잘 실행 된 FAQ 페이지의 예
고객, 고객 또는 일반 대중을 다루는 웹 사이트가있는 경우 FAQ 페이지의 필요성. FAQ 페이지는 반복적으로 질문하는 질문을 다루고 있습니다. 이러한 일반적인 질문은 함께 묶여 있으며 방문자가 갈 수있는 특정 섹션에 배치되어 필요한 답변을 찾을 수 있습니다..
거기 밖으로 많은 위치는 그들의 FAQ 페이지 디자인을로 만들기로 노력을 끼웠다. 환영하고, 명확하고, 가능한 한 조직 된 독자를 압도하지 않도록 이 글에서는 다음 10 개 사이트에서 이러한 기능을 실행하는 방법에 대해 살펴보고 일부는 창의적인 결과를 제공합니다. 많은 예제에서 상호 작용을 경험하려면 사이트로 이동해야합니다..
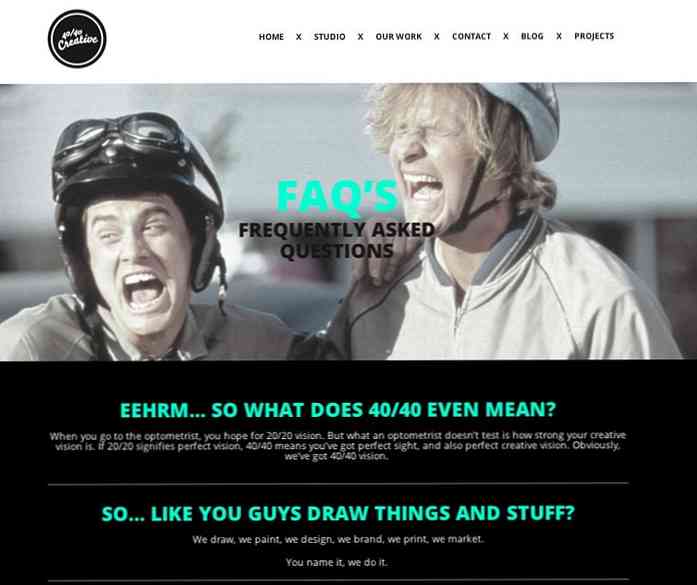
40/40 Creative
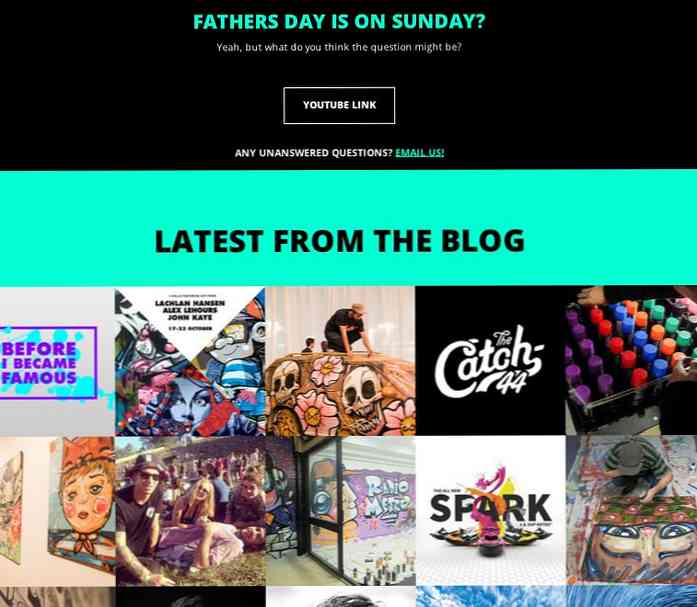
40/40 크리에이티브 FAQ 페이지에서 Lloyd와 Harry가 제공 한 "바보 같은 질문은 없습니다."라는 악명 높은 문구가 재미있어합니다. 이 페이지는 질문에 유머 사용 자세가 잡히고, 단 하나 페이지 디자인은 질문의 일반적인 질문을 포함한다, 정확하게 동일한 낱말에서 아닙니다.

