2015 년 11 월 웹 디자이너를위한 공짜 38 개
2015 년 말경에 우리는 공짜 물건을 계속 가지고 있습니다. 이 편집물에는 놀라운 브랜딩 모형, 멋진 템플릿 및 멋진 텍스트 효과가 많이 포함되어 있습니다..
또한 UI 도구, 키트, 스타일, 놀랍고 다양한 아이콘, 세련된 글꼴, PSD 형식의 웹 템플릿, 고유 한 WordPress 테마 및 플러그인 등이 목록에 있습니다. 리소스를 얻으려면 제공된 링크를 통해 소스를 방문하십시오. 이것들이 마음에 들지 않으면, 다음 링크에서 우리의 초기 편집물을 확인하십시오 :
- 2015 년 10 월 웹 디자이너를위한 공짜 및 할인 상품
- 웹 디자이너를위한 공짜 및 할인 상품 - 2015 년 9 월 에디션
- 웹 디자이너를위한 공짜 및 할인 상품 - 2015 년 8 월 에디션
잉크 콘 : 150 잉크 라인 스타일 아이콘
Inkallicons는 Ai 및 SVG 형식의 150 선 스타일 아이콘 집합으로 잉크 같은 트레이스로 제작되어 사실적인 모양을주는 효과를 제공합니다..

세계 랜드 마크 벡터 아이콘
세계에서 가장 유명한 랜드 마크 중 몇 가지를 나타 내기 위해 꽤 정의 된 선 스타일을 특징으로하는 18 개의 벡터 아이콘 세트.

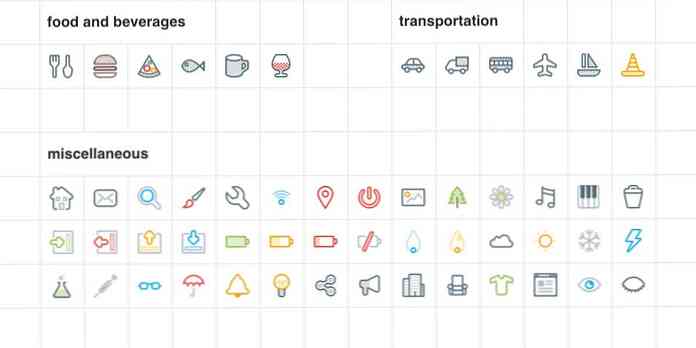
Bitsies : 선 색 벡터 아이콘 세트
Bitsies는 개인 및 상업적 용도로 무료로 출시되는 여러 가지 너비 및 색상의 줄 추적 기능이있는 143 개의 벡터 아이콘 모음입니다..

Office 및 비즈니스 벡터 아이콘 팩
여러 벡터 형식과 64에서 512 픽셀 범위의 추가 PNG 미리보기로 출시 된 비즈니스 및 사무실 주제와 관련된 92 개의 아이콘 팩.

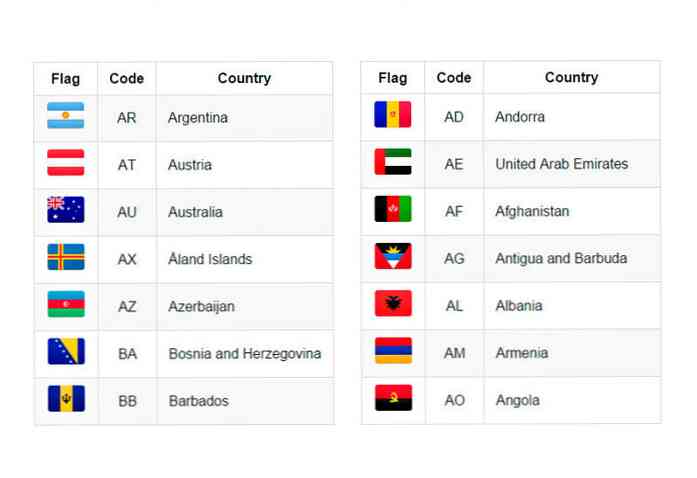
FlagKit : 180 플래그 스케치 아이콘 라이브러리
FlagKit은 전 세계 180 개가 넘는 국가 및 조직의 국기가있는 Sketch 아이콘 라이브러리로 Swift 코딩에서 호출 할 준비가되었습니다..

