초보자를위한 CSS 포스트 프로세서 팁 및 리소스
CSS 사전 처리 대부분의 웹 개발자가 이미 배웠거나 읽었던 개념입니다. 개발자들이이 널리 보급 된 기술을 빠르게 습득 할 수 있도록 CSS 전처리를 아주 자세하게 다뤘습니다. 하지만 어때? 후 처리기?
이러한 비교적 새로운 도구는 웹 개발 워크 플로우에 영향을 미친다., 그러나 그들은 CSS 개발의 다른면 (“우편” 개발).
이 게시물에서 나는 후 처리의 기본, 어떻게 작동하는지, 왜 사용하는지, 그리고 후 처리를 통해 CSS 게임을 할 수있는 몇 가지 라이브러리 / 도구를 공유 할 수 있습니다.
포스트 vs. 전처리
그만큼 전처리 혁명 때 일어났다. Sass / LESS가 장면을 강타했습니다.. 이러한 도구를 통해 개발자는 CSS 내에서 변수, 루프, 함수 및 혼합을 사용할 수 있습니다. 이것은 거의 기본적인 CSS 개발을 만든다. 프로그래밍 언어와 비슷하다. 확장 기능.
사후 처리 이미 일반 CSS를 제작하고 더 멀리 확장하다 자동화를 통해 여기에는 확장 클래스 선택기, 또는 접두사 자동 추가 특정 CSS 속성의 경우.
일반적으로 전처리는 자신의 스타일 시트 언어, Sass 및 LESS와 같은 순수한 CSS로 변환. 사후 처리에는 기본 CSS가 적용됩니다. 자동화 / 반복 적용.

위의 이미지 원본이기도 한 글의 인용문은 다음과 같습니다. 나는 저자라고 생각한다. 스테판 바움가트너 차이를 훌륭하게 합한다..
어쨌든이 둘은 자동화 도구처럼 보이며 다른 방식으로 작동합니다. 예를 들어, 사후 처리로 해결되는 공통적 인 통증은 최신 CSS3 속성에 대한 접두사 자동 추가.
하지만 이것은 Sass에서 확장 기능을 사용하여 수행 할 수도 있습니다.. 정말 차이가 있습니다.? 같은 게시물의 다른 위대한 인용구가 있습니다.
이것은 이론적 인 의미에서 사실 일 수 있지만, 웹 개발 커뮤니티는 여전히 이러한 도구들 사이에서 분열을 만듭니다. 이런 이유 때문에, 적어도 프론트 엔드 개발자는 적어도 포스트 프로세서에 대해 읽고, 그들이 무엇을 할 수 있는지 알기를 권한다..
워크 플로우에 사후 처리 맞춤
거의 모든 사람들이 참조 PostCSS 후 처리를위한 최종 자원으로 그러나 PostCSS 팀은 공개적으로 트위터에 제목 변경 그 이유는 더 이상 말이 안되기 때문입니다..
PostCSS는 더 이상 단순 CSS 또는 CSS 도구가 아닙니다. 실제로 두 영역에서 일한다.! 이것은 모든 CSS 도구가 한 가지로 요약된다는 이전의 인용문을 더 설명합니다. - 가공.

PostCSS는 자바 스크립트 플러그인을 사용하여 CSS 작업 흐름 자동화하기, PostCSS 라이브러리를 확장하는 JS 플러그인을 작성할 수도 있습니다. PostCSS를 시작하려면 Smashing Magazine에서이 소개 자습서를 확인하십시오. 이미 Sass를 사용하고 이해한다면 Post CSS를 신속하게 선택할 수 있습니다..
자신의 사전 / 사후 CSS 처리 작업 흐름을 구축하려면 다음으로 시작하십시오. 고통 점 목록 만들기, 예 :
- 자동 접두사 CSS 그래디언트
- CSS 규칙 자동 구성
- 특정 속성에 대한 폴리필 추가
- 배경 이미지의 이미지 크기 생성
이러한 모든 작업을 수행 할 수 있습니다. 사전 및 사후 처리 모두에서. CSS 사전 / 사후 처리가 빠르게 병합됨을 깨닫는 것이 중요합니다. 같은 일에 하나.
목표를 여러 단계로 나누는 대신에 그것들을 목표로 나열하십시오., 그 다음에 올바른 도구 검색.
최고의 후 처리 툴
나는 Sass & PostCSS가 선택할 수있는 것들이 너무 많기 때문에이 섹션에서 확장을 언급하는 것을 피하려고 노력했다. 솔직히 너는 할 수 있었다. 그 도서관들과 함께 가라., 그러나 나는 또한 몇몇을 제안하고 싶다. 보다 구체적인 솔루션을위한 대안.
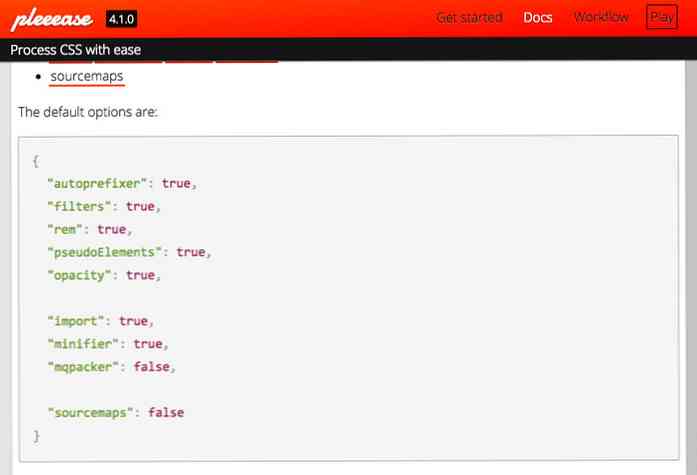
Pleeease
Node.js로 이미 작업하고 있다면, Pleeease가 확실한 선택 인 것 같습니다. 그것에는 많은 것이있다. 일반적인 CSS 처리 기능, 변수 가져 오기, 변수 / 함수, 자동 축소, SVG와 같은 새로운 요소에 대한 대체 지원.

