Infographics의 그래픽 디자인 동향
디자이너 또는 독창적 인 전문가로서, 비판적입니다. 끊임없이 변화하는 추세를 주시하는 것이 중요하다.. 그들은 기술, 패션, 문화, 미디어, 과거와 현재, 그리고 다른 산업의 영향을받습니다. 물론 추세를 적용 할 수 있습니다. 웹 사이트 또는 인쇄물 디자인뿐만 아니라 인포 그래픽.
Infographics는 최근 몇 년 동안 인기를 얻었습니다. 데이터 시각화 및 회사 서비스 홍보. 인포 그래픽을 디자인하려면 기존 경향을 확인하여 눈에 잘 띄게하십시오. 여기 우리는 둥글게했습니다. infographics에서 가능한 30 가지 그래픽 디자인 트렌드 올해를 감시하다.
1. 평면 디자인
평면 디자인은 우리와 함께했습니다. 몇 년 동안 지금, 언제든지 곧 사라지지 않을 것입니다. 예를 들어 올해는 조금씩 달라질 수 있습니다. 음영, 역동적 인 대담한 색상 및 거대한 깨끗한 인쇄술 트렌드로 추가된다..

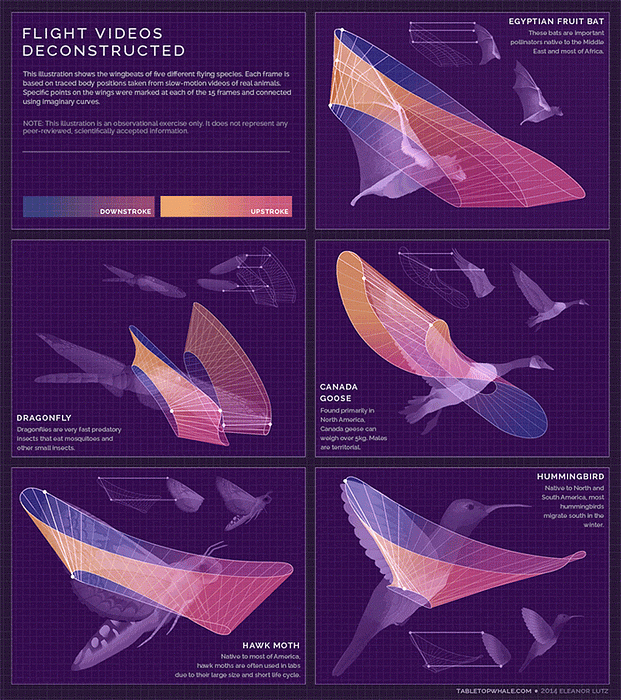
2. 대담한 커스텀 일러스트
맞춤 그래픽 또는 손으로 그린 일러스트 평소를 죽인 stock photography 전에 사용합니다. 커스텀 일러스트레이션은 더 많은 가치를 지니고 있습니다. 독특하고 귀하의 인포 그래픽이 관심을 끄는 데 도움이됩니다..

3. 극적인 타이포그래피
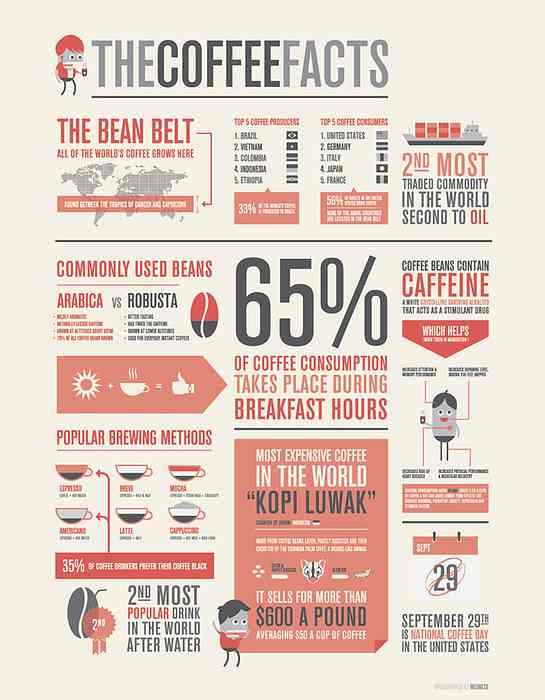
놀랍고 대담한 타이포그래피 독서뿐만 아니라 성명서 작성에도 사용됩니다. 크고 대담한 유형은 주의 집중, 특히 당신이 필요로하는 infographics에 관한 한 너의 메시지를 제대로 두다..

4. 기하학 도형
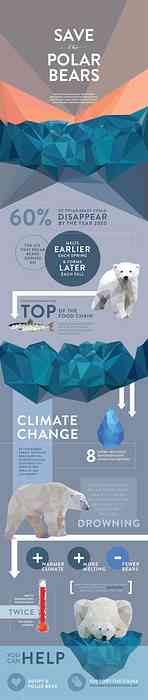
그만큼 기하학적 인 모양 추세는 올해 계속합니다. 낮은 폴리 효과, 신성한 지오메트리 이동 및 장난기있는 배치 다른 기하학 모양 품위 있고 독특한 디자인을 만들어라..

