35 아름다운 HTML 테이블을 만들기위한 도구, 스크립트 및 플러그인
데이터 시각화는 부피가 크거나 복잡한 정보를 더 잘 이해할 수있는 열쇠입니다. 여러 가지 방법으로 데이터 시각화 즉 멋진 infographics를 디자인하거나 대화 형 차트를 만들 수 있습니다. ‐ 그것은 모두 귀하의 데이터와 당신이 그것을 제시하고자하는 방식에 달려 있습니다..
그러나, 오늘의 게시물은 전적으로 테이블 주제에 관한 것이고 일부는 실제로 다양한 유형의 테이블을 만드는 유용한 리소스. 다음은 다양한 표를 만들어 데이터를 표시하는 데 도움이되는 35 가지 팁, 도구, 스크립트 및 플러그인입니다. 이제 각 리소스에 대해 자세히 논의 해 보겠습니다..
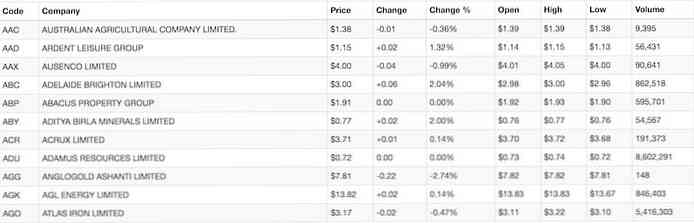
표 jQuery 스 니펫
이들 쉬운 설명과 함께 편리한 단편 대화 형 테이블을 개발하는 데 도움이됩니다. 예를 들어 이러한 스 니펫을 사용하면 행을 동적으로 추가하고 셀 값을 검색 할 수 있습니다..

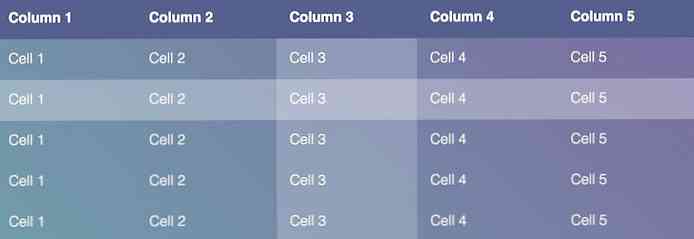
스타일 테이블
레이아웃, 타이포그래피, 텍스트 정렬 등을 개선하여 테이블의 스타일을 효율적으로 지정하는 데 유용한 팁과 트릭 세트입니다. 또한, 색상 및 그래픽 추가 및 자막 사용자 정의 테이블의 다른 측면과 함께.

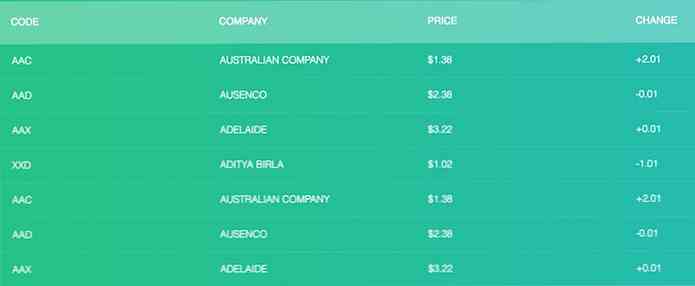
더 이상의 테이블 없음
만들 수있는 스 니펫 작은 화면에서 각 행을 별도로 표시하는 모바일 응답 테이블. 또한 CSS를 사용하여 색상, 글꼴 및 글꼴 크기 등을 변경할 수 있습니다..

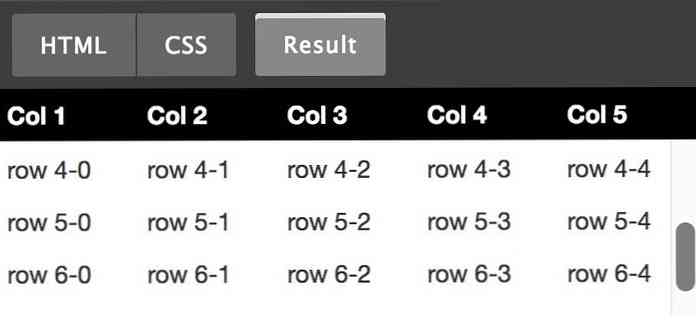
스크롤 가능 테이블 바디
이 트릭을 사용하면 테이블 시트를 스크롤 할 수 있습니다. Google 스프레드 시트와 같은 대부분의 스프레드 시트 도구에있는 기능입니다. 즉, 테이블 헤더를 수정하면 테이블 본문이나 내용이 스크롤됩니다., 평소대로 테이블을 이전보다 더 잘 보이게합니다..