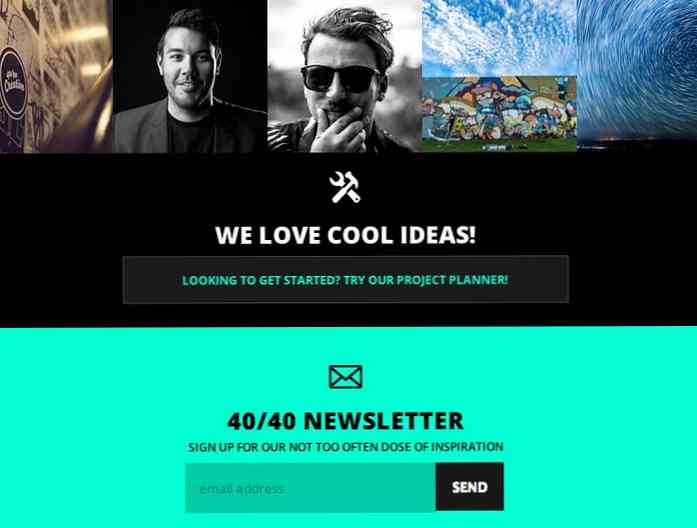
또한 몇 가지 Call-To-Actions 포함 페이지 끝 부분, 교통 체증 연락처 이메일, 블로그, 프로젝트 플래너 및 뉴스 레터.


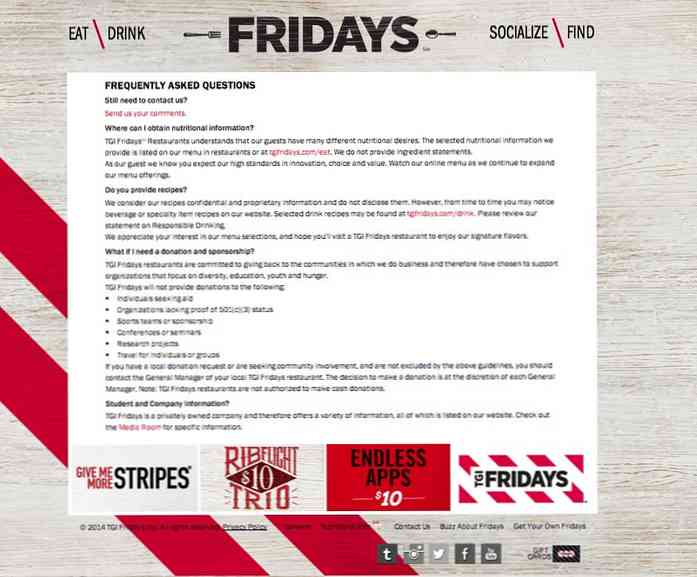
TGI 금요일
TGI Friday는 맨해튼에있는 미국에서 가장 상징적 인 바와 그릴입니다. 세부 사항에주의를 기울이십시오. 이 FAQ 페이지에는 몇 가지 상호 작용이 있습니다.. 첫째, '먹다', '마시다', '사교적으로', '찾기'라는 단어 위에 마우스를 올려 놓으면 멋진 아이콘으로 바뀝니다..


더욱이 바닥 글의 배너는 일반적인 광고가 아닙니다. 배너를 클릭하면 펼쳐지는 제안 사항에 대한 세부 정보가 표시됩니다..