웹 사이트에는 대화식 놀이터 로컬에서 복사본을 다운로드하지 않고 온라인으로 라이브러리를 사용하고자하는 사람.
신을 하다
Internet Explorer 6이 여전히 귀찮은시기였던 것을 기억합니다. IE 개발이 향상되었음을 알면 좋지만,별로 그렇지 않습니다. IE 사용법은 기본적으로 사라 졌다고 말하고 싶지만 이것은 사실이 아닌 것 같습니다..
고맙게도 Bless CSS는 잠재적 인 IE 관련 문제를 탐지합니다. 귀하의 CSS에서, 그리고 후 처리와 솔루션을 만듭니다. Node.js에서 실행되므로 일반적인 NPM / Gulp 워크 플로우에 잘 맞습니다..

CSSNext
정말 멋진 라이브러리가 있습니다. 더욱 발전된 기능으로 CSS 구축 현재 지원되지 않습니다. CSSNext 라이브러리에는 다음이 포함됩니다. 홀수 CSS4 기능 지원, 와 같은 회색(), 현재 W3C 초안에만 존재하는.

나는 모든 개발자가이 라이브러리를 필요로 할 것이라고 생각하지 않는다. 매우 구체적이며 일상적인 문제를 해결하지는 못합니다. 다가오는 CSS4 스펙의 맛 구문을 최신 CSS3으로 변환하는 동안.
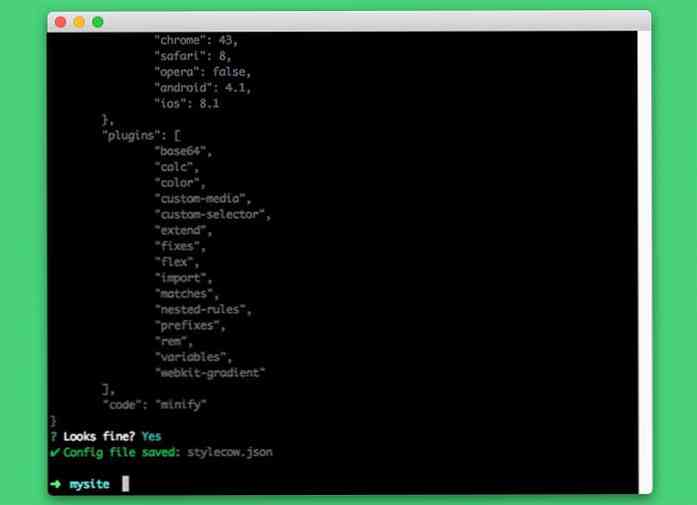
스타일 코우
만약 브라우저 지원 당신을위한 문제라면, Stylecow가 필요합니다. 이 강력한 라이브러리를 사용하면 CSS를 개발할 수 있습니다. 좋아하는 브라우저 용. 그런 다음 Node를 통해 명령 행 도구를 실행하면 CSS가 실행됩니다. 지원하려는 모든 브라우저에 맞게 업데이트 됨.
GitHub에서 Stylecow를 다운로드 할 수 있으며, 매우 자세한 설명서가 함께 제공됩니다..

-프리픽스 프리
마지막으로 나는 -프리픽스 프리 라이브러리는 CSS 개발을위한 가장 중요한 도구이기도합니다. 접두사가없는 CSS 속성 사용. 누구나 애니메이션 및 그라디언트와 같은 최신 CSS 속성을 사용하려고하지만 아무도 수동으로 자세한 코드를 복사 / 붙여 넣기를 원할 수 없습니다..
이 플러그인을 사용하면 컴퓨터의 포스트 프로세서를 통해 CSS를 실행하지 않아도됩니다. 또한 사용자의 컴퓨터에서 실행되는 브라우저 포함으로 작동 할 수 있습니다. CSS 파일 자동 업데이트.

PostCSS 라이브러리의 일부인 Autoprefixer는 아마도 더 나은 선택 일 것입니다. 로컬 사후 처리. 그것이 내가 PostCSS와 함께 LESS 나 Sass 중 하나를 사용한다면, 인상적인 CSS 개발 워크 플로우에 필요한 모든 것을 갖게 될 것이라고 말한 것입니다.
마무리
사후 처리는 실제 기술보다 캐치 프레이즈에 가깝지만, CSS 워크 플로우에서는 현대 CSS를 작성하는 전 과정이이 도구에 의해 크게 향상되었습니다.. 나는 개발자들에게 그들에게 가장 잘 맞는 것이 무엇인지 찾기 위해 더 깊이 파고들 것을 권장 할 수있다..
사후 처리에 대한 자세한 정보가 필요하면 다음 관련 기사를 살펴보십시오.
- CSS Pre-Processor의 어두운면에서 우리를 구하는 요소?
- PostCSS 및 cssnext를 사용하여 미래의 CSS를 작성하는 방법
- CSS 전처리 (SASS 또는 LESS) 대 CSS 후 처리