고정 테이블 헤더
위와 같은 또 다른 트릭 인 Fixed Table Header는 고정 헤더와 스크롤 가능한 내용으로 테이블을 만드는 데 도움이됩니다. 너는 할 수있다. 색상 및 글꼴을 포함하는 표 사용자 정의, 그러나이 트릭은 스크롤 가능한 테이블 바디만큼 상세하고 설명되지 않습니다..

순수 CSS 표 하이라이트
간단한 트릭을 통해 마우스를 올리면 특정 셀 강조 표시 - 수직으로뿐만 아니라 수평으로. 또한 최종 표는 맞춤 색상 및 글꼴로 맞춤 설정할 수 있습니다. 이 트릭은 테이블에 숫자를 표시해야 할 때 가장 유용합니다..

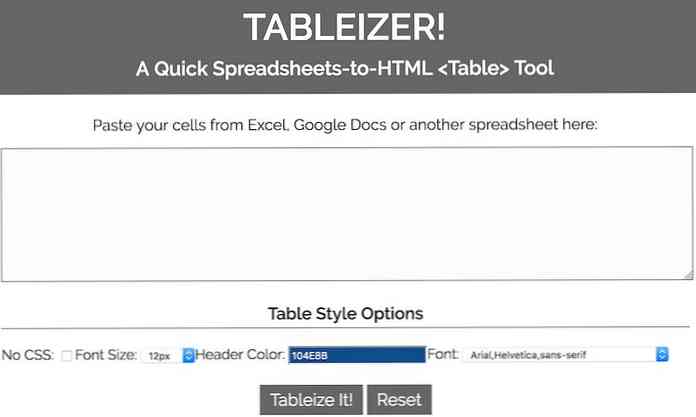
TABLEIZER!
TABLEIZER! 다음을 수행 할 수있는 온라인 도구입니다. Excel의 데이터, Google 스프레드 시트의 데이터를 사용하여 HTML로 일반 테이블 만들기, 또는 다른 스프레드 시트 도구. HTML의 다른 테이블과 마찬가지로 CSS를 사용하여 최종 표를 사용자 정의 할 수도 있습니다.

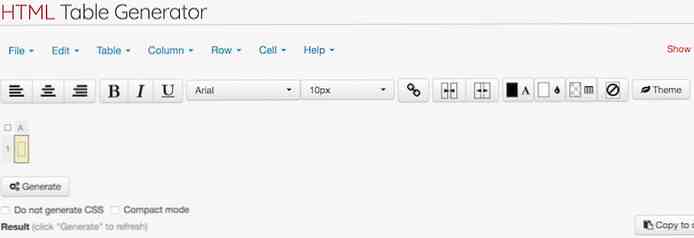
HTML 테이블 생성기
HTML 표 생성기는 간단한 표 생성기로 화면 옵션을 사용하여 테이블의 거의 모든면을 만들고 사용자 정의하십시오.. 내가 좋아하는 것은 수동으로 표를 만들거나, CSV 파일을 업로드하거나, Excel과 같은 스프레드 시트 도구에서 데이터를 가져올 수 있다는 점입니다. 템플릿 집합에서 테마를 선택하여 표의 스타일을 지정할 수도 있습니다.

Quackit HTML 테이블 생성기
사용자 정의 옵션 세트로 테이블을 작성하는 데 도움이되는 또 다른 온라인 테이블 생성기. 스타일링 옵션에는 크기, 색상, 경계선이 포함됩니다., 그러나, 데이터를 가져 오는 옵션이 누락되었습니다., 위의 표 생성기와 달리.

