Visual Studio 코드의 키 바인딩 관리를 통한 생산성 향상
Visual Studio 코드, Microsoft의 간단한 소스 코드 편집기 소개 키보드 전용 탐색 그뿐 아니라 고급 접근성 기능, 사용자가 마우스를 사용하지 않고도 편집기 내에서 이동할 수있게 해줍니다. 코딩 속도를 높이다..
오늘의 글에서, 우리는 키 바인딩을 효과적으로 관리 VS 코드에서 가장 일반적으로 사용되는 키보드 단축키 목록을 살펴보고 고유 한 사용자 지정 키를 만드는 방법에 대한 예제를 참조하십시오.
키 바인딩 빠르게 찾기
VS 코드를 사용하기 시작할 때 바로 키보드 단축키를 배울 필요가 없습니다. VS 코드를 빨리 찾을 수있는 두 가지 쉬운 방법이 있으므로.
상단 메뉴 바에서 모든 키 옆에있는 사전 설정된 키 바인딩을 찾을 수 있습니다. 메뉴 점 (1) 및 명령 팔레트 (F1)도 각 명령 옆에 나열합니다 (2).
Visual Studio 코드는 다음과 같은 주요 바인딩을 표시합니다. 운영 체제와 일치 기본적으로 Windows 시스템에서는 Windows 명령을, Mac에서는 Mac 명령을, Linux 상자에서는 Linux 명령을 사용합니다..
코드 편집기에서 벗어나도 괜찮습니다. 미리 설정된 키 바인딩의 전체 목록 VS 코드 문서에서.
사전 설정 키 바인딩
Visual Studio Code는 개발자들에게 많은 키 바인딩을 제공합니다. 다음 목록에서 편집 된 JavaScript 파일을 가장 많이 사용했던 것들을 선별했습니다. 다른 사용자가 자신의 워크 플로에 더 잘 어울리는 것을 발견 할 수 있으므로 직접 전체 목록을 탐색 할 가치가 있습니다..
모든 키 바인딩은 VS 코드에서 사용자 정의 할 수 있습니다.이 기사의 마지막 부분에서이를 수행하는 방법을 살펴 보겠습니다..
이제 보자. 자주 사용하는 36 개의 키보드 단축키, 3 개의 주요 운영 체제 (Win, OS X, Linux)에 대해 각각 다른 Microsoft 소프트웨어에 익숙 할 수 있습니다..
항해
- F1 (Win, Linux, Mac) - 명령 팔레트, 하나를 선택할 수있는 모든 명령을 표시하거나 직접 명령을 입력 할 수도 있습니다
- Ctrl + P (Win, Linux), Cmd + P (Mac) - 빠르게 열림, 파일로 이동
- Ctrl + Shift + O (Win, Linux), Shift + Cmd + O (Mac) - 현재 파일의 모든 기호 (예 : 함수, 프로토 타입 등) 목록 표시
- Ctrl + G (Win, Linux, Mac) - 특정 행 이동
- Ctrl + Shift + M (Win, Linux), Shift + Cmd + M (Mac) - 모든 오류 및 경고 표시
- Alt + 왼쪽 (Win), Ctrl + - (Mac), Ctrl + Alt + - (Linux) - 뒤로 이동하면 커서가 이전 위치로 돌아갑니다
- Ctrl + Shift + - (Linux) - 앞으로 이동하면 커서가 다음 위치로 이동합니다.
- ? (Win, Linux, Mac) - 현재 파일에 사용할 수있는 명령 명령 팔레트 내부 (이것을 사용하기 전에 Command Palette (F1)을 열어야합니다.
파일 및 편집기 관리
이 섹션의 전체 목록은 VS 코드 문서, 편집기 / 창 관리 및 파일 관리의 두 곳에서 찾을 수 있습니다.
VS 코드는 동시에 3 개의 편집기 창을 열 수 있으며, 명령 # 5에서 # 7까지는 두 개 이상의 편집기 창이 열려있는 경우에만 작동합니다.
- Ctrl + N (Win, Linux), Cmd + N (Mac) - 새 파일
- Ctrl + O (Win, Linux) - 파일 열기
- Ctrl + S (Win, Linux), Cmd + S (Mac) - 저장
- Ctrl + \ (Win, Linux), Cmd + \ (Mac) - 분할 편집기
- Ctrl + 1 (Win, Linux), Cmd + 1 (Mac) - 첫 번째 편집기 창에 집중
- Ctrl + 2 (Win, Linux), Cmd + 2 (Mac) - 두 번째 편집기 창에 초점 맞추기
- Ctrl + 3 (Win, Linux), Cmd + 3 (Mac) - 세 번째 편집기 창에 초점 맞추기

기본 편집
아래의 키 바인딩을 작동 시키려면 전체 행을 강조 표시 할 필요가 없으며 편집하려는 행의 아무 곳에서나 커서를 탐색하면 충분합니다.
