio : 16 / 9, crop : function (e) // 이미지 자르기를위한 결과 데이터를 출력합니다 console.log (예); console.log (ey); console.log (e.scaleX); console.log (e.scaleY););
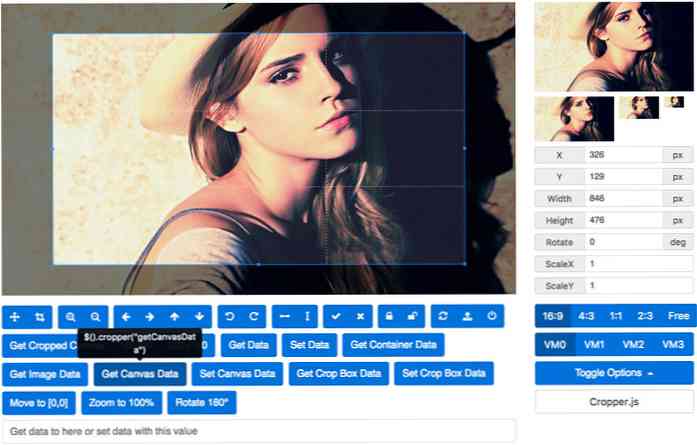
하지만, 당신은 정말로 라이브 데모 이게 전부 어떻게 작동하는지보기.
찾을 수 있습니다. X / Y 좌표의 라이브 출력 데이터, 와 함께 이미지 크기 상단 부근. 수확기에는 또한 업로드 기능 사용자가 컴퓨터에서 이미지를 선택하고 브라우저에서 바로 자르기 시작할 수 있습니다..
실시간 미리보기 이미지 구석에있는 업데이트, 저장하기 전에 최종 결과가 어떻게 보이는지 확인할 수 있습니다. 변경하기 종횡비, 그만큼 출력 품질, 그만큼 기본 자르기 위치, 그리고 한 무리 더.