170 라인 아이콘 세트
기타 요소를 나타내는 선 스타일을 특징으로하는 PSD 형식으로 출시 된 170 개의 아이콘 집합.

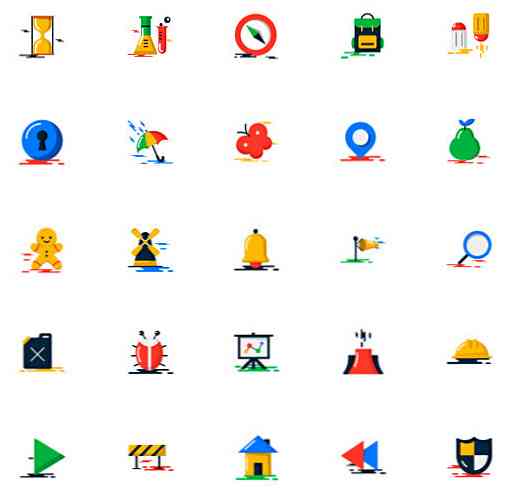
모양 : 평면 다채로운 아이콘 팩
Blob은 Ai, PSD 및 SVG 형식으로 제공되는 순수한 평면 디자인을 특징으로하는 1000 개의 아이콘 팩입니다..

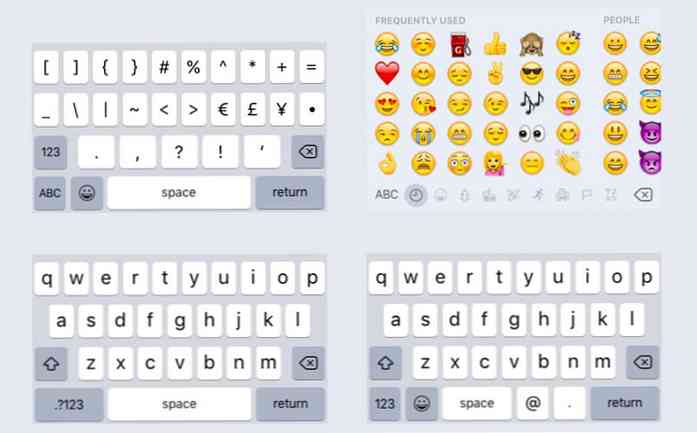
iOS 9 스케치 키보드 키트
Qwerty 레이아웃, 이모티콘, 숫자 키보드 및 기타 키를 특징으로하는 밝고 어두운 스타일의 여러 iOS 9 키보드 템플릿 키트.

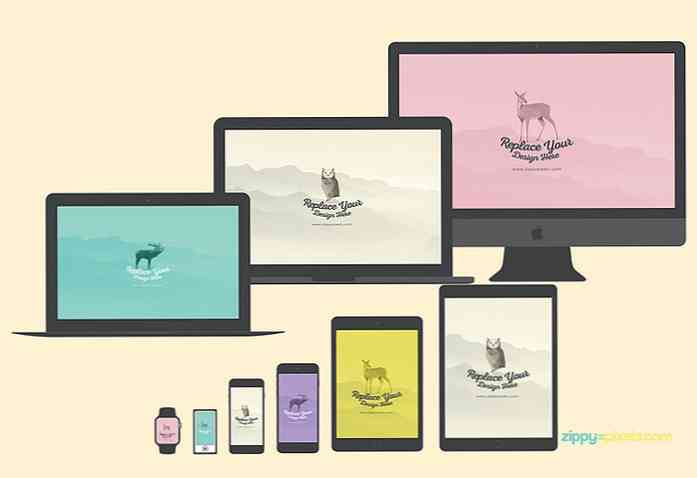
Apple 기기의 평면 모크 24 개
Apple Watch, iPod, iPad, iPhone, iMac 및 MacBook과 같은 대부분의 현재 Apple 기기 컬렉션을 나타내는 24 개의 평면 모형 세트.