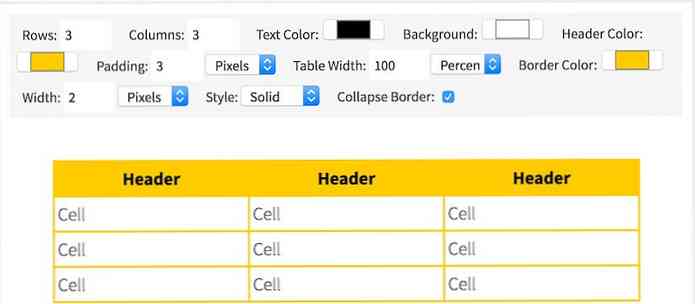
빠른 테이블 HTML 테이블 생성기
Rapid Tables에 의한 HTML Table Generator는 위의 두 툴과 같은 또 다른 툴입니다. 그것은 제공한다 추가 맞춤 설정 옵션 크기, 테두리, 색상, 정렬 등과 같은 위의 도구보다 더 큽니다. 그러나 위의 도구와 마찬가지로 수동으로 테이블을 만들고 파일을 가져올 수 없습니다. Google 문서 도구와 같은 스프레드 시트 도구에서 데이터 가져 오기.

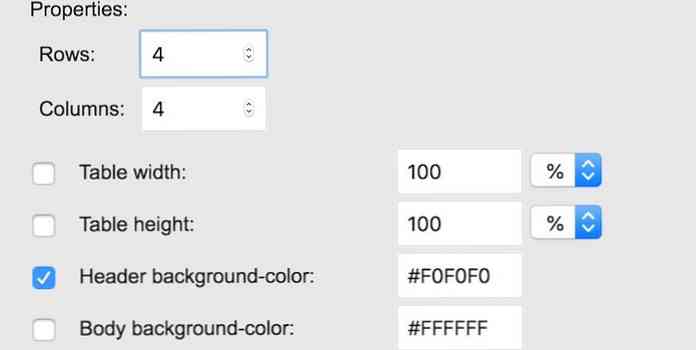
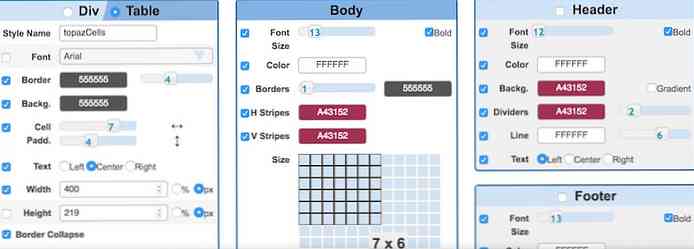
HTML 테이블 Styler
테이블 사용자 정의 도구 인 HTML Table Styler를 사용하면 HTML로 표에 CSS를 생성하는 화면 옵션. 놀랍게도이 도구는 테이블의 실시간 미리보기를 보여 주므로 스타일 옵션을 테스트하고 시도 할 수 있습니다. 또한, 빠른 스타일링을위한 테마, 당신은 또한 사용자 정의 할 수 있습니다..

변환 도구
전환 도구는 매일 테이블과 스프레드 시트를 다루는 사람들을위한 유용한 웹 사이트. HTML 표를 CSV 파일, HTML 표로 된 Excel 파일, CSV 파일로 된 Excel 파일로 변환하고 더 많은 변환 작업을 수행하도록 지원합니다..

HTML 테이블에서 Div 변환기
온라인 변환기 도구 인 HTML 표에서 Div 변환기를 사용하면 기존 표를 div 표 (즉, 'div'요소를 사용하여 작성한 표)로 변환 할 수 있습니다. 당신이해야 할 일은 해당 페이지에 표를 복사하여 붙여넣고 변환 버튼을 눌러 div 표를 생성하십시오..

핸슨 터블
핸슨 터블은 웹 앱을위한 혁신적인 스프레드 시트 구성 요소 이를 통해 앱에서 스프레드 시트를 신속하게 개발하고 제공 할 수 있습니다. 지원과 같은 다양한 기능을 제공합니다. 엄청난 양의 데이터를 가진 고성능의 다중 프레임 워크, 검색, 필터링 등과 같은 필요한 기능을 제공하므로 개발자가 신속하게 구축 할 수 있습니다..

Dynatable.js
대화식 테이블 플러그인 인 Dynatable.js HTML, jQuery 및 JSON을 사용하여 테이블 및 기타 테이블과 같은 구조를 생성합니다.. JSON에서 직접 테이블을 만들고 검색, 필터, 레코드 수 및 페이지 매김과 같은 모든 필수 기능을 통합 할 수 있습니다..

