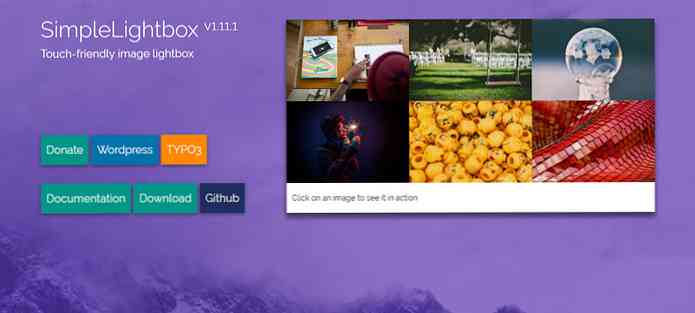
SimpleLightbox - WordPress를 지원하는 손쉬운 이미지 라이트 박스
포트폴리오 사이트, 블로그 게시물 및 소셜 사이트까지 모두 라이트 박스를 사용합니다. 그들은 편리하다. 페이지에서 더 많은 공간을 차지하지 않고 더 큰 내용을 과시하기위한.
그러나 무료로 제공되는 많은 무료 스크립트가 온라인에있을 때 처음부터 직접 빌드 할 이유는 없습니다. 나의 새로운 faves 중 하나는 SimpleLightbox로, 100 % 모든 기기에서 오픈 소스 및 모바일 응답 실행.
모든 이미지 축소판 및 라이트 박스 탐색 링크는 터치 동작을 지원하므로 사용자는 스마트 폰이나 태블릿에서 콘텐츠를 탐색 할 수 있습니다..

홈페이지에서 공식 GitHub 저장소, 공식 WordPress 플러그인 및 공식 TYPO3 확장 프로그램에 대한 링크를 찾을 수 있습니다.
이 라이브러리는 방대하고 최고의 라이트 박스 갤러리 중 하나입니다. 그것 페이지 상단에 작은 오버레이를 추가하는 실제 라이트 박스 디자인을 사용합니다. 갤러리를 볼 때.
각 축소판 이미지는 화살표와 함께 전체보기로 나타나 전체 슬라이드 쇼를 탐색합니다. 하지만 당신은 할 수 있습니다 SimpleLightbox API를 사용하여 추가 기능 포함. 설명서에는 기능에 대한 전체 표가 있으며 다음은 내가 좋아하는 것 중 일부입니다.
- 탐색 텍스트.
- 이미지 캡션.
- 이미지 비율 크기.
- 스 와이프 - 닫는 기능.
- 사용자 정의 애니메이션 스타일.
- 선택적 로딩 스피너.
이 라이브러리를 사용하면 사용자가 클릭하여 갤러리를 열거 나 새로운 이미지로 스 와이프하거나 다른 일반적인 작업을 수행 할 때마다 콜백 함수를 실행할 수 있습니다.
이 방법들은 모두 GitHub 소스 코드의 실제 예제를 포함하여 메인 사이트에 문서화되어 있습니다.. Bower 또는 Yarn을 패키지 관리 도구로 사용하여 사본을 가져올 수 있지만 명령 행에 익숙하지 않은 경우 GitHub가 더 쉬운 방법 일 수 있습니다..

어쨌든이 라이브러리는 인상적입니다. 개인 또는 회사 포트폴리오 사이트에서 놀랍도록 잘 작동하여 터치 스크린 지원으로 업무를 과시 할 수 있습니다..
자세한 내용을 보려면 SimpleLightbox 홈페이지를 살펴보고 GitHub에서 스크립트 사본을 다운로드하십시오..