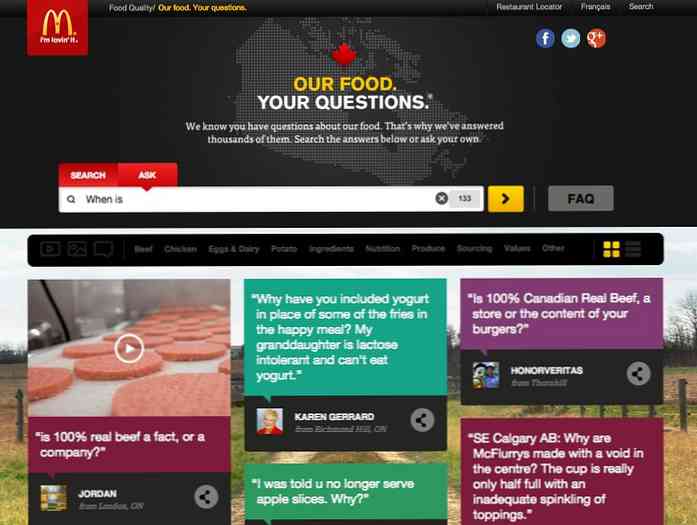
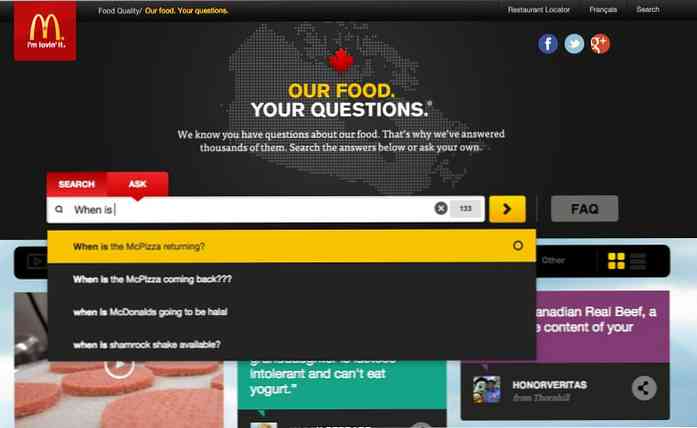
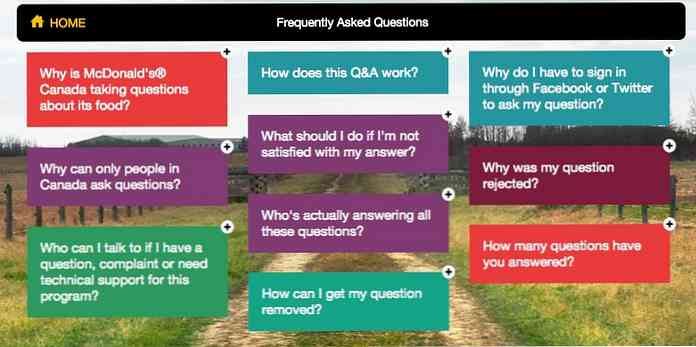
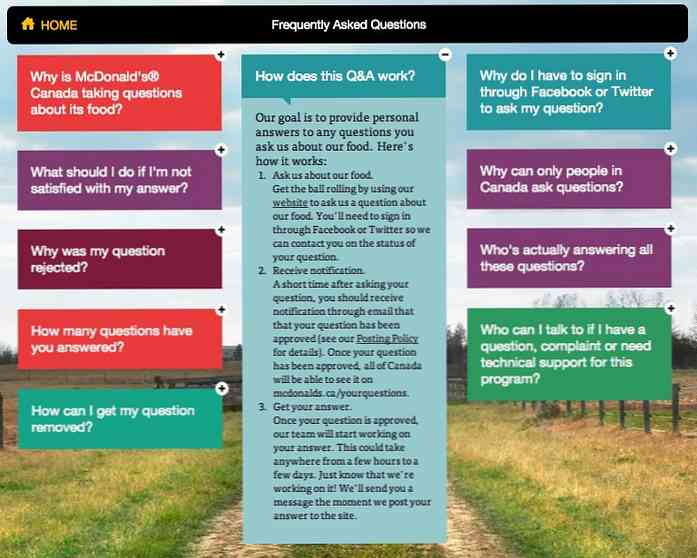
맥도날드 캐나다
맥도날드 캐나다 FAQ 페이지 반응이 빠른 디자인 비디오 및 드롭 다운 창을 사용하여 좋아하는 질문에 대한 답변을 표시합니다. 또한 원할 경우 재료 막대의 맨 오른쪽에있는 노란색 아이콘을 전환하여 페이지의 창 격자 레이아웃을 선 레이아웃으로 변경할 수 있습니다.

너는 할 수있다. 검색 또는 질문하기 검색 창을 사용하여 비디오, 이미지 및 간단한 텍스트 답변으로 질문을 정렬합니다. 검색 창 끝에는 FAQ 버튼이 있습니다. 그것을 클릭하면 다른 섹션으로 이동하게됩니다 ...

... 클릭 할 때 드롭 다운 창을 해제하고 다른 모든 창을 시프트 포지션 텍스트 상자를 수용하기 위해.