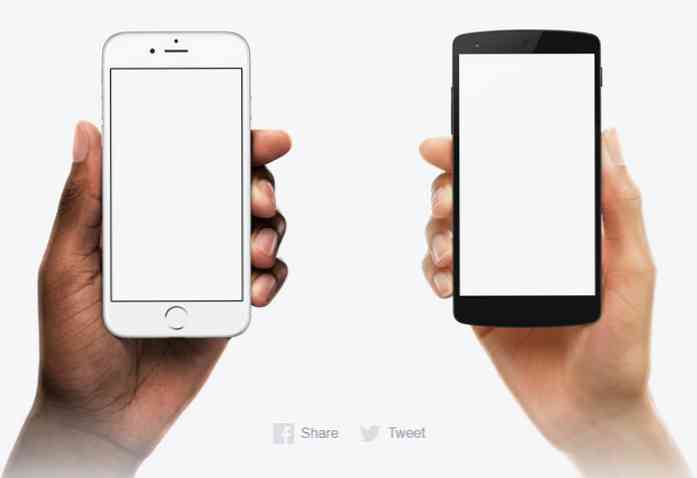
다양한 장치 손 (모형)
Diverse Device Hands는 다양한 화면 크기를 지닌 다양한 핸드 헬드 모바일 장치를 특징으로하는 정규 모형 세트입니다.

Mydesk : 데스크 아이템 모형 세트
MyDesk는 카메라, 커피 컵, 키, USD 드라이브 등과 같은 여러 데스크탑 항목을 나타내는 50 개의 모형 세트입니다..

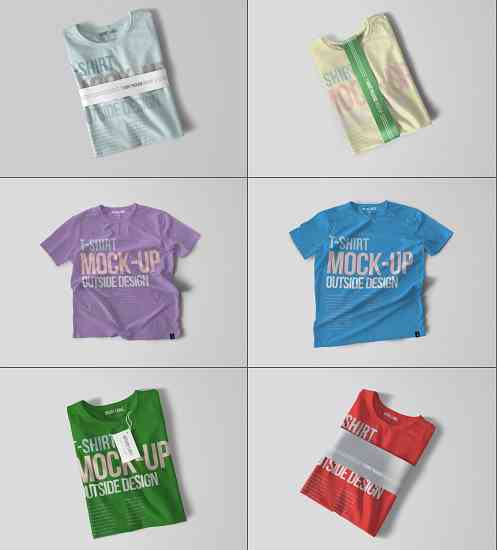
티셔츠 PSD 모형 세트
Photoshop 스마트 오브젝트를 통해 편집 할 수있는 여러 개의 위치가 지정된 T- 셔츠에서 디자인을 구현할 수있는 10 개의 사진 실용 모형 세트.

신문 디자인 포함 모형
다양한 크기와 게재 위치의 신문 섹션에서 광고 디자인을 구현할 수있는 14 개의 실사 모형.

흐리게 처리되는 이미지 필터
Blur Like Jony는 Apple의 iOS 블러 링 효과에서 영감을 얻은 Photoshop 용 이미지 필터 플러그인으로 어두운 색, 밝은 색 또는 특별한 광원 모드로 에디션을 선보일 수 있습니다.

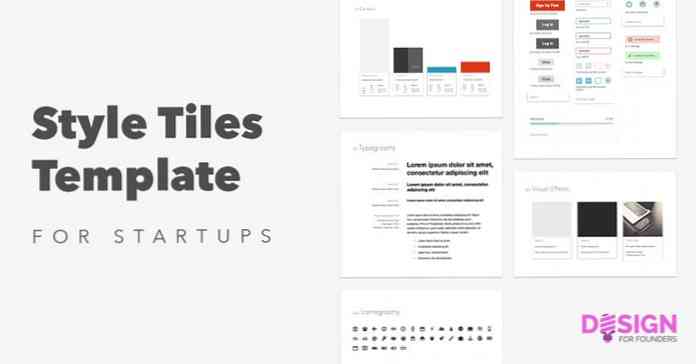
스타일 타일 : 시작 디자인을위한 스케치 앱 템플릿
스타일 타일은 Sketch App의 템플릿으로, 디자인 색 구성표의 비율을 관리 할 수 있도록하여 로고를 디자인 할 수 있습니다..

