자바 스크립트 경고 상자를이 반응 형 대체물로 대체하십시오.
자바 스크립트 경고 팝업 거의 모두가 싫어한다. 그들은 당신의주의를 강요하고 브라우저를 따라 잡기 때문에 페이지와 상호 작용하기 전에 브라우저를 닫아야합니다..
현대 시대에는 자바 스크립트 경고 상자보다 잘 수행하십시오.. SweetAlert2 아마도 가장 좋은 해결책 일 것입니다..
그것은 자바 스크립트 기반 팝업 스크립트 그럴 수 있도록 설계되었습니다. 완전히 반응하는 과 접근성 지원 모든 사용자를위한.

당연히 오픈 소스이기도하고 GitHub에서 무료로 사용할 수 있습니다. 코드를 파헤 치고 싶다면.
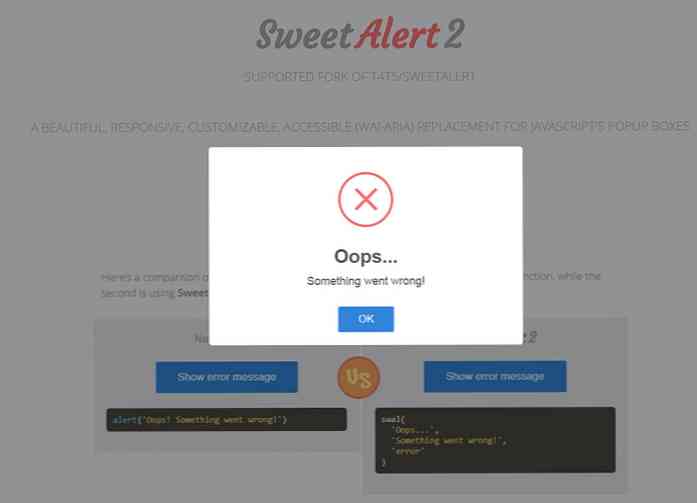
그러나, 진짜 보물은 주요 SweetAlert 웹 페이지의 데모입니다. 그것 직접적인 비교를 제공한다. 원본 JavaScript 경고 상자와 SweetAlert2 메시지 사이.
재미있는 점은 코드 스 니펫이 많은 차이점이없는 것입니다. 너는 할 수있다. 한 줄의 코드로 SweetAlert2 실행 비교할 때 그 줄이 더 길지 만 일반적인 자바 스크립트 경보와 마찬가지로.
SweetAlert를 사용하면 통제력이 더있다. 팝업 상자 스타일, 애니메이션, 버튼 색상 및 텍스트 스타일에 대해 설명합니다. 너는 심지어 이미지 또는 비디오 삽입 경고 상자에 넣는다..
그러나 절대 가장 좋은 특징은 SweetAlert2 하지 않습니다 브라우저 전체를 추월하다. SweetAlert2 팝업을 실행하면 그 하나의 탭에만 표시하십시오., 따라서 사용자가 다른 사이트를 탐색 중이더라도 경고가 표시되어 강제로 탭으로 이동하지는 않습니다..
궁극적으로 이것은 사용자 참여도를 높입니다. 왜냐하면 사람들은 그늘진 UX 관행으로 인해 병동에 들어 가지 않기 때문입니다..
너는 할 수있다. 자동 닫기 타이머 설정, 확인 / 거부 버튼, 심지어 애니메이션을 사용자 정의 Animate.css와 같은 타사 라이브러리 사용.

일반적인 자바 스크립트 경고 대신 사용해야하는 스크립트가 있다면 SweetAlert2가되어야합니다. 이건 완전히 무료, 오픈 소스, 과 맞춤 옵션을 제공합니다. 모든 웹 개발자가 귀에서 귀로 웃어 버릴 것입니다..
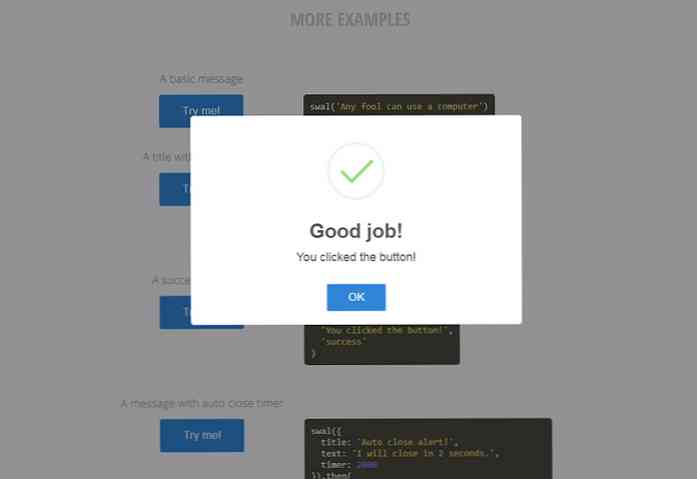
주요 웹 사이트에서 자세한 내용을 확인하십시오. 몇 가지 실제 예제를 참조하십시오.. 또한 파일을보고 릴리스 로그를 확인하려는 경우 GitHub 저장소를 탐색 할 수도 있습니다.