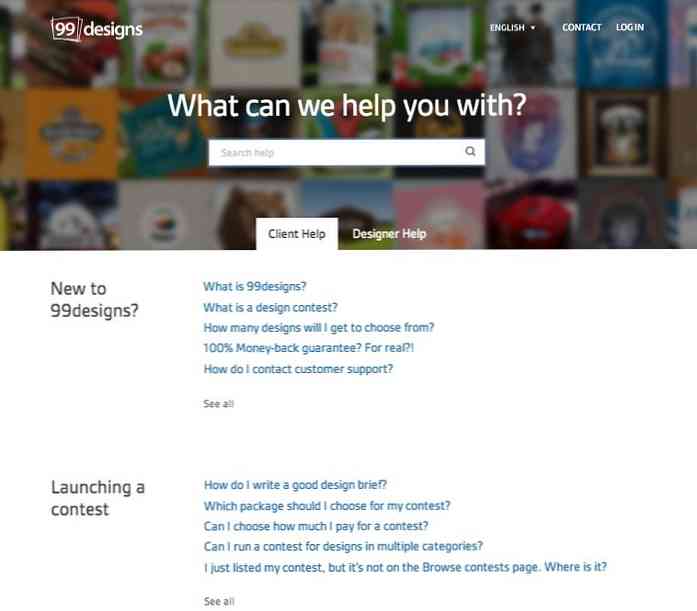
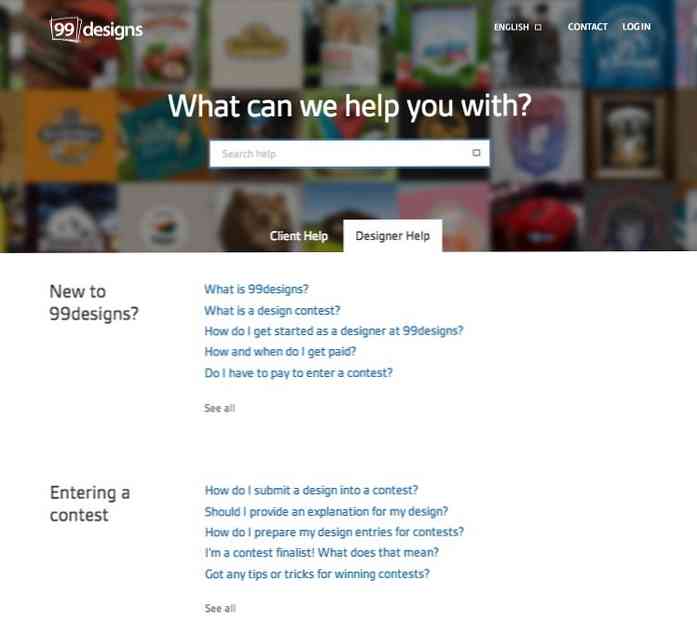
99designs
99designs is 디자이너가 자신의 작업을 공유하고 고객이 최고의 제품을 구매하게되는 디자인 콘테스트 마켓. 일부는 큰 배경 이미지로 디자인 된 콜라주를 사용하여 같은 공간에 배치하여 미묘한 친숙 함과 편안함을 제공합니다..

이 FAQ 페이지 섹션 자체는 클라이언트 용과 디자이너 용의 두 하위 섹션으로 나뉩니다. 두 소절 모두 일반 및 특수 질문의 혼합, 원하는 답변을 쉽게 찾을 수있게 해줍니다..