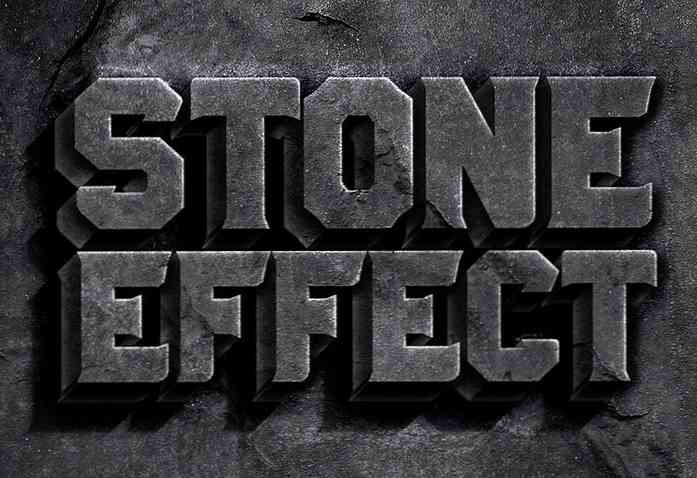
돌 텍스트 효과
3D 원근감으로 텍스트에 놀라운 돌 질감을주는 Photoshop 효과. 날카로운 가장자리가있는 글꼴에 가장 적합합니다..

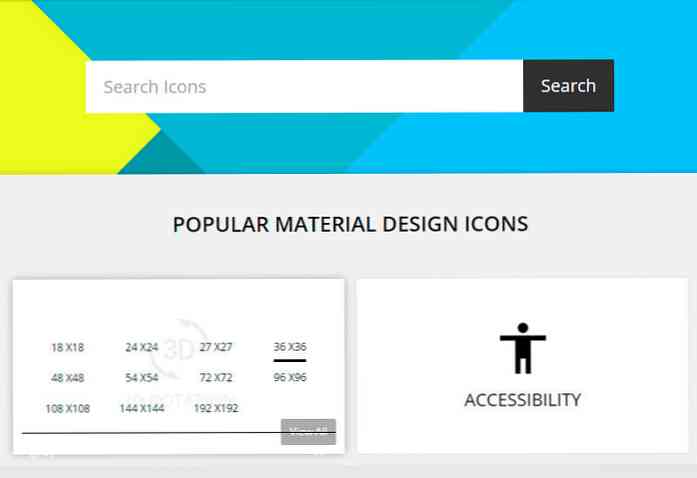
Materialui.co : 재료 및 플랫 UI 리소스
materialui.co는 재료 디자인 색상, 아이콘 및 플랫 UI 색상 컬렉션이있는 디자이너를위한 웹 도구로, 직접 다운로드하거나 컬러 코드 복사 - 클립 보드로 사용할 수 있습니다.

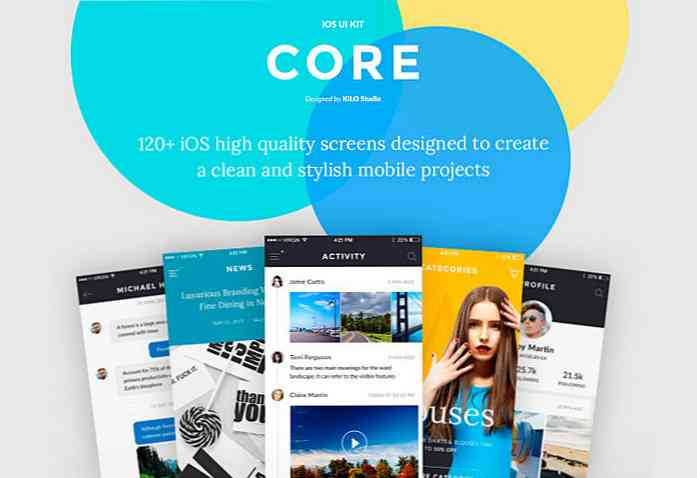
Core : 다채로운 iOS UI Kit
CORE UI Kit에는 9 개의 가장 일반적인 카테고리의 12 가지 편집 가능한 고화질 화면이 있습니다. 이 키트는 Adobe PS CC 2015와 함께 작동하는 대지를 포함하여 PSD 형식으로 제공됩니다..