- Ctrl + X (Win, Linux), Cmd + X (Mac) - 줄 바꿈
- Ctrl + C (Win, Linux), Cmd + C (Mac) - 라인 복사
- Ctrl + Shift + K (Win, Linux), Shift + Cmd + K (Mac) - 라인 삭제
- Alt + Down (Win, Linux), Option + Down (Mac) - 줄을 아래로 이동
- Alt + Up (Win, Linux), Option + Up (Mac) - 줄 바꿈
- Ctrl + I (Win, Linux), Cmd + I (Mac) - 현재 행 선택
- Ctrl +] (Win, Linux), Cmd +] (Mac) - 들여 쓰기 라인
- Ctrl + [(윈도우, 리눅스), Cmd + [(맥) - 아웃 라인
풍부한 언어 편집
현재 2016 년 5 월부터 VS 코드에는 자바 스크립트 및 유형 스크립트에 대한 풍부한 편집 지원 기능이 내장되어 있지만 VS 코드 마켓 플레이스에서 다른 많은 언어에 대한 언어 지원 확장 프로그램을 다운로드 할 수 있습니다.
문서에서 원하는 언어에 대한 옵션을 확인할 수 있습니다. VS 코드는 아직 초기 단계이므로 다른 언어에 대해서도 풍부한 편집 지원이 제공 될 수 있습니다.
- Ctrl + Space (Win, Linux, Mac) - 트리거 제안
- Ctrl + Shift + Space (Win, Linux), Shift + Cmd + Space (Mac) - 트리거 매개 변수 힌트
- Alt + F12 (Win), Option + F12 (Mac), Ctrl + Shift + F10 (Linux) - Peek 정의
- Shift + F12 (Win, Linux, Mac) - 참조 표시
- Ctrl + Shift + X (Win, Linux), Shift + Cmd + X (Mac) - 후행 공백 제거
디스플레이
- F11 (Win, Linux), Ctrl + Cmd + F (Mac) - 전체 화면 전환
- Ctrl + = (Win, Linux), Cmd + = (Mac) - 확대
- Ctrl + - (Win, Linux), Cmd + - (Mac) - 축소
- Ctrl + B (Win, Linux), Cmd + B (Mac) - 사이드 바 가시성 토글
- Ctrl + Shift + D (Win, Linux), Shift + Cmd + D (Mac) - 사이드 바에 디버그 표시 (왼쪽)
- Ctrl + Shift + E (Win, Linux), Shift + Cmd + E (Mac) - 탐색기를 사이드 바에 표시 (왼쪽)
- Ctrl + Shift + G (Win, Linux, Mac) - 사이드 바에 자식 보여주기 (왼쪽)
- Ctrl + Shift + F (Win, Linux), Shift + Cmd + F (Mac) - 사이드 바에 검색 표시 (왼쪽)
VS 코드에서 키 바인딩을 사용자 지정하는 방법
키 바인딩을 사용자 정의하면 세 가지 주요 사항에 유용 할 수 있습니다..
첫째, 이미 다른 코드 편집기에서 특정 키보드 단축키에 익숙해 졌다면 새로운 단축키를 익힐 필요가 없습니다..
둘째, 미리 설정된 키 바인딩 중 일부는 기억하기가 너무 어렵다., 예를 들어 Ctrl + K + F12 Windows 단축키를 사용하여 정의에 대한 정의 열기.
셋째, 할당되지 않은 키 바인딩 사용자 설정 열기 및 작업 환경 설정 열기와 같은 VS 코드에서 (문서에서 여기에서 찾으십시오) 사용할 수 있습니다.
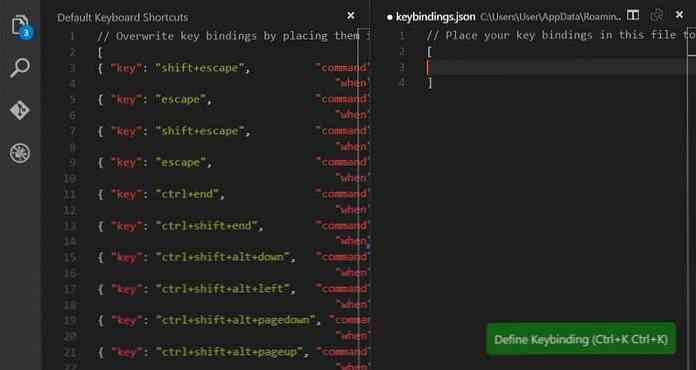
의 도움으로 키 바인딩을 사용자 정의 할 수 있습니다. JSON 형식 구성 파일, 사용자 및 작업 영역 설정을 사용자 정의하는 방법과 유사한 방법으로 편집해야하는 파일이 호출됩니다. keybindings.json, 상단 메뉴 표시 줄의 파일> 환경 설정> 키보드 단축키 메뉴를 클릭하여 열 수 있습니다.
