10 전자 상거래 UX 팁 필터링 된 탐색 최적화
필터링 된 탐색 요즘 인기있는 웹 사이트 기능입니다. 전자 상거래 사이트에서 일상적으로 사용됨. 고객을 돕기위한 목적으로 사용됩니다. 그들이 찾고있는 제품을 찾는다. ...에서 대용량 데이터 세트.
생각해라. 설정할 수있는 필터 a를 위해 제품 검색 제품의 카테고리, 재료 또는 브랜드와 같은 eBay 또는 Amazon에.
전환 형 온라인 상점을 원한다면 필터링 된 탐색 기능이 필요합니다. 현장 내비게이션을 용이하게한다., 과 검색 속도 향상, 또한 온라인 고객이기 때문에 이미 익숙해 져있다. 큰 전자 상거래 사이트에서.
1. 최적의 장소 선택
대부분의 전자 상거래 사이트에서 필터링 된 탐색은 왼쪽 사이드 바에 배치 Amazon 또는 eBay에서 볼 수있는 것처럼 콘텐츠 옆에 있습니다. 그러나 항상 최선의 선택은 아닙니다..
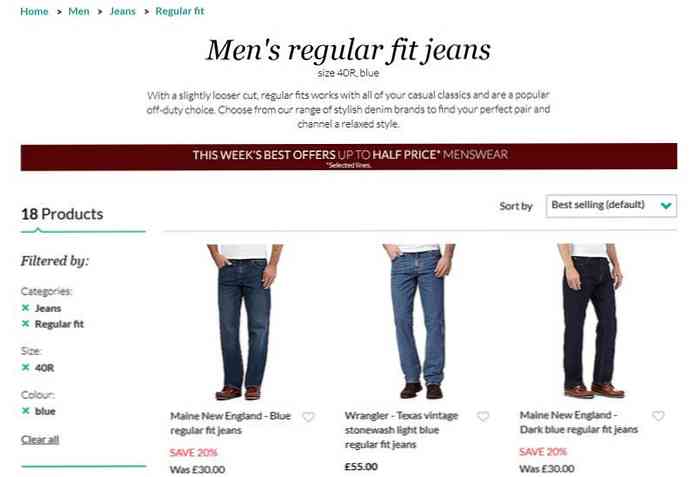
Baymard Institute의 필터링에 대한 사용성 연구에서 콘텐츠 상단에 가로 방향 탐색 기능 제공 많은 경우에 더 잘 수행 할 수있다..
수평 탐색은 일반적으로 전자 상거래 웹 사이트에서 제품 필터가 적다., 이 방법으로 사용자는 필터를 간과 할 가능성이 적다..
전환율간에 큰 차이가있을 수 있으므로 항상 필터링 된 탐색을 배치 할 위치를 테스트 해 볼 가치가 있습니다. 가구 및 가정 장식 소매 업체 인 Crate & Barrel의 웹 사이트는 수평으로 배치 된 필터 된 탐색을위한 좋은 예를 제공합니다..

2. 관련 필터 제공
경쟁 업체가 사용하는 필터를 확인해 볼 가치는 있지만 필터는 항상 있어야합니다. 에 관련된 너의 제품 및 너의 청중, 그리고 아무도. 처음 생각했던 것만 큼 쉽지는 않습니다. 고객이 묻는 질문에 대답 그들이 당신의 제품을 찾고있을 때.
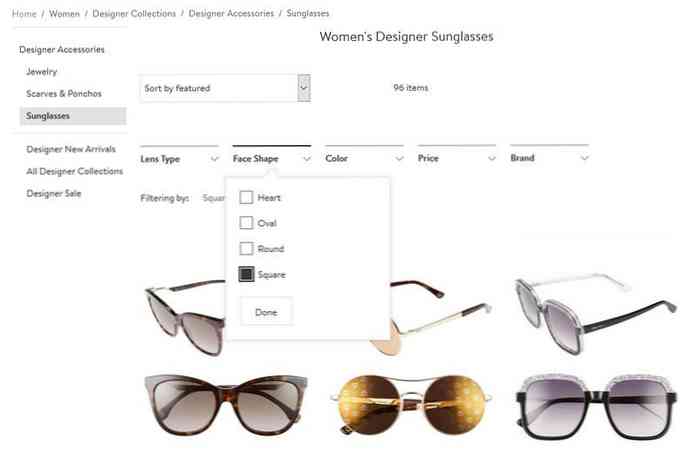
예를 들어 Nordstrom은 고객에게 각 제품 카테고리에 대해 신중하게 선택한 필터, 와 같은 “렌즈 유형”, “얼굴 형”, “색깔”, “가격”, 과 “상표” 선글라스 용.