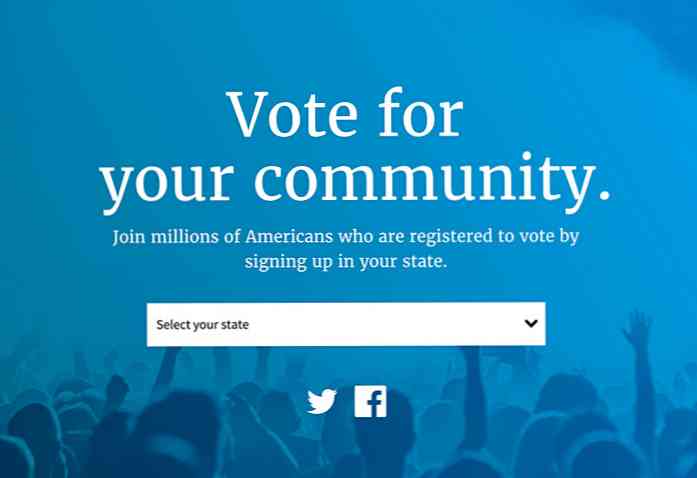
미국 웹 디자인 표준
미국 정부 사이트에서 사용되는 스타일 가이드 라인을 수집하고 큐레이팅하는 것을 목표로하는 오픈 소스 프로젝트.

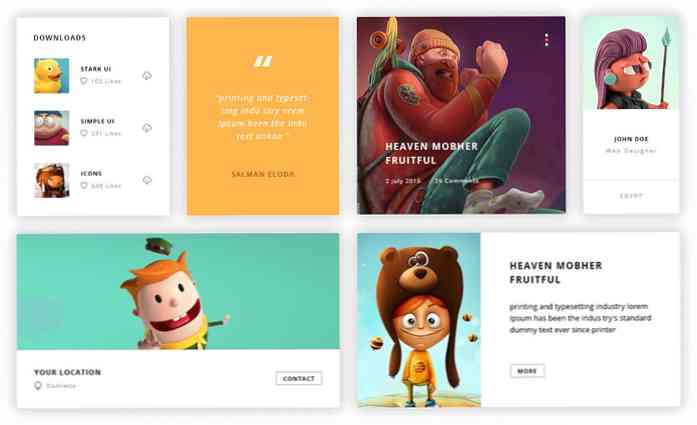
스타크 : 플랫 애시드 컬러 UI 키트
Stark는 부드럽고 산성 인 색상 팔레트가있는 플랫 스타일을 특징으로하는 최신 웹 UI 키트입니다. 200 개의 구성 요소, 90 개의 요소 및 10 개의 범주로 구성됩니다..

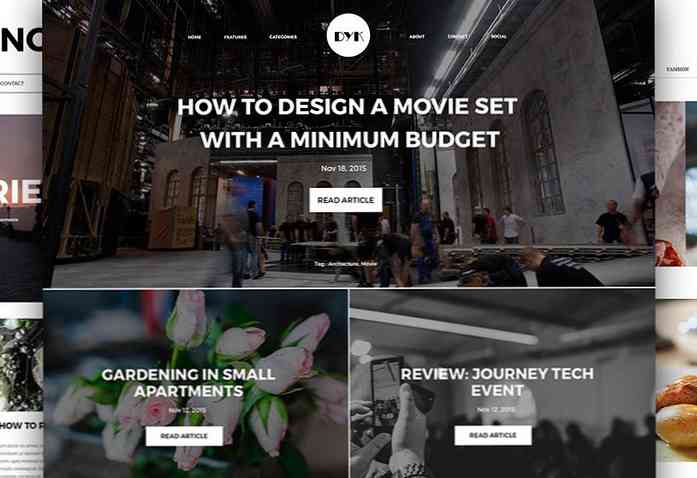
DYK : 블로그 UI 키트 모음
DYK는 웹 사이트 UI 키트의 1920 × 10000 픽셀 해상도를 특징으로하는 13 개의 홈페이지 변형 모음으로, 블로그 사이트에 완벽하게 적합합니다..