클릭하면 VS 코드가 열립니다. 두 개의 편집기 창 서로 옆에, 하나는 기본 키보드 단축키 왼쪽에, 그리고 하나는 당신의 사용자 정의 된 키 바인딩 오른쪽으로.
다른 작업을 수행 할 필요가 없습니다. JSON 형식을 유지하면서 키를 왼쪽에서 오른쪽으로 복사하여 붙여 넣은 다음 키를 사용자 정의 키로 다시 작성하십시오..

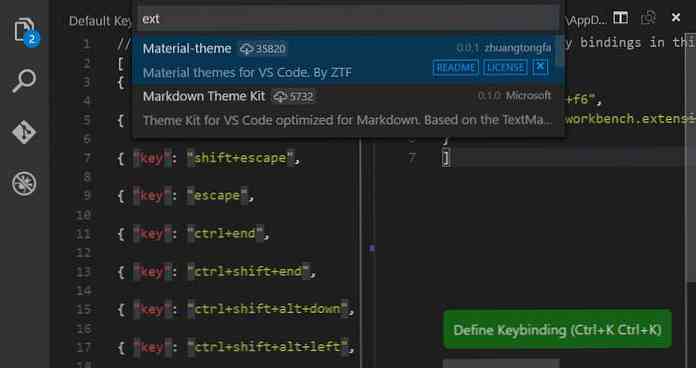
간단한 예를 보겠습니다. 기본적으로 할당 된 키 바인딩이없는 Show Installed Extensions 명령에 쉽게 액세스하려고한다고 가정 해보십시오. 이 경우 할당되지 않은 키는 기본 목록에 포함되지 않으므로 왼쪽에서 오른쪽으로 복사하여 붙여 넣기 만하면됩니다..
에 충실해야합니다. 구문 키 바인딩이 뒤 따른다. Visual Studio 코드 :
"key": "", "when": "", "command": ""
키보드 규칙을 올바르게 설정하는 방법에 대한 실제 예제를 확인하십시오. when 부분은 선택 사항이며 전역 키 바인딩을 설정하는 데 사용할 필요가 없습니다. 특정 바로 가기가 특정 화면이나 모드에 바인딩되어있을 때만 사용됩니다., inDebugMode의 경우와 같이.
이 예에서는 글로벌 키 바인딩, 이는 값을 설정해야한다는 것을 의미합니다. “키” 과 “명령” 맞춤 키보드 규칙.
먼저 Show Installed Extension 명령에 속한 명령 ID를 찾아 보겠습니다. 우리는 문서에서 쉽게이 작업을 수행 할 수 있습니다. 우리가 필요로하는 명령 ID는 workbench.extensions.action.listExtensions입니다..
우리가 필요로하는 또 다른 자료는 열쇠입니다. Installed Extension 명령에 바인딩 할 사용자 정의 키 다른 키 바인딩 규칙에서는 사용할 수 없습니다., 적절한 키 구문을 따라야합니다. 즉, 수정 자 (OS에 의해 수락 된 변경자 참조), 키 자체.
Windows 컴퓨터에서 작업 할 때마다 모든 요구 사항을 충족하므로 Ctrl + F6 키를 선택하겠습니다.하지만 가장 적합한 키를 선택할 수 있습니다.
내 keybindings.json 파일은 다음과 같습니다.
//이 파일에 키 바인딩을 배치하여 기본값 [ "key": "Ctrl + f6", "command": "workbench.extensions.action.listExtensions"]을 덮어 씁니다.
새 규칙은 Visual Studio 코드로 한 번에 적용됩니다. 런타임시 규칙을 업데이트합니다.. 편집기를 다시 시작하지 않고 테스트 할 수 있습니다. Ctrl + F6을 누르거나 선택한 키만 누르면됩니다. 그러면 설치된 확장 프로그램의 목록이 편집기에서 팝업됩니다.
아래 스크린 샷에서 Ctrl + F6을 누르면 내 테스트 결과를 볼 수 있습니다. 현재 가지고있는 두 가지 확장 기능 목록이 있습니다..

추가 할 수 있습니다. 원하는만큼 규칙을 keybindings.json 파일에 추가하십시오. 규칙을 따르는 JSON 구문을 따르십시오. 즉, 각 규칙을 중괄호 쌍 안에 넣고 아래에서 볼 수 있듯이 쉼표로 구분해야합니다..
// 기본값을 덮어 쓰려면이 파일에 키 바인딩을 배치하십시오. "key": "Ctrl + f6", "command": "workbench.extensions.action.listExtensions", "key": "Shift + f6" , "command": "workbench.extensions.action.installExtension"]]