3. 고객이 여러 필터를 선택하게하십시오.
일부 사용자는 무작위로 사이트를 탐색하지만 명확한 아이디어와 명확한 요구 사항이있는 사이트가 많습니다. 이 고객 그룹은 일반적으로 동시에 여러 필터를 사용하려고합니다. 쿼리를 실행하려면 동시에 다른 특성, 색상, 가격 및 재료와 같은.
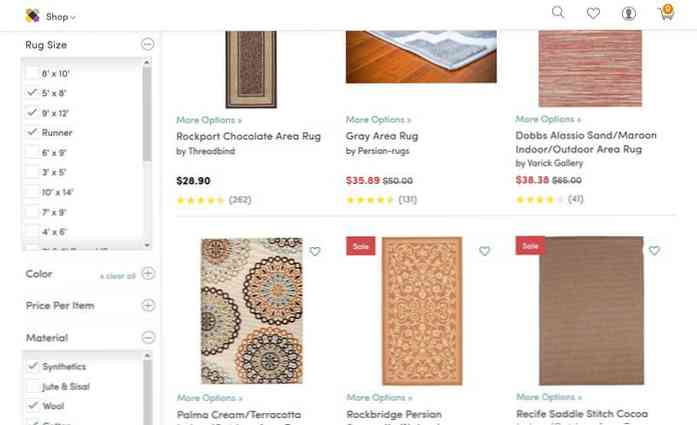
다른 필터를 선택할 필요가있을뿐만 아니라 여러 필터 그룹에서 가져 오기, 그러나 같은 유형의. Wayfair 온라인 홈 스토어는 고객에게 전문적인 사용자 경험을 제공하여 원하는만큼의 필터 검색.

4. 필요할 때 수동 입력 사용
체크 박스는 필터 값을 가져올 수있는 좋은 방법이지만 때로는 고객에게 수동으로 필터 설정, 가격 입력 필드의 경우와 같이. 각 고객은 제품을 찾습니다. 다른 가격대로, 따라서 가격 필터를 적절하게 미리 설정하는 것이 항상 쉬운 것은 아닙니다..
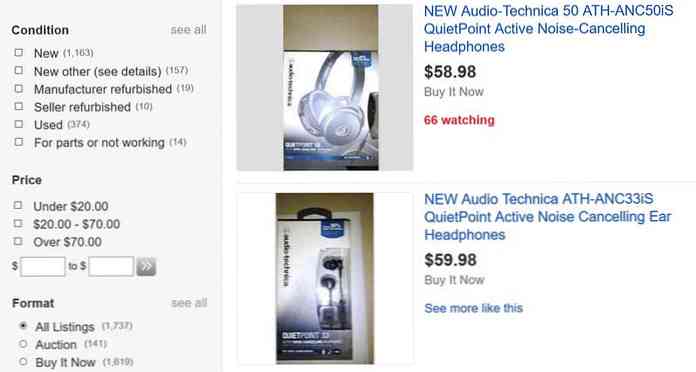
eBay에는 가격 필터링 UI가 있습니다. 2 개의 고객 그룹을 지원합니다. 동시에 : 괜찮은 사람들 사전 설정된 가격 범위를 빠르게 체크, 오히려 자신의 최소 및 최대 가격을 선택하십시오., 입력란에 수동으로 입력하십시오..

5. 제품 카운터 표시
제품 카운터를 표시함으로써 고객은 고객에게 자연스럽게 정보를 제공 할뿐만 아니라 신뢰감을 창출하다, 그들에게도 어떻게 알려주지? “잘” 그들은 필터링 노력을 수행했습니다. 각 고객은 그들이 원하는 수많은 제품을 보유하고 있습니다. 구매 결정 전에 체크 아웃. 이상적으로는 필터링 그들을이 번호에 가깝게한다.. 제품 카운터를 제공하면 즉시 알 수 있습니다. 그들이 충분한 필터를 설정하면 또는 필요 쿼리를 다시 실행하십시오..
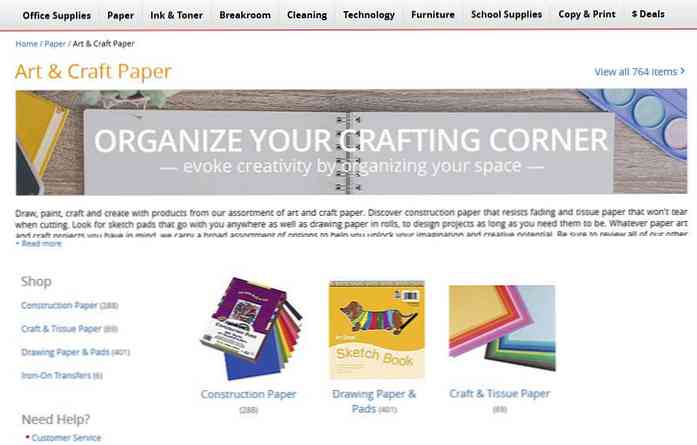
얼마나 많은 제품을 보여 주어야 하는가? 특정 필터 구성에 속한다. 모든 전자 상거래 사이트에서 Office Depot은이 기능을 다음 단계로 사용하고 제품 카운터를 표시합니다. 사용 가능한 카테고리 옆에, 고객에게 제품 검색으로 계속 진행하는 자연스러운 추진력 제공.