부트 스트랩 표
부트 스트랩 표는 부트 스트랩과 함께 제공되는 표의 확장 버전입니다. 테이블을 만드는 데 드는 시간과 노력을 최소화하고 반응이 빠른 디자인을 제공합니다. 그것은 같은 기능을 제공합니다 스크롤 및 고정 헤더 및 정렬, 페이지 매김과 같은 기능, 기타.

List.js
List.js는 간단하고 강력한 JavaScript 플러그인으로 목록 및 유연성, 기능, 필터, 검색 및 정렬 기능이있는 테이블, 등등. 나는 그것이 바닐라 자바 스크립트를 사용하여 만들어 졌으므로 타사 라이브러리가 필요하지 않다고 생각했습니다..

jExcel
jExcel은 가벼운 jQuery 플러그인으로 Excel과 호환되는 모든 스프레드 시트를 웹 페이지에 삽입하십시오.. 플러그인은 Excel과 유사한 표를 만드는 데 도움을 주며 시트 데이터로 이동, 크기 조정, 복사, 붙여 넣기 등의 작업을 수행 할 수 있습니다..

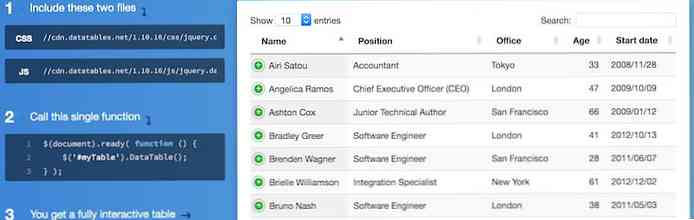
DataTables
jQuery, 데이터 테이블 용 슈퍼 유연한 플러그인을 사용하면 모든 HTML 테이블에 고급 상호 작용 컨트롤을 추가 할 수 있습니다. 페이지 매김, 검색 기능, 테마 등을 추가하는 데 도움이됩니다. 또한 더 많은 기능을 추가 할 수있는 많은 확장 기능을 제공합니다..

jQuery Bootgrid
jQuery Bootgrid는 테이블과 같은 그리드를 만들고 관리하기위한 세련되고 직관적 인 플러그인입니다. 사용자 정의 가능한 템플릿과 함께 검색, 페이지 매김 등과 같은 기능을 제공합니다..

jQuery-Tabledit
jQuery-Tabledit은 사용자가 테이블 내에서 데이터를 편집 할 수있는 부트 스트랩 호환 HTML 테이블 용 온라인 편집기입니다. 제공 할 수있는 보기 모드와 편집 모드 사이를 전환하는 버튼, 삭제 및 복원 버튼 포함, CSS를 사용하여 테이블 사용자 정의.

jsGrid
jsGrid는 가벼운 jQuery 플러그인으로 데이터 그리드 생성 및 관리. 필터링, 페이징, 정렬 등과 같은 그리드에 대한 다양한 작업을 지원합니다. 또한 테이블의 모양을 사용자 정의하고 국제화 지원 게다가.

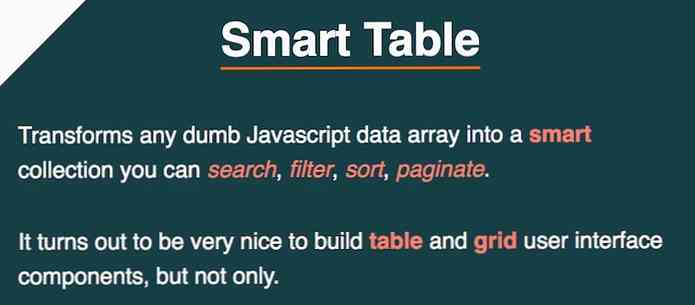
스마트 테이블
견고한 라이브러리 인 Smart Table은 다음과 같은 옵션을 사용하여 모든 HTML 표를보다 스마트 한 것으로 변환 할 수 있도록 도와줍니다. 필터, 검색, 정렬, 등등. 플러그인과 함께 유용하고 전문적인 표 또는 데이터 표를 작성하는 데 도움이되는 더 많은 기능과 결합됩니다..

