Bulma는 Flexbox로 구동되는 유일한 CSS 프레임 워크입니다.
Flexbox는 프론트 엔드 개발자를위한 핫 토픽입니다. CSS 정렬에 대한 현대적인 접근법. 대부분의 웹 사이트 레이아웃은 CSS 플로트 또는 고정 비율을 사용하여 콘텐츠 블록을 연속으로 유지합니다..
그러나 flexbox는 모든 규칙을 변경하고 Bulma와 같은 프레임 워크를 사용하면 flexbox에 전체 레이아웃 만들기. 이것은 개발 초기 단계의 새로운 CSS 프레임 워크이지만 아직 제공 할 사항이 많습니다..

그런 젊은 프로젝트를 위해서는 Bulma가 잠재력으로 넘치고있는 것처럼 보입니다. Bulma는 현대 CSS 프레임 워크 과 반응 형 전략 레이아웃 설계 용. flexbox를 사용하면 서로 나란히 정렬 할 블록 요소의 수를 구조화합니다. 과 무너 뜨리다 특정 중단 점에서.
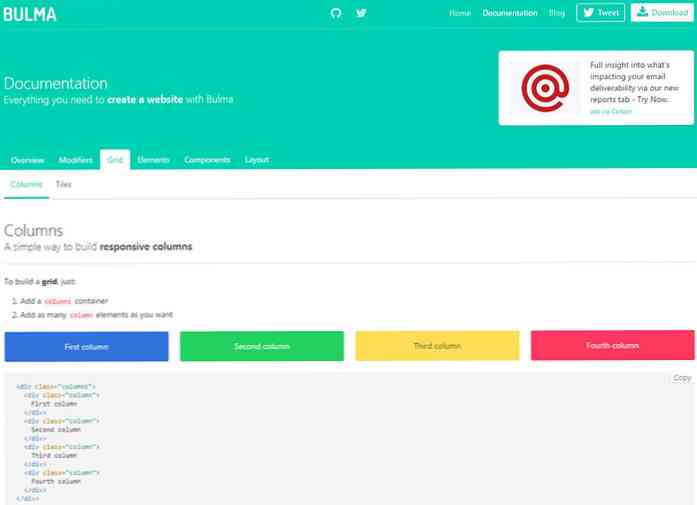
간단한 클래스로 .기둥 너는 할 수있다. 원하는만큼 div를 추가하십시오. 레이아웃을 일관되게 유지하십시오. 너는 할 수있다. 컬럼 클래스를 변경하여 좀 더 넓게 만드십시오. 다른 사람들보다 더 많이 정렬하고 어떤 것은 다르게 정렬되도록.
이 프레임 워크에서는 가로 및 세로 정렬이 매우 쉽습니다. 마지막 순간에 다시 CSS 솔루션을 해킹 할 필요가 없습니다..
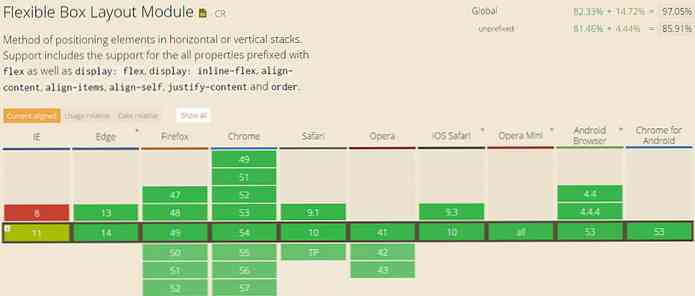
가장 중요한 부분은 Internet Explorer를 제외한 대부분의 최신 브라우저가 flexbox를 지원한다는 것입니다. 그러나 Microsoft가 Edge로 이전하면 기존 지원에 대한 걱정없이 Bulma와 같은 프레임 워크를 사용하는 것이 훨씬 쉬울 것입니다..

이것이 플렉스 박스 프레임 워크가 아니라는 점도 주목할 가치가 있습니다. 그것은 기본 스타일을 갖춘 완벽한 CSS 라이브러리입니다. 타이포 그라피, 버튼, 입력 필드, 및 다른 일반적인 페이지 요소. Bulma는 완전히 무료이며 건물에 뛰어 들기를 원한다면 우수한 문서가 함께 제공됩니다..
Bulma를 로컬에서 다운로드하고 싶지 않다면 온라인 CDN을 사용하여 여전히 시도해 볼 수 있습니다. 온라인 문서는 시작하기에 충분해야합니다. 특히 전체 레이아웃 구조를 작성하는 데 사용할 수있는 그리드 페이지.

Bulma는 현재 버전 0.2.3이기 때문에 v1.0 이전에 갈 길이 멀다. 현재 버전에서도 여전히 사용 가능하며 미래를위한 많은 가능성을 제공합니다..
공식 GitHub 레포를 확인하거나 Bulma 웹 페이지에서 설치 방법과 전체 설명서를 확인하십시오..