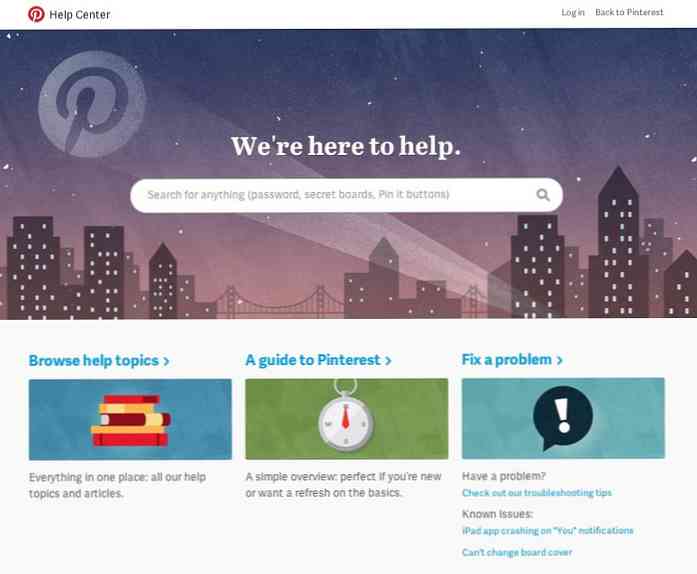
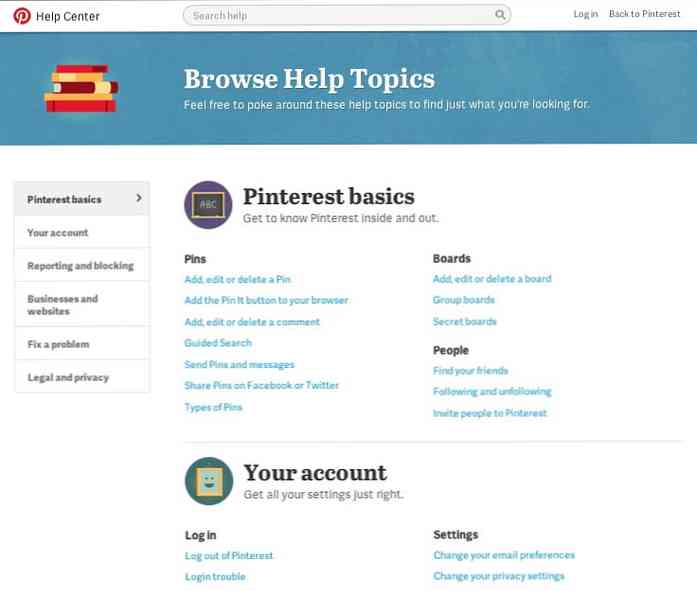
Pinterest의 FAQ 페이지 세련되고 미니멀하고 세련된. 3 개의 링크가 모두 같은 도움말 센터 페이지로 연결되어 왼쪽의 주제 사이드 바를 탐색하기가 쉽습니다. 모든 답변은 Pinterest 인형이 전문가가 될 수 있도록 자세한 설명 및 스크린 샷과 함께 제공됩니다..


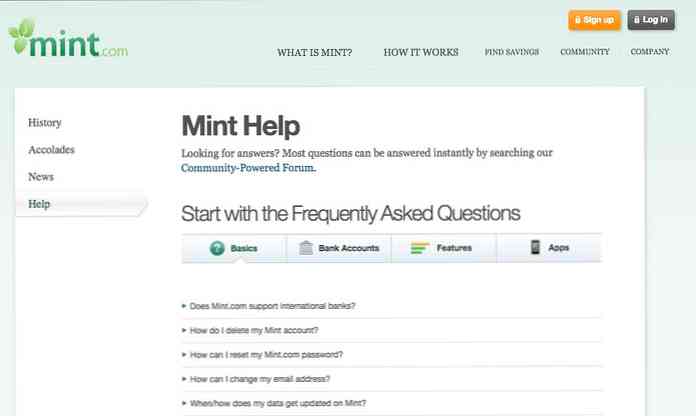
민트
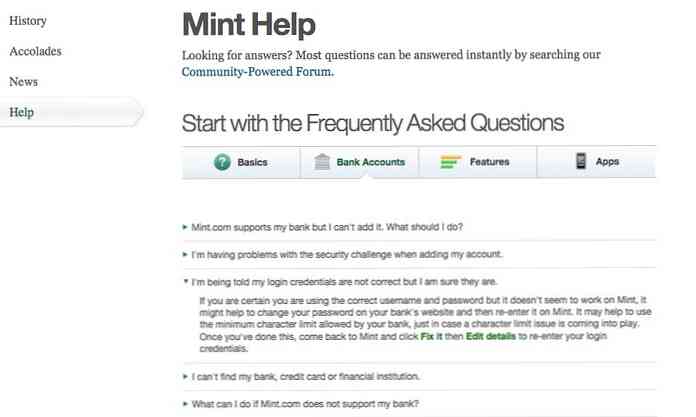
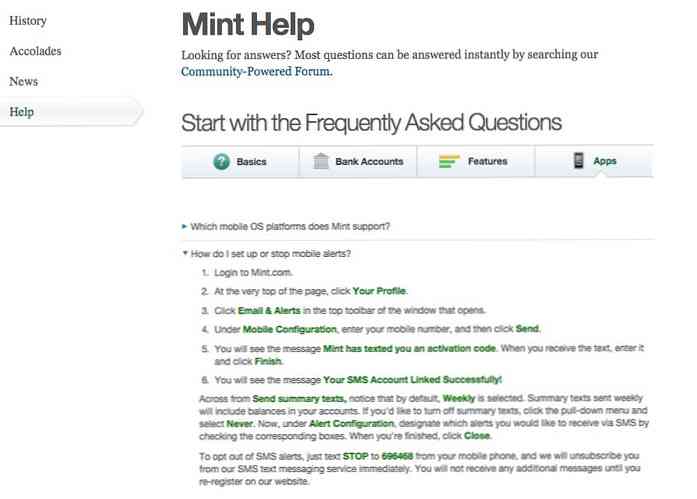
Mint FAQ 페이지는 처음 보았지만 세련되고 차가워졌습니다. 그것은있다 탭 섹션 기본, 은행 계좌, 기능 및 애플리케이션 민트에 대해 가장 자주 묻는 질문을 나누어줍니다..