HighchartTable
HighchartTable HTML 테이블을 차트와 그래프로 자동 변환합니다.. 그래프로 프로젝트 분석 및 통계를 테이블의 수치 데이터와 함께 표현하는 것이 이상적입니다..

TableExport
TableExport는 HTML 표를 CSV, TXT 또는 Excel 파일로 내보내기. 이 라이브러리를 사용하면 파일로 내보내기 기능을 사용하여 테이블을 쉽게 작성할 수 있습니다..
도표 작성 장치
Tabulator는 jQuery 플러그인입니다. 대화식 테이블 작성 HTML 테이블, 자바 스크립트 배열, JSON 등. 검색, 정렬, 필터 등과 같은 거의 모든 표준 테이블 함수를 지원하며 테마, 콜백 및 현지화.

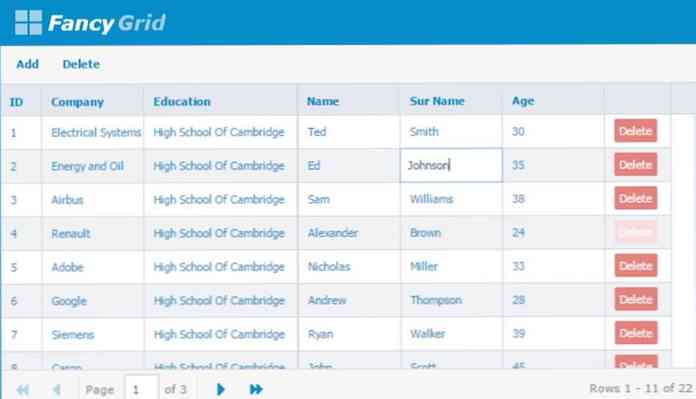
팬시 그리드
그리드 라이브러리 FancyGrid를 사용하면 차트와 그래프와 함께 아름다운 테이블을 만들 수 있습니다. JSON을 비롯한 많은 데이터 소스를 지원하며 정렬, 검색 등과 같은 다양한 기능을 포함하고 있습니다. 테마 및 모듈화 등 다양한 기능을 제공합니다..

킹 테이블
KingTable을 사용하면 최소 코딩의 관리 테이블. 그것은 클라이언트 측 또는 서버 측 검색, 정렬, 필터 및보다 일반적인 기능을 포함하여 현저한 양의 기능을 제공합니다. 표의 모양과 느낌을 사용자 정의 할 수 있습니다., 사용자 정의 필터를 추가하고 CSV, JSON 및 Excel과 같은 다양한 형식으로 데이터를 내보낼 수 있습니다..
stacktable.js
테이블에 대한 jQuery 플러그인 인 stacktable.js를 사용하면 임의의 넓은 테이블을 2 열 키 / 값 테이블로 변환. 모바일 장치와 같이 작은 화면에 대형 테이블을 표시하는 데 이상적인 솔루션입니다. 또한 필요에 따라 행이나 열을 쌓을 수 있습니다..

Tabella.js
Tabella.js는 고정 된 헤더와 스크롤 가능한 데이터를 사용하여 반응 형 테이블을 작성하도록 도와줍니다. 또한, 동일한 페이지에 여러 테이블 포함 및 다목적 테이블 만들기.

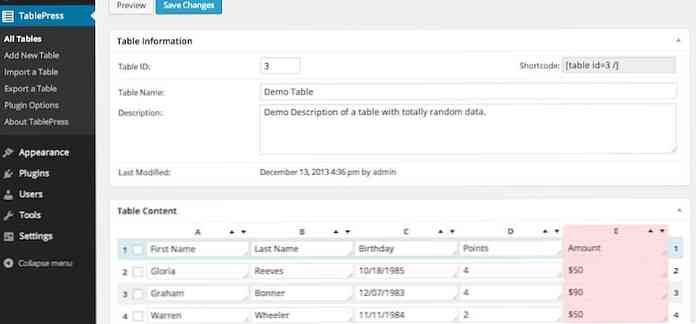
TablePress
TablePress는 WordPress의 환상적인 플러그인으로 짧은 코드를 사용하여 게시물, 페이지 및 텍스트 위젯에 테이블을 만들고 임베드 할 수 있습니다.. 테이블은 스프레드 시트와 같은 인터페이스에서 편집 할 수 있으며 수식을 비롯한 모든 유형의 데이터를 포함 할 수 있습니다. 검색, 정렬 및 데이터 내보내기와 같은 기능을 다양한 형식으로 추가 할 수도 있습니다.