5. 이야기 전개
인포 그래픽은 스토리 텔링에 관한 모든 것. 인간의 본성 그 자체, 감성적 인 좋은 그래픽 디자인과 결합 된 매력적인 이야기 올해와 그 이후에 머무를 것입니다..

6. 정보 블록
동일한 템플릿을 사용하여 만들어진 지루한 infographics의 시간은 사라졌습니다.. 간략한 설명과 함께 3-4 글 머리 기호를 모으기 귀여운 아이콘이 잘 작동합니다. 특히 데이터 시각화 및 스토리 텔링 기능.

7. 재질 디자인
Infographics를 포함 해 올해 모든 곳에서 재료 디자인이 독점했습니다. 그래서, 사방에 길고 단단한 그림자가 보이기를 기대한다..

8. 현대 복고풍
시작한 것 로고 디자인의 트렌드로, 이미 웹 및 그래픽 디자인으로 옮겨 가고 있습니다. 현대 복고풍은 컴퓨터 게임의 초기 단계입니다. 픽셀 아트, 빈티지 비디오 게임, Tron, 빅 핸드폰, 기타.

9. 풍부한 색상
준비를 위해 풍부한 색상의 세계. 올해 무엇을 하든지, 조심하십시오. 씻어 낸 색.

10. 부정적 공간
네거티브 또는 공백은 좋은 디자인의 필수적인 부분입니다.. 부정적인 공간을 영리하게 사용하면 인포 그래픽 디자인에 더 깊은 의미를 부여하고 정보를 올바로 인식한다..

11. 추상적 스타일
이 추세 미니멀리즘과 인식 가능한 형태의 재구성. 이 infographic은 추상적 인 인간 형태와 대담한 색의 조화입니다..

12. 강력한 분배기
보통 infographics로 엄청난 양의 정보 표시, 데이터를 적절하게 나누는 것이 매우 중요합니다. 다음 infographic은 강력한 구분선의 완벽한 예입니다 - 각지도는 색상 선으로 나누어집니다..

13. 몇 가지 색상 사용하기
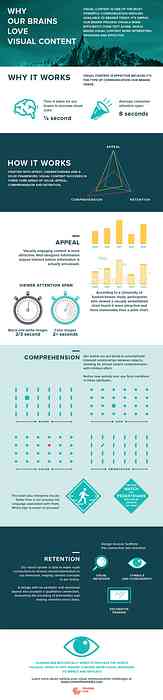
꽤 몇 가지 색상을 사용하여 설계하기가 어렵다., 그러나, 그것은 다르고 매력적으로 보입니다. 아래의 인포 그래픽은 배경색으로 보라색, 초록색, 베이지 색의 세 가지 색상 만 있습니다..

14. 사진 사용하기
사진은 그래픽 디자인에서 최고의 것을 제공합니다. 올해 대담한 사진을 사용하여 데이터를 설명하는 것은 필수입니다..

15. 모션
우리는 간단한 정적 infographics, 그러나 현대 기술은 애니메이션 및 대화 형 infographics의 생성을 허용합니다. 움직이는 이미지의 부분에 따라 인포 그래픽이 멋지게 보입니다.. 이 목적에 완벽하게 맞는 GIF 형식.

16. 그라디언트 사용하기
사용 이미지의 배경에 미묘한 그라디언트 올해 큰 추세이기도합니다. 놀라운 그라디언트 또한 구분선으로 사용할 수 있습니다. 핵심 요소는 적절한 색상 조합을 선택하십시오..

17. 따옴표 사용하기
좋은 견적은 당신의 infographics 가져올 수 있습니다 현장 전문가의 생각을 통해 삶에 대한 정보를 확인하고 데이터를 확인하십시오. 여기에 인포 그래픽 특징 인용 부호의 멋진 예.

18. 사진 배경
사용 정확한 배경 사진은 전체 분위기를 설정할 수 있습니다. 당신의 infographics의. 적절한 이미지를 선택하거나 이미지를 어둡게 만드는 것이 중요합니다. 텍스트를 읽을 수있게해라..

19. 재미있는 삽화
사용 재미있는 삽화는 가장 지루한 데이터조차도 생생하게 만듭니다.. infographics에 관해서, 때때로 당신은 그렇게 흥미롭지 않은 사실들을 포함 할 필요가 있습니다. 삽화를 사용하면 더 매력적으로 만들 수 있습니다..

20. 'How-To'infographics
사람들은 Ã을 사랑한다.¢Â ??  ?? how-toâ ?? ?? ?? 기사, 그리고 같은 말을 할 수 있습니다 â ??  ?? how-toâ ?? ?? ?? infographics. 사람들을 설명하십시오. 창조적 인 차트, 일러스트레이션 및 색상을 사용하여 무언가를 수행하는 방법 쉬운 방식으로.