6. 의미있는 필터 그룹을 만듭니다.
변환이 잘되는 전자 상거래 사이트에서는 고객에게 모든 필터를 제공해야합니다. 그들은 책임있는 구매 결정을 내릴 필요가있다.-이것은 프리미엄 제품을 판매 할 때 특히 중요합니다. 필터링 된 내비게이션을 깔끔하고 사용자에게 친숙하게 유지하려면 필터를 그룹화하십시오. 의미있는 방식으로.
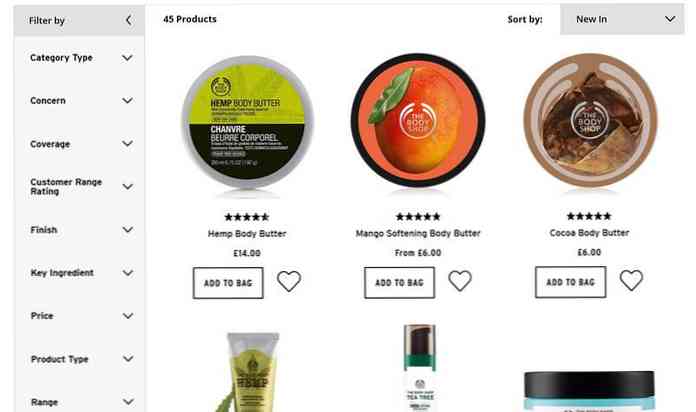
The Body Shop의 온라인 상점에는 아마도 필요한 필터가 조금 더있을 수 있지만 필터가 잘 그룹화되어 있기 때문에 사용자 경험은 초장기적이고 불가분 한 필터 목록에 의해 손상되지 않습니다..

7. 필터 그룹을 토글 가능하게 만듭니다.
옵션이 너무 많으면 고려할 가치가 있습니다. 필터 그룹을 토글 가능하게 만들기 사용자가 여러 그룹을 신속하게 열고 닫을 수 있습니다. 그것은 또한 좋은 해결책이다. 모바일 레이아웃, 작은 화면의 필터링 된 내비게이션 너무 길어질 수있다., 비 유용성이라는 두려운 점에도.
필터링 된 대상 탐색은 잘 알려진 패턴의 위아래 화살표 토글 가능성을 나타 내기 위해, 또한 그룹 내의 필터 목록이 너무 길어질 때 (예 : 색상의 경우), 스크롤 막대가 추가되었습니다. 게다가. 이 두 가지 기능 모바일 사용성 향상.

8. 주제별 필터 고려
주제별 필터 고객이 검색어를 실행할 수 있도록 돕는 고유 한 종류의 제품 필터입니다. 다른 테마를 기반으로 그 빈번한 요청에 응답하다., 와 같은 “여름 도착”, “판매 중”, “캐주얼 스타일”, 또는 “막판 거래”. Smashing Magazine에 요약 된 Baymard Insitute의 유용성 연구에서 테마별 필터링이 큰 전자 상거래 사이트에서도 항상 활용되지는 않습니다..
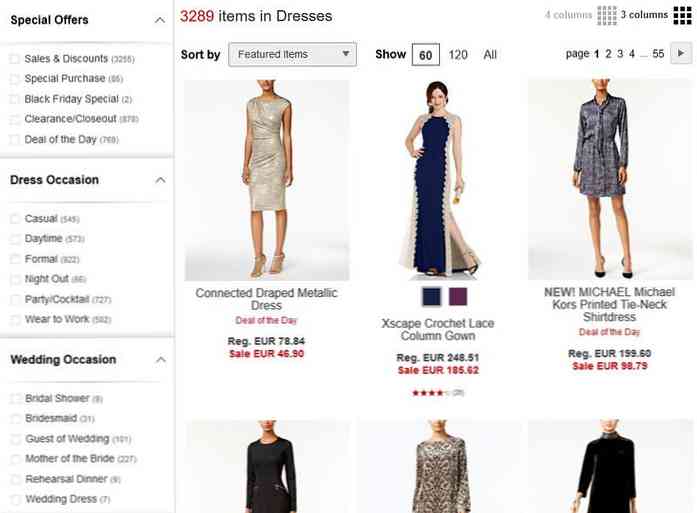
당신이 할 수있는 주제별 필터가 있다면 항상 고려해 볼 가치가 있습니다. 당신 자신의 가게에서 사용. Macy 's는 뉘앙스가있는 필터링 된 탐색의 좋은 예입니다. 에서 “드레스” 카테고리, 그것은 제공합니다 엄선 된 테마의 필터, 와 같은 “특별 제공”, “복장 행사”, 과 “결혼식 경우”. Macy의 필터링 UI에 대한 심층 분석을 읽고 싶다면이 조사를 확인하십시오..