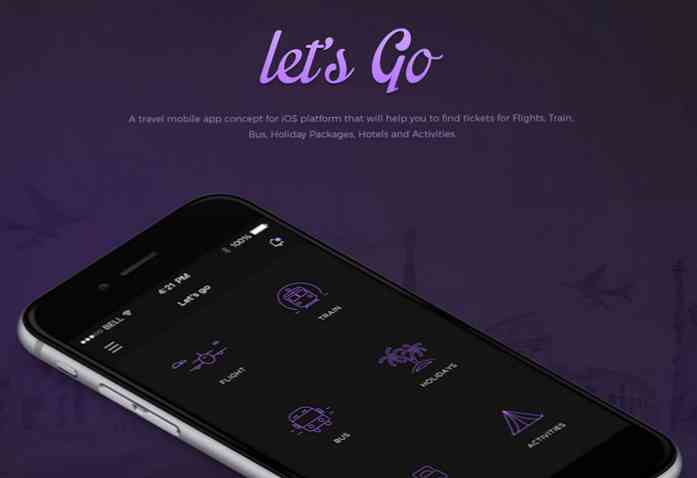
여행 앱 개념으로 가자.
Let 's Go는 라인 아이콘과 플랫 한 미니 스타일을 특징으로하는 여행 및 관광 관련 애플리케이션을 위해 특별히 고안된 iOS UI 컨셉입니다..

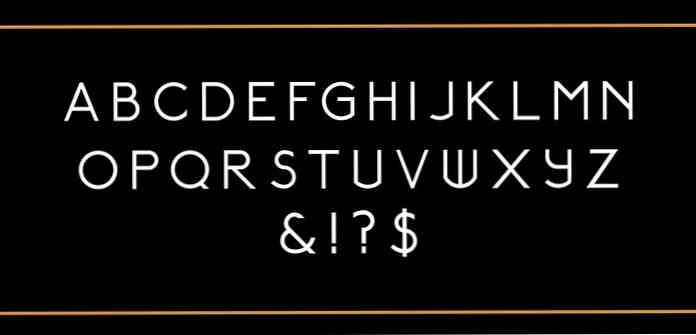
Relancer 폰트
Relancer는 규칙적인 원과 사각형으로 만들어진 단일 그리드를 따라 디자인 된 서체입니다. 서체는 대문자이며 몇 가지 특수 문자가 포함되어 있습니다..

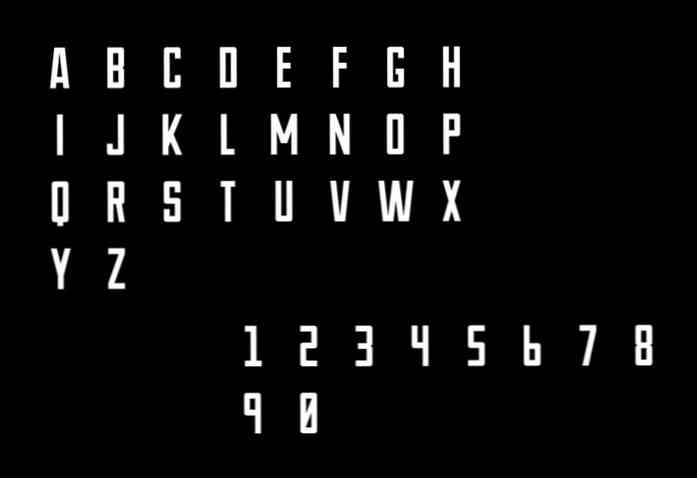
Novu-M 폰트
Novu-M은 폭이 좁고 규칙적인 폭 스타일을 특징으로하는 대문자로 된 오히려 미래 지향적 인 서체입니다..

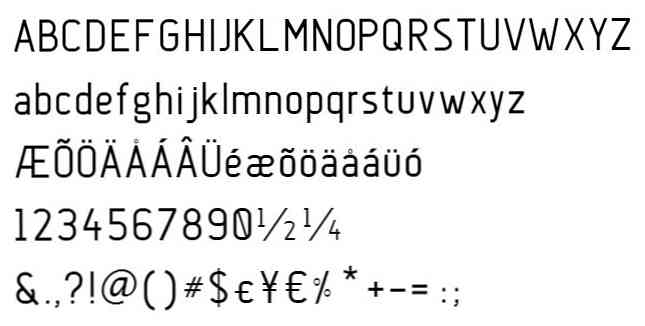
Stilu 폰트
Stilu는 일반 및 경사 스타일 모두에 대해 4 가지 가중치로 제공되는 산 세리프 글꼴입니다. 합자, 안감, 구식 피겨 등이 있습니다..