질문은 튜토리얼 스타일 와 페이지에 대한 적절한 링크 문제를 해결해야 할 수도 있습니다. 질문에 대한 답을 찾을 수없는 경우 커뮤니티 포럼을 방문하여 도움을 받으십시오..

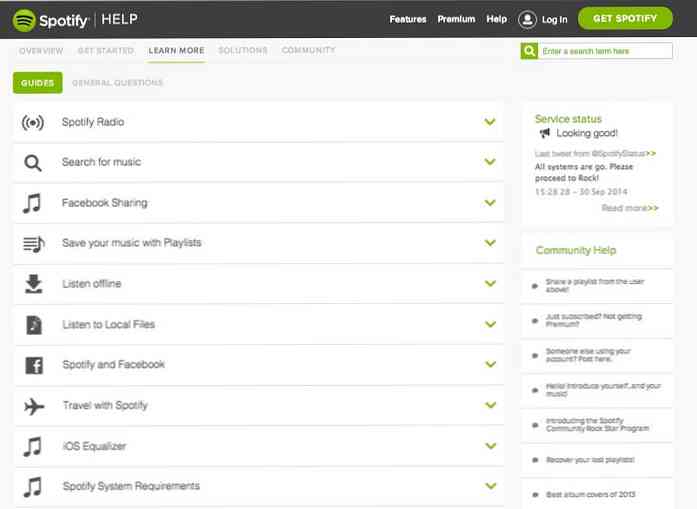
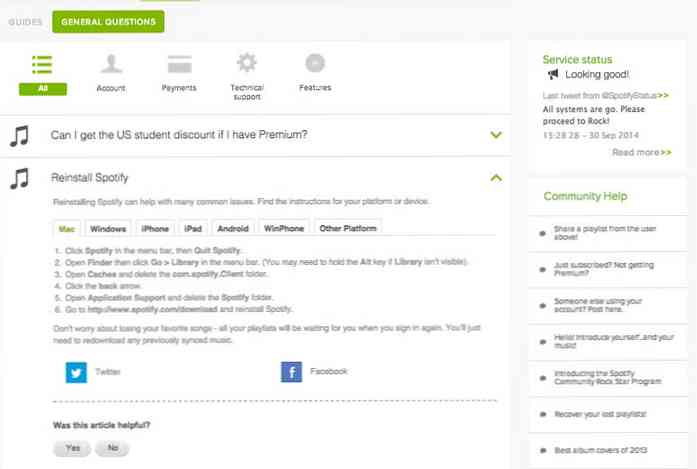
Spotify
Spotify의 FAQ 섹션에는 무엇이 어떻게 기능 할뿐만 아니라 어떻게 기능 하는가? FAQ 섹션은 실제로 상당히 포괄적이고 조직화되어있다., 사용자가 가이드 라인을 아주 쉽게 이해할 수 있으므로 사용자를 압도하지는 않습니다. 드롭 다운 메뉴가 많이 사용됩니다..

