고객을 감동시키는 30 가지 웹 디자인 포트폴리오
전통적인 인쇄 기반 포트폴리오의 시대는 사라졌습니다. 요즘 다양한 기술을 통해 디자인 포트폴리오에서 온라인으로 가장 크고 창의적이며 뛰어난 아이디어를 구현할 수 있습니다. 대담한 색 구성표와 대화 형 효과를 사용하거나 이상한 글꼴이나 전체 화면 비디오를 사용하는 등 많은 디자이너가 많은 생각과 관심을 기울였습니다. 깊은 인상을주는 포트폴리오 만들기.
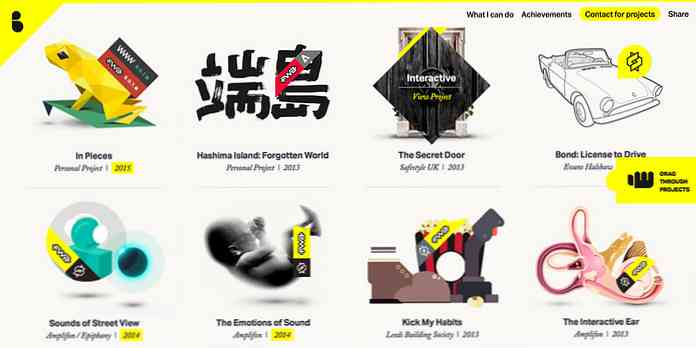
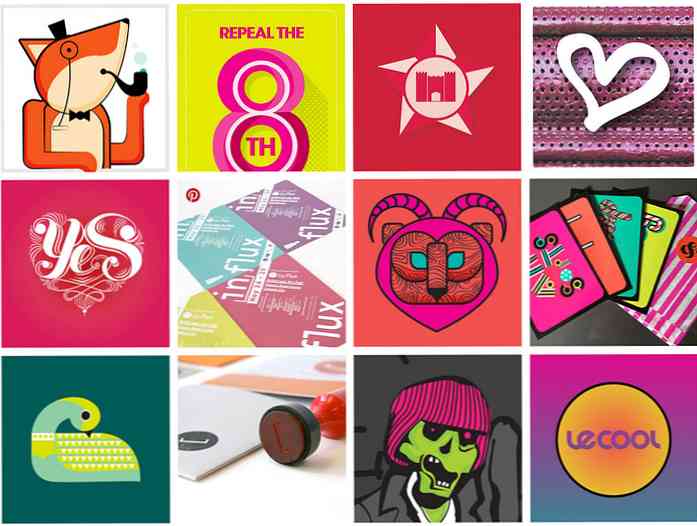
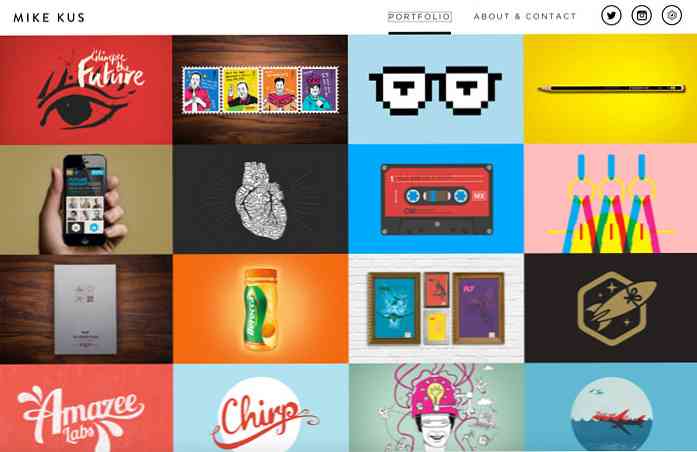
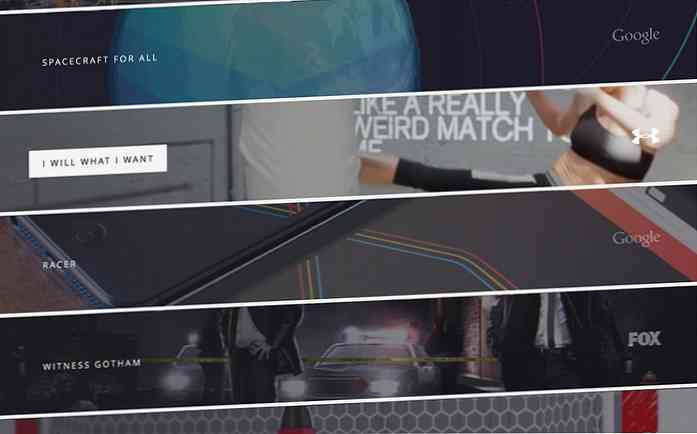
이 게시물에서는 웹을 통해 가장 재능있는 디자이너 중 일부를 포트폴리오를 통해 소개합니다. 이 디자이너들의 작업을 소개하는 스크린 샷 그들이 할 수있는 일에 공의를 기울이지 마라..
해당 항목을 클릭하여 확인하십시오. 애니메이션 및 대화 형 개인 홈페이지 그들이 제공해야하는 것이 무엇인지 확인하십시오. 또한 연락 할 수있는 방법이 많이 있습니다. 모든 정보는 해당 사이트에서 볼 수 있습니다..
아이린 데 메트 리