21. 파스텔 색상
대담한 밝은 색상과 함께 그래픽 디자인에서 파스텔 색상 사용 추세. 파스텔과 밝은 색상을 적절하게 혼합하면 아래의 infographic처럼 놀라운 효과를 낼 수 있습니다..

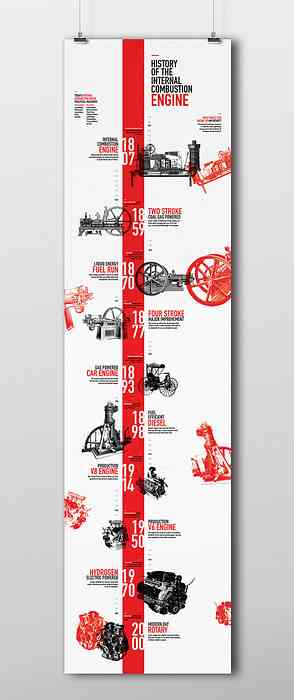
22. 타임 라인
타임 라인은 훌륭한 도구가 될 수 있습니다. 사물의 진보 또는 연대순. 예를 들어, 처음부터 회사를 개발하거나 몇 가지 역사적 사실.

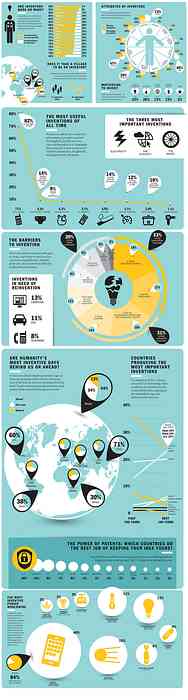
23. 그래프와 차트
그래프와 차트는 인포 그래픽의 필수 요소입니다. 데이터 시각화. 알기 쉬운 차트를 작성하십시오..

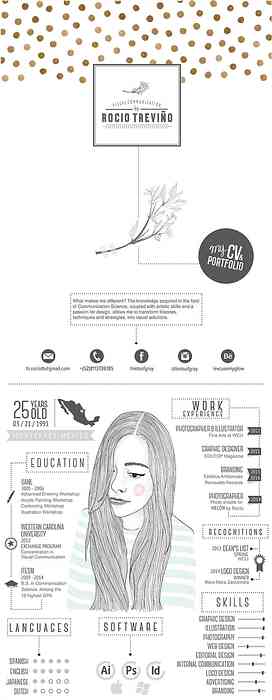
24. Infographics 스타일의 이력서
직업을 찾고 잠재적 인 고용주의 관심을 끌 수있는 방법을 모른다면 infographic-style 이력서는 트릭을 할 수 있습니다.. 이력서를 나머지 부분과 돋보이게 할 수있는 좋은 방법입니다. 올해 인기 트렌드.

25.지도
지도 또는 일부 사용 지도와 유사한 그래픽 디자인 요소 올해도 놀라운 추세입니다. 지도는 인포 그래픽에서 위치 나 지역을 보여주는 훌륭한 요소.

26. 아이콘의 사용
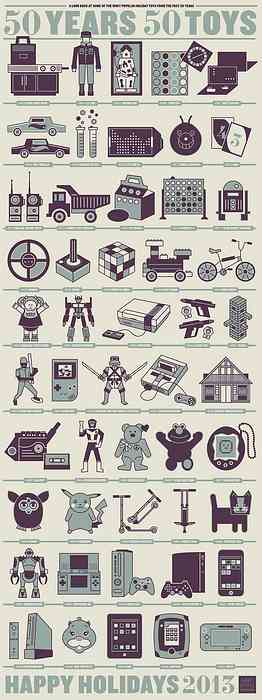
Infographics는 아이콘을 사용해야하지만, 신중히 선택하고 데이터에 가장 적합한 아이콘을 선택하십시오.. 아이콘은 기분을 설정하기 위해 기존 디자인에 추가 될 수도 있습니다..

27. 인포 그래픽 치트 시트
치트 시트는 모든 유형의 비즈니스를위한 생명을 구하는 사람 거의 모든 문제. 인포 그래픽 형태로 제작 된 치트 시트는 이 두 가지 강력한 도구를 하나로 결합하십시오..

28. 역사
역사적인 사실은 기억하기가 어려울 수 있습니다., 그러나 잘 만들어진 잘린 인포 그래픽 (infographic)은 기억에 남는 이해하기 쉬운 방법.

매력적인 헤더
맨 먼저 사용자가 귀하의 infographics에서 볼 헤더입니다, 명확하고 차가워 지도록하는 것이 중요합니다. 광고 제목과 멋진 일러스트레이션을 당신의 디자인을 돋보이게 만드십시오..

30. 크리에이티브 스크롤링
모듈 식 스크롤링 웹 사이트뿐 아니라 infographics에도 적용 할 수 있습니다. 이 효과를 직접보고 싶다면 아래의 인포 그래픽을 클릭하면 작동합니다..