앤슨
Anson은 제 2 차 세계 대전의 영국 트윈 엔진 다기능 항공기에서 영감을 얻어 직선과 가장자리를 특징으로하는 산 셰리프 글꼴입니다..

암 수담
Amsdam은 둥근 서체로 다양한 문자의 대부분에 꼬리가 들어있어 방울처럼 보이게합니다..

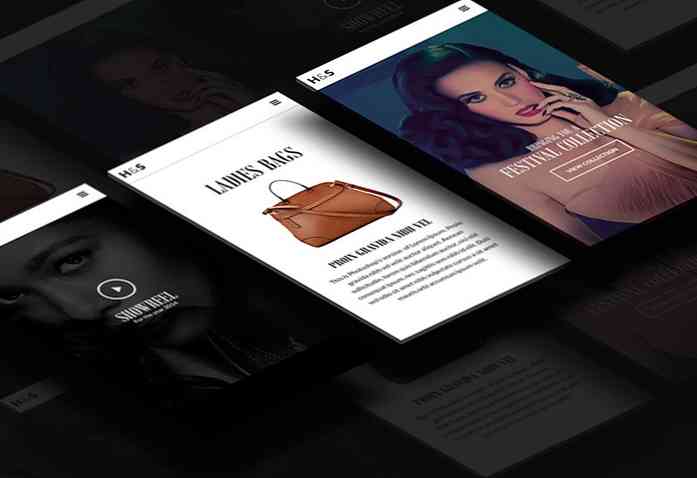
H & S : 전자 상거래 패션 웹 레이아웃 개념
H & S는 매우 다양한 방식으로 콘텐츠를 레이아웃 할 수있는 24 열 40 픽셀 너비의 그리드를 특징으로하는 레이아웃의 새로운 개념을 제시하는 PSD 웹 템플릿입니다.

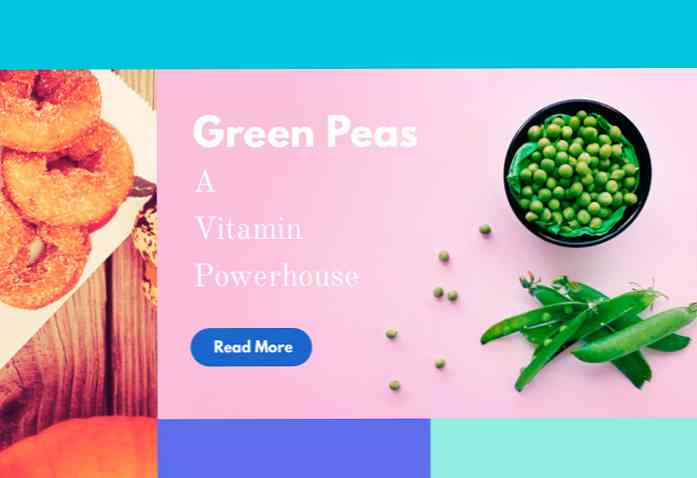
음식 잡지 스케치 및 PSD 템플릿
섹션 기능 이미지와 평면 컬러 배경을 결합하여 식품 잡지 웹 사이트의 현대적인 타일 레이아웃 개념을 보여주는 PSD 및 스케치 템플릿.

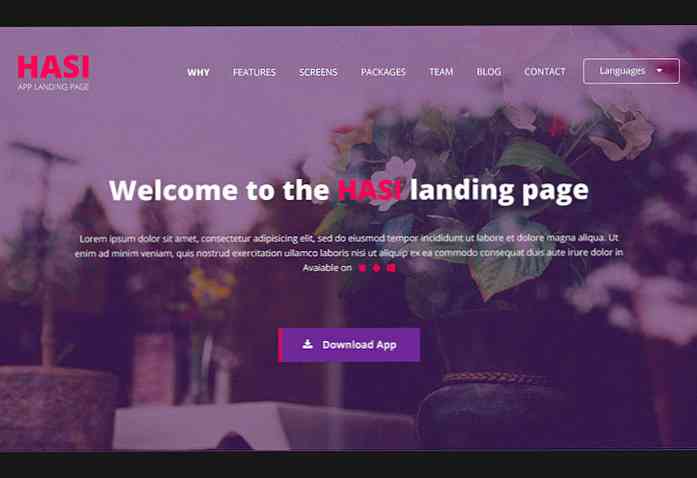
플랫 랜딩 페이지 PSD 부트 스트랩 템플릿
Hasi는 멋지고 깨끗한 평면 스타일과 채워진 아이콘이있는 Bootstrap 3의 PSD 방문 페이지 템플릿입니다..