다 위드 스타 시악

폴린 오스 몬트

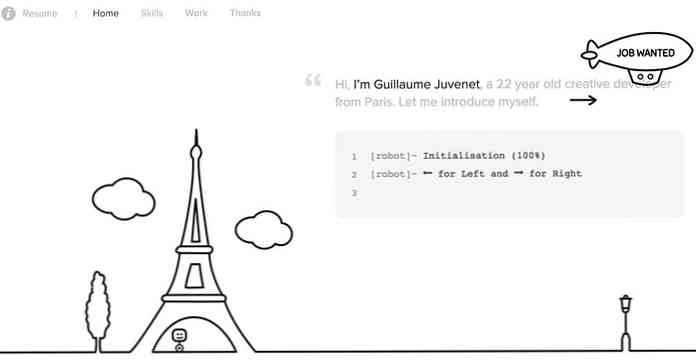
기ume 유벤 et

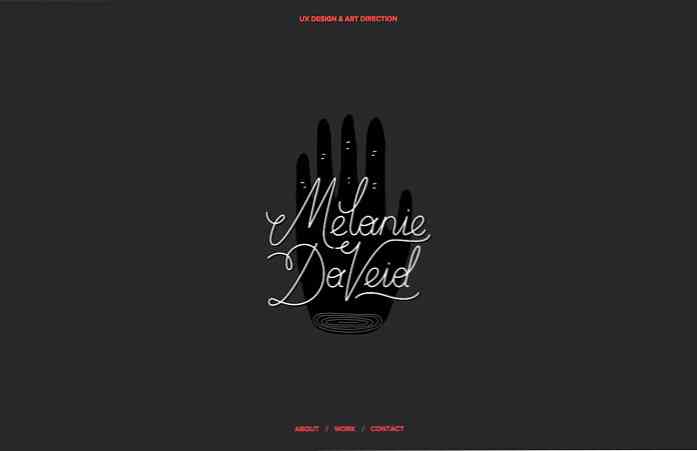
멜라니 데비드

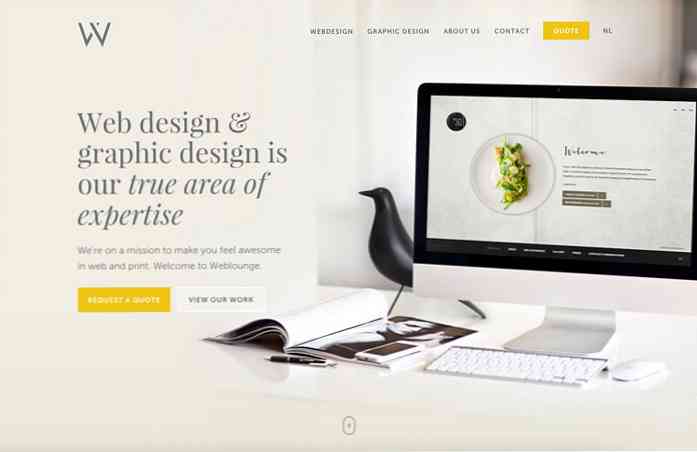
Weblounge

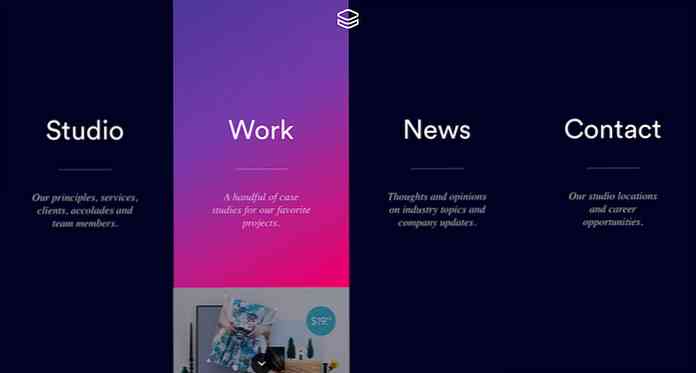
아나킨

불가능한 국

브라이언 제임스

베다니 헤크

로빈 노귀에

Sheena Flynn

벤 데이비드 샌드 후

마이크 쿠스

활동 이론

수정하다

빅 드롭

다리 작업

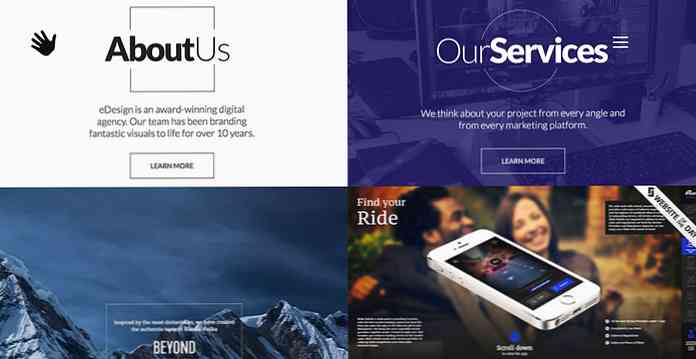
eDesign

픽셀 바이트 미디어

팀 스미스

장다리 미디어

토스트 디지털

둘로 접히는 무대 배경

안드레아 푸치니

Cüneyt ŞEN

앨리스