9. 적용된 필터 표시
많은 사람들이 방금 검색 한 것을 잊어 버리는 경향이 있으므로, 적용한 필터 표시 쿼리 결과 옆에는 사용자 환경을 크게 향상시킬 수있는 기능이 있습니다. 고객이 덜 잃어버린 느낌, 언제든지 이전에 선택한 필터를 확인하고 필요할 때 수정할 수 있기 때문에.
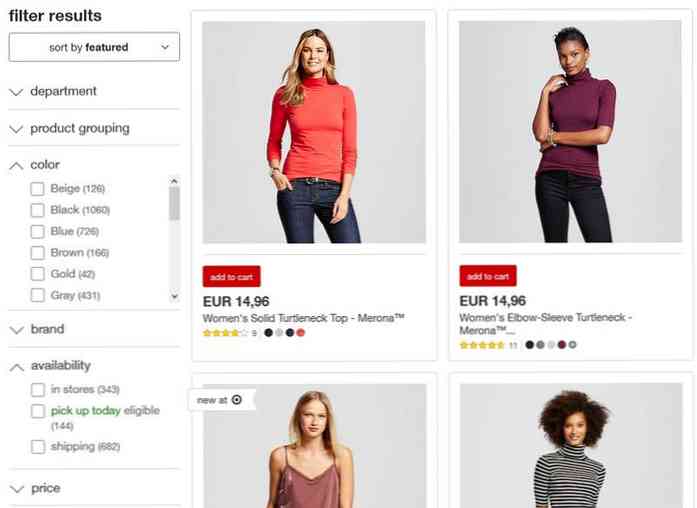
Debenhams는 적용된 필터를 보여라. 필터링 된 내비게이션 상단에 그들을 묶어 라. 여러 필터가 적용될 때 더욱 눈길을 끄는 시각적 신호를 제공합니다..

10. 상단에 인기있는 필터 표시
각 전자 상거래 사이트 인기있는 주제가있다., 추세, 계절 또는 특별 행사와 같은 너는 할 수있다. 주제별 필터 적용 각 주제에 대해 필터링 된 탐색 위에 배치하십시오. 고객이 고객을 쉽게 찾을 수 있도록.
더욱 전문적 이길 원한다면 시간이 지남에 따라 인기있는 필터 변경, 변화에 따라 고객 습관의 패턴 귀하의 사이트에.

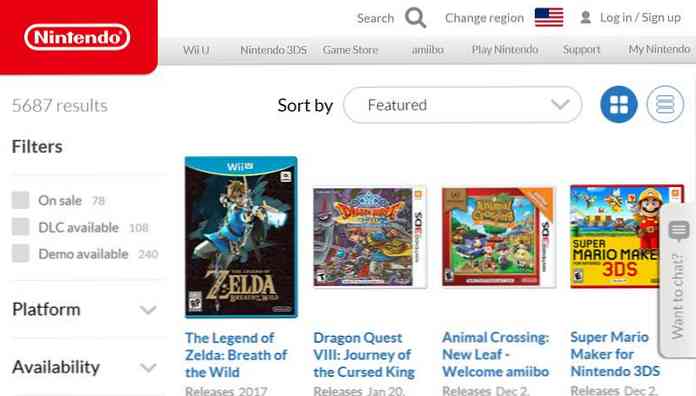
Nintendo Game Store는 현재 세 가지 인기있는 필터를 제공합니다., “판매 중”, “DLC 사용 가능”, 과 “데모 가능”, 다른 모든 옵션들 위에 표시하여 사용자를 주저하는 것을 유혹합니다. 빠른 쿼리를 실행하십시오. 그만 최소한의 노력을 들여야한다..