Designmodo의 슬라이드 프레임 워크 개요
방문 페이지 및 홍보 웹 사이트는 방문자를 사용자 또는 고객으로 전환시키는 데 중요합니다. 품질 디자인은 판매량을 향상시키고 제품을 중앙 단계로 가져 오는 열쇠입니다..
슬라이드 프레임 워크는 단일 페이지 애니메이션 레이아웃을 생성하기위한 일련의 템플릿입니다. 패키지에는 디자이너를위한 모든 HTML / CSS / jQuery 소스 코드와 PSD / Sketch 파일이 포함되어 있습니다..
이것은 스타일이있는 방문 페이지를 구성하기위한 가장 철저한 프레임 워크 중 하나입니다. 이 게시물에서는 슬라이드 프레임 워크가 어떻게 작동하는지, 그리고 어떻게 자신의 디자인 프로젝트에 적용 할 수 있는지 보여주는 개요를 제공합니다..
시작하기
Slides 다운로드 팩에는 새로운 사용자를위한 간단한 자습서 연습이 포함되어 있습니다. 이것은 ... 불리운다 “첫 단계” Slides Framework에서 웹 사이트를 만드는 초기 단계를 안내합니다..
Designmodo는이 설정 과정을 설명하는 YouTube의 8 분짜리 동영상을 제공합니다. 이것이 어떻게 시각적으로 작동하는지보고 싶다면 확인해보십시오..
슬라이드의 가장 중요한 부분은 웹 브라우저에서 모든 것을 사용자 정의 할 수 있다는 것입니다. 모든 것을 안내하고 최종 템플릿을 .zip 파일로 컴파일하는 설치 마법사가 있습니다. 이를 통해 누구나 슬라이드 템플릿을 만들고 소스 코드를 다운로드 한 다음 웹 서버에 바로 업로드 할 수 있습니다. 단순한!
각 설치 팩에는 다음 폴더가 있습니다.
- CSS 모든 CSS 자산
- JS jQuery 라이브러리 및 모든 플러그인 용
- 자산 개별 슬라이드에 필요한 모든 이미지 미디어가 들어 있습니다.
- 도서관 패널, 슬라이드 및 사용자 정의 탐색을위한 코드 스 니펫 있음
- 주형 다양한 프로젝트 아이디어를 위해 레이아웃의 사전 빌드 된 변형을 제공합니다.

템플릿 생성기를 사용하면 레이아웃 동작 방식에 따라 사용자 정의 값을 쉽게 선택할 수 있습니다. 텍스트 배치의 변형, 이미지 / 비디오 배경 및 슬라이드 간 애니메이션 선택.
발전기에 문제가있는 경우 항상 온라인 설명서를 참조하십시오. 이 기능은 Slides 프레임 워크 라이센스 비용을 지불하는 사용자 만 액세스 할 수 있지만 알아야 할 모든 것을 가르칩니다..
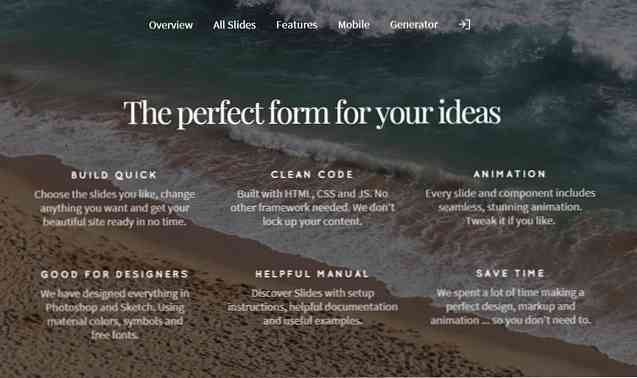
인상적인 슬라이드 기능
프레임 워크가 얼마나 빠르게 작동하는지에 대해 가장 감탄했습니다. 사용중인 브라우저가 무엇이든 관계없이 Slides는 우리가 간절히 원했던 세련된 방문 페이지입니다..
프레임 워크에는 사용자의 필요에 맞게 선택하고 사용자 정의 할 수있는 60 가지 슬라이드가 있습니다. 각 슬라이드는 다른 슬라이드와 함께 하나의 일관된 레이아웃 디자인으로 혼합 될 수 있습니다. 이것은 새로운 Slides 레이아웃을 만들 때 웹 디자이너에게 다양한 옵션을 제공합니다..
슬라이드 프레임 워크의 모든 글꼴 및 아이콘은 디자인 한 모든 서식 파일에서 자유롭게 사용할 수 있습니다. 이를 통해 디자이너는 아이디어를 개발자에게 전달할 목적으로 Photoshop 또는 Sketch에서 디자인을 사용자 정의 할 수 있습니다..