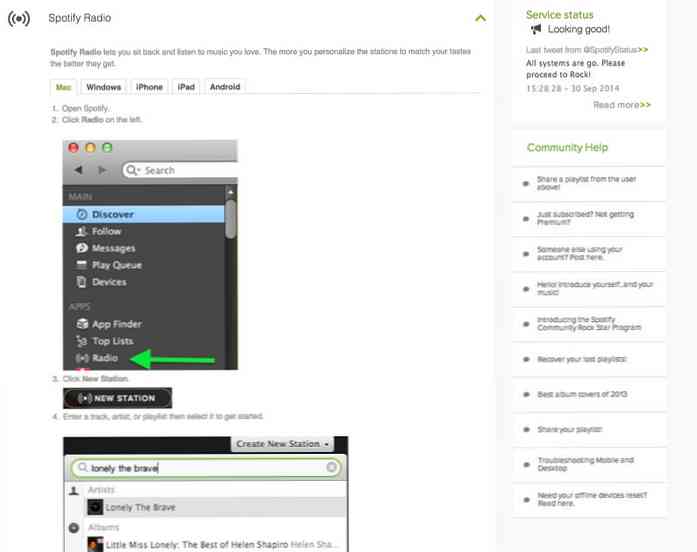
스크린 샷과 함께 실제 단계별 자습서를 통해 필요한 단계를 파악할 수 있습니다..

가이드 라인은 현재 사용중인 기기의 유형, Mac, Windows, iPhone, iPad, Android, Windows Phone 또는 기타 플랫폼 (해당되는 경우)과 관계없이 모두 실패하면 페이지 오른쪽에있는 커뮤니티 도움말을 찾으십시오..

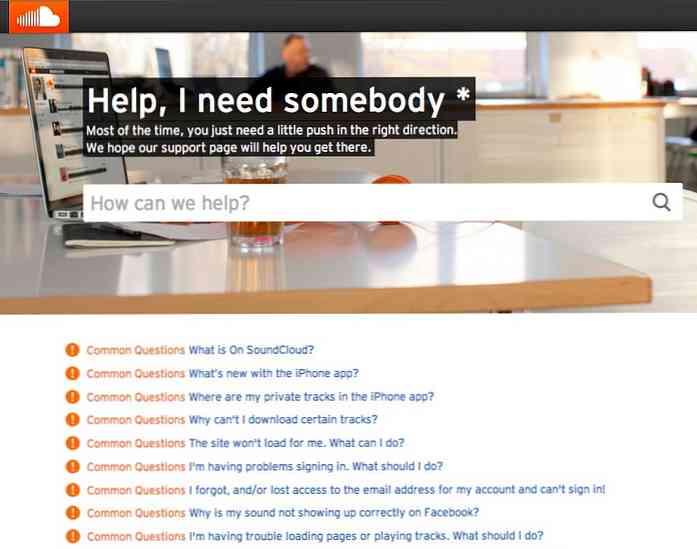
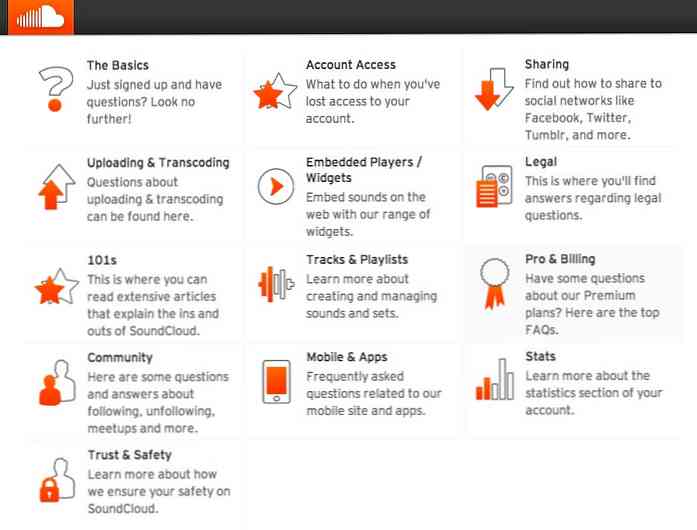
SoundCloud
SoundCloud는 FAQ 페이지를 2 부분으로 나눴습니다 : 첫 번째 부분은 가장 많이 묻는 질문과 답변으로 구성되며, 두 번째 부분은 질문으로 구분됩니다. 첫 번째 섹션에서 답을 찾지 못했다면 두 번째 섹션으로 바로 가십시오..

블럭이 표시되는 방식을 좋아합니다 : 쿨 오렌지와 블랙 아이콘 (SoundCloud의 주요 로고 색상)과 간단한 섹션. 디자인은 최소한으로 보이고 유쾌하며 사용자에게 친숙합니다..