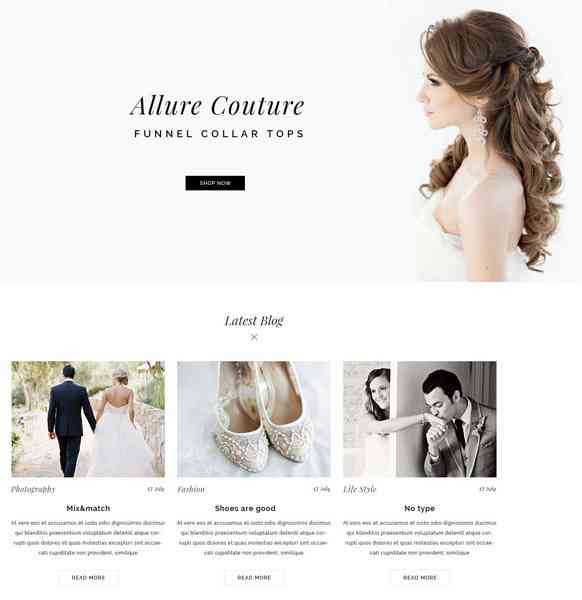
웨딩 드레스 전자 상거래 웹 템플릿
웨딩 드레스 및 관련 제품의 전자 상거래 사이트에 완벽하게 맞는 깨끗한 웹 사이트 템플릿.

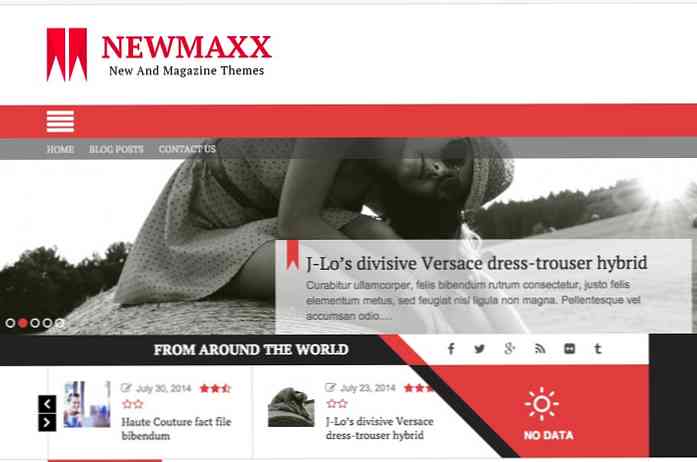
새로운 Maxx
New Maxx는 전자 상거래 기능은 물론 여러 크기의 컨테이너 및 사이드 바에 포함 된 여러 목적으로 설계된 WordPress 테마입니다..

제리 우스
Zerius는 wooCommerce 준비 기능 및 사용자 정의 블록은 물론 원활한 탐색을위한 좋은 시차 효과를 가진 WordPress 테마입니다..

ClassyLite
ClassyLite는 멋진 평평한 디자인과 멀티 웨이트 라인 아이콘을 특징으로하는 Bootstrap과 WordPress에서 즉시 사용할 수있는 비즈니스 템플릿입니다..

IDE 마이크로 코드 편집기 WordPress 플러그인
WordPress에 내장 된 Codeflask의 단축 코드 구현. 그것은 당신이 WordPress에서 코드를 편집 할 수 있습니다.

구글 맵스 플러그인 워드 프레스 플러그인
Intergeo Maps는 맞춤형 Google지도를 웹 사이트에 직접 삽입 할 수있는 WordPress 플러그인입니다. 초기 위치 설정 및 확대 / 축소, 컨트롤 설정, 색상 관리 등을 할 수 있습니다..

매체 : 자동 사진 게시자 WordPress 플러그인
WordPress의 매체 프로필에 사진을 자동으로 게시 할 수있는 WordPress 플러그인.

이중 슬라이딩 패널
배경 이미지로 설명 된 설명을 배포하기 위해 옆으로 따라 이동하는 패널을 생성하는 코드 스 니펫.