슬라이드 프레임 워크는 애니메이션 방문 페이지를 제작할 때 개발 중 시간을 절약하기위한 것입니다. 하나의 라이센스는 프리랜서 또는 여러 클라이언트와 작업하는 광고 대행사에게 매우 편리한 무제한 웹 사이트에 사용할 수 있습니다..
슬라이드를 사용하는 방법에 대한 대부분의 질문에 대답하는 FAQ 페이지를 방문하십시오..
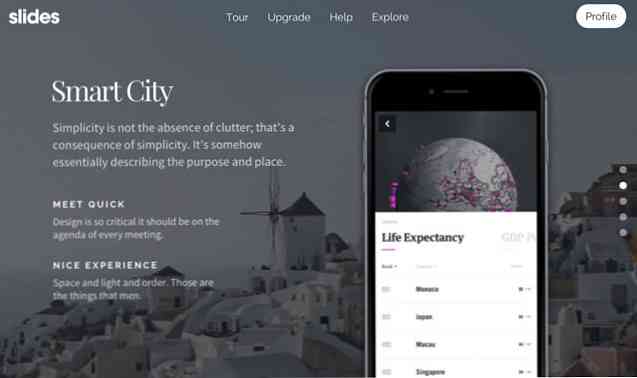
주문형 사전 제작 템플리트
슬라이드를 사용하여 시간을 절약하려면 사전 제작 된 템플릿 중 하나를 사용하도록 선택할 수 있습니다. 이러한 배경 동영상은 iOS 앱 방문 페이지에 이르기까지 다양한 디자인으로 제공됩니다..
슬라이드 템플릿 비디오는 다양한 옵션을 환상적으로 보여줍니다. Slides 프레임 워크를 구입 한 사용자는 처음부터 레이아웃을 사용자 정의하거나 11 개의 빠른 시작 템플릿 중 하나를 사용자 정의 할 수 있습니다.
모든 훌륭한 프레임 워크에는 몇 가지 데모가 포함되어 있으며 Slides에는 눈부신 레이아웃으로 가득한 자체 사용자 정의 예제 페이지가 있습니다. 슬라이드 백엔드에 로그인하면 샘플을보고 자신의 프로젝트에 대한 소스 코드를 가져올 수 있습니다..

각 샘플 레이아웃은 슬라이드가 제공해야하는 폭과 깊이를 보여줍니다. 배경 비디오 또는 사진과 그 사이의 사용자 정의 애니메이션을 설정할 수 있습니다. 간단한 HTML 파일을 사용자 정의하는 방법을 알고 있다면이 템플리트 및 템플리트를 완벽하게 제어 할 수 있습니다.
웹 사이트 용 슬라이드 사용자 정의
Slides Framework의 한 가지 유용한면은 HTML / CSS / JS 코드로 실행된다는 것입니다. 즉, WordPress, Laravel, Django 또는 Node.js에 방문 페이지를 만들 수 있습니다. 그러나 슬라이드가 정적 HTML / CSS 웹 페이지로 실행될 수 있으므로 백엔드 언어가 필요하지 않습니다..
이를 통해 개발자는 주어진 웹 사이트에서 실행되도록 슬라이드를 구성 할 때 많은 유연성을 얻을 수 있습니다..
예를 들어 방문 페이지를 WordPress 사이트에 추가하고 홈페이지에는 추가하지 않을 수도 있습니다. 슬라이드는 웹 사이트의 다른 페이지에 영향을주지 않고 단일 페이지에 적용된 WP 템플릿으로 사용할 수 있습니다..
슬라이드 레이아웃을 편집하고자하는 사람은 HTML / CSS를 약간 알아야합니다. WordPress 또는 다른 CMS는 사용할 필요가 없지만 슬라이드는 HTML / CSS 코드에서 작동합니다. 대부분의 자바 스크립트는 플러그인에 포함되어 있지만 애니메이션 효과와 같은 몇 가지 설정에는 수동 편집이 필요할 수도 있습니다..
특정 수준의 HTML / CSS / JS 숙련도가 먼 길을 가지기 때문에 슬라이드로 작업하고 싶다면이 점을 명심하십시오..
모든 올인원 슬라이드 템플릿은 모든 맞춤 방문 페이지에 대해 놀라운 경험을 제공합니다. 슬라이드 생성기 및 사전 제작 된 템플릿을 사용하면 처음부터 코드를 작성하고 다시 작성할 때 많은 시간을 절약 할 수 있습니다..
가장 큰 요점은 특정 프로젝트의 필요에 맞게 레이아웃을 사용자 정의하려는 경우 Slides는 수동 편집이 필요하다는 것입니다. 전문가가되는 것은 필수는 아니지만 모든 템플릿을 적절하게 변경하기 위해 HTML / CSS에 대해 조금 알고 싶어합니다..
마무리
슬라이드와 동등한 깊이있는 방문 페이지 프레임 워크는 거의 없습니다 (있는 경우). 코드가 훌륭하고 사용자 정의가 환상적이며 Slides 코드 생성기로 수 시간의 작업 시간을 절약 할 수 있습니다..
실시간 미리보기를 보려면 슬라이드 방문 페이지를 방문하십시오. 또한 슬라이드 기능에 대한 세부 정보와 프레임 워크에서 기대할 수있는 내용이 포함되어 있습니다. 전체 슬라이드는 역동적이고 가벼우 며 피자를 사용하여 맞춤 홍보 페이지 또는 방문 페이지를 만들려는 모든 사용자에게 적합합니다..