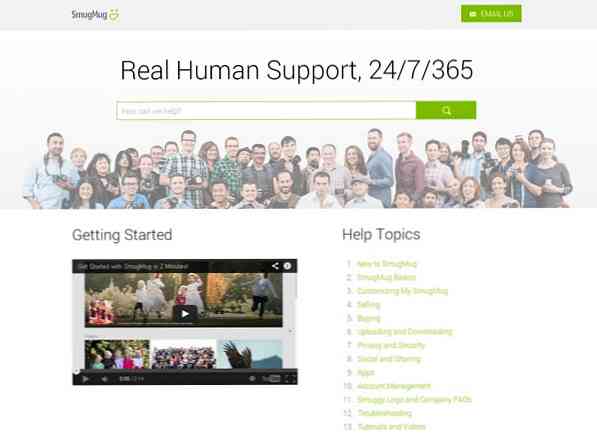
SmugMug
당신이 그것을 볼 때 SmugMug 도움말 센터 페이지를 볼 수 있습니다. 사람과의 만남을 강조하다. 그렇습니다. 아름다운 이미지 머리글은 실제 사람들로 가득 차 있습니다. 큰 글꼴도 있지만, 검색 막대가 앞쪽에 있고,이메일 보내기 ' 버튼이 오른쪽 상단에, '시작하기' 동영상은 왼쪽에 위치하며 '도움말 주제' 오른쪽에 나와있다..

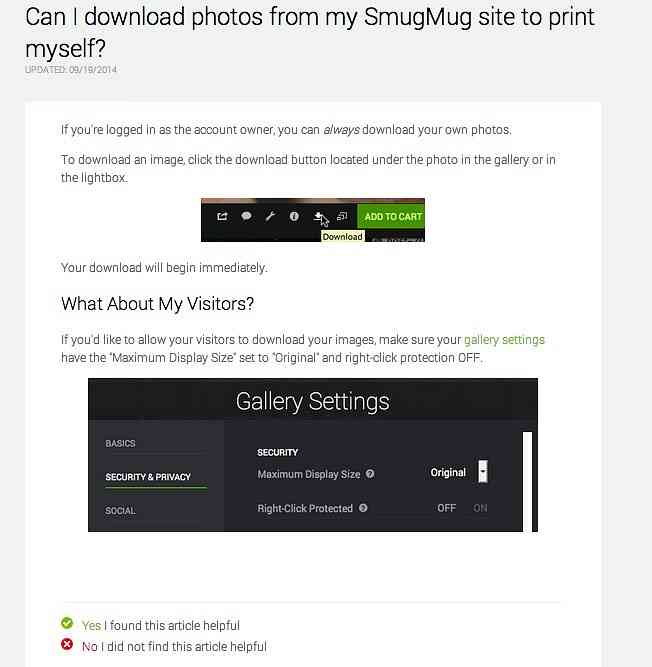
주제 중 하나를 클릭하면 Q & A의 깨끗한 시트와 색상의 질문 및 글꼴의 크기가 답의 조각보다 큽니다..

질문을 클릭하면 문제를 해결하는 방법에 대한 단계별 자습서가있는 페이지로 이동하고 스크린 샷을 작성하십시오..

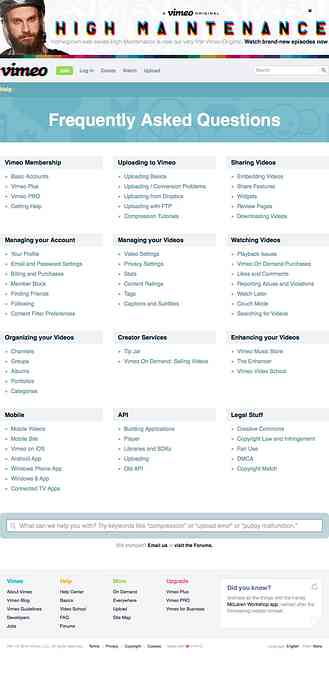
Vimeo
Vimeo가 가지고있다. 고도로 조직 된 FAQ 페이지. 상단 또는 하단의 검색 창을 사용하여 답변을 찾거나 섹션을 탐색하여 원하는 것을 찾을 수 있습니다. 각 섹션 이름을 클릭하면 자세한 답변을 찾을 수있는 페이지로 이동합니다..
너 감사 할거야. 단순한 접근법 Vimeo는 그걸 알아 내면 사용합니다. '동영상 공유', 심지어 '동영상 퍼가기' 섹션에는 자주 질문되는 20 가지 질문이 있습니다..