많은 작가들이 선호한다. Markdown에서 일하기 장애물이 적은 간단한 언어이기 때문입니다. 완벽 함과는 거리가 멀지 만, 텍스트의 깨끗한보기 용이함과 함께 HTML로 내보내기. 불행히도, 기본 Markdown 스타일은 보통 꽤 지루합니다. 그러나 wysiwyg.css...
툴킷 - 페이지 14
웹 사이트에서 더 많은 전환을 발생 시키려면 트래픽 통계를 조사해야합니다. Google 웹 로그 분석은 환상적인 서비스이지만 지금까지만 가능합니다. A / B 테스트의 개념은 건전하며 수년간 전문 인터넷 마케팅에 사용되어 왔습니다.....
부트 스트랩과 같은 더 큰 프론트 엔드 프레임 워크는 자신의 그리드 설정. 그러나 그들은 또한 짐을 많이 챙기다. 사전 설계된 페이지 요소 및 JavaScript 구성 요소의 형태로. 훨씬 작고 간소화...
나는 항상 온라인에서 찾은 훌륭한 웹 사이트의 전체 스크린 샷을 얻고 싶습니다. 하지만 “인쇄 화면” 버튼은 화면에서 직접 무엇을 얻을 수 있습니까?. 전체 페이지 화면 캡처는 내가 찾은 최고의 솔루션으로...
Google은 Google 포토와 함께 Polymer를 처음부터 다시 작성하여 성능 개선 및 효율성을 해결했습니다. Polymer를 웹용 SDK (Software Development Kit)로 생각해보십시오. 웹 애플리케이션 개발 Web Components라는 새로운 표준을 사용하면 훨씬 빠릅니다.....
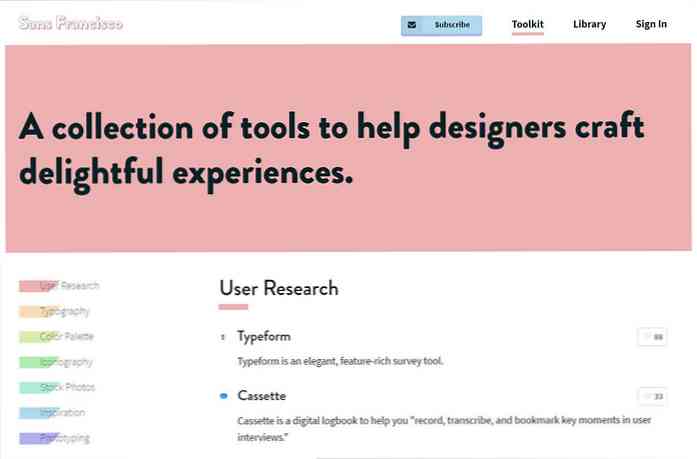
그것은 이상한 이름처럼 보일지도 모르지만 샌프란시스코 디자이너를위한 훌륭한 자료입니다. 사이트 모든 최상의 도구를 관리한다. (12 개 이상의 카테고리에서 디자이너를위한 무료 + 유료). 이 도구는 UI / UX 테스트 에 아이콘...
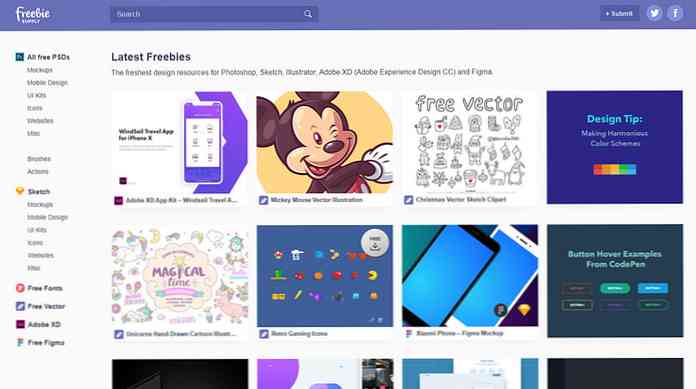
웹이 디지털 공짜로 가득하다는 것을 부정 할 수는 없습니다. 지난 10 년 동안 우리는 더 많은 것을 보았습니다. PSD, 아이콘 및 서체가 웹에 넘침 창작 허가하에. 어떻게 소음을 탐색하고 당신이...
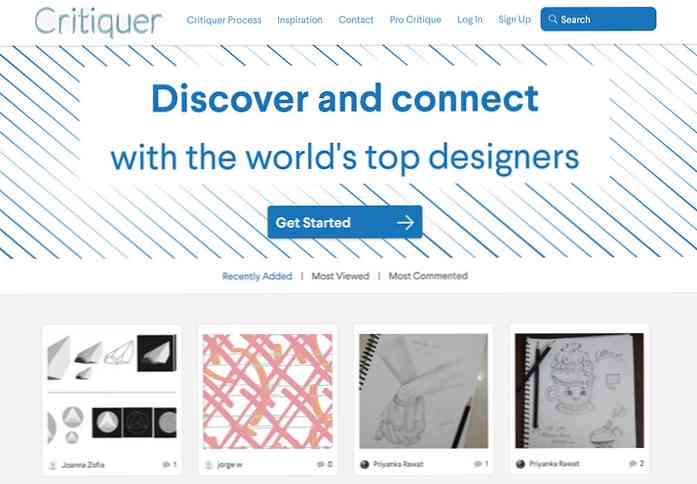
아마도 디자인 기술을 향상 시키는데 가장 힘든 부분은 잘못하고있는 것을 배우는 것입니다. 훌륭한 취향을 가지고 객관적으로 다른 사람의 작품과 비교하면 도움이됩니다. 그러나 이것은 신선한 눈으로 작업을 비판하는 사람이있을 때 더...