데이터 테이블 생성기 (Supsystic)
데이터 테이블 생성기는 프런트 엔드 테이블 편집기를 사용하여 관리 패널에서 직접 테이블을 만들고 관리하는 데 유용합니다. 놀랍게도 캡션, 머리글 및 바닥 글과 함께 테이블의 차트 및 그래프. 더 흥미로운 점은 CSV, Excel 또는 PDF 형식으로 내보낼 수있을뿐만 아니라 테이블을 완전히 편집 할 수 있다는 점입니다..

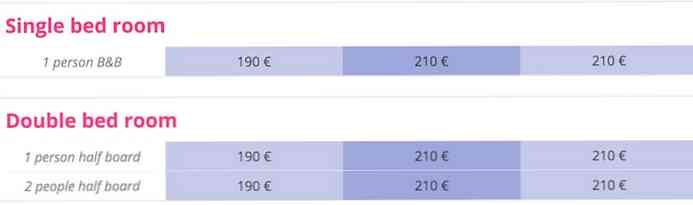
수퍼 스틱의 가격 결정표
Supsystic, Pricing Table의 또 다른 플러그인으로 장애물없이 가격 테이블을 만들 수 있습니다. 너는 할 수있다. 템플릿을 선택하고 가격 책정 내용을 편집 한 다음 WordPress에 게시하십시오.. 또한이 플러그인을 사용하여 생성 된 테이블은 모든 장치에서 우아하고 반응 적입니다..

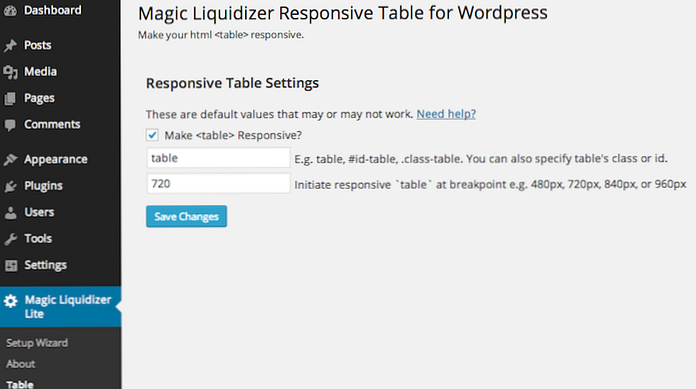
마술 Liquidizer 반응 테이블
WordPress, Magic Liquidizer 반응 테이블 용 테이블 플러그인 모든 일반 테이블을 모바일 응답 테이블로 변환합니다.. 테이블에 이미지, 텍스트 등을 삽입하고 모든 장치 (작은 화면이있는 장치 포함)에 그대로 이미지를 표시 할 수 있습니다..

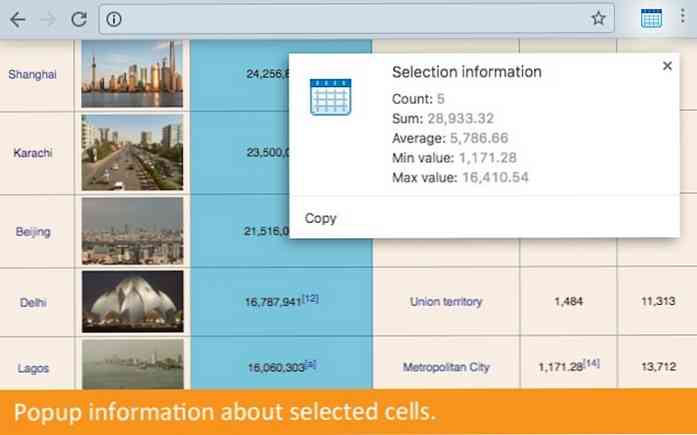
복사물
Copytables는 Google 크롬의 확장 프로그램으로 웹 페이지에서 표를 복사 할 수 있습니다. 너는 할 수있다. 임의의 웹 페이지에서 표 셀, 행 또는 열을 선택하고 직접 복사합니다. .