무료 jQuery 이미지 갤러리 및 슬라이더 - Best Of
이미지 갤러리 및 슬라이더 jQuery에서 가장 많이 사용되는 케이스 중 하나이다. 그들은 당신이 적정량의 시각 정보 방문자들에게 귀중한 공간 절약 귀하의 웹 사이트에.
결과적으로 귀하의 페이지는 깔끔하게 보이다 하지만 너는 여전히 할 수있어. 모든 이미지를 추가하십시오. 당신은 당신의 메시지를 전할 필요가 있습니다. 이미지 갤러리와 슬라이더는 특히 잘 맞습니다. 포트폴리오 페이지 그리고 제품 페이지 전자 상거래 웹 사이트.
이 기사에서 우리는 최고의 jQuery 이미지 갤러리 및 슬라이더 너를 위해서. jQuery 플러그인이므로 그들을에 추가 머리 섹션 HTML 페이지의 기본 jQuery 라이브러리와 함께, 그들을 세우다 문서 (보통 몇 줄의 코드)에 따르면,.
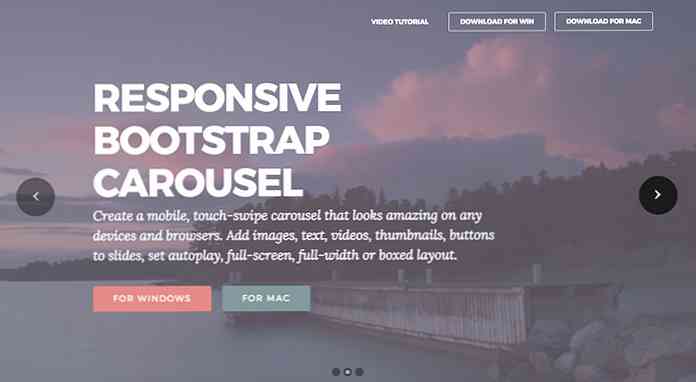
부트 스트랩 슬라이더
부트 스트랩 슬라이더는 모바일에서 사용할 수있는 무료 터치 스 와이프 이미지 슬라이더로, 모든 화면이나 브라우저에서 환상적으로 보입니다. 이미지, 비디오, 축소 이미지, 텍스트, 단추를 슬라이드에 추가 할 수 있습니다..

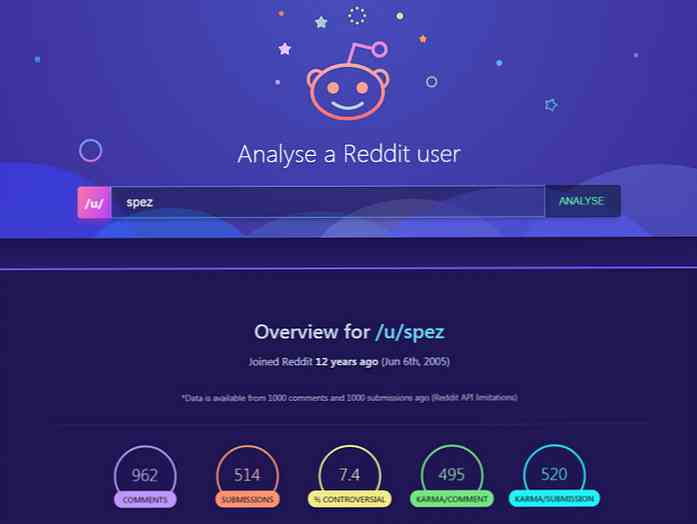
제품 미리보기 슬라이더
Product Preview Slider는 자체적으로 네이티브 애플리케이션처럼 보이고 느끼는 jQuery를 최대한 활용하여 만들어졌습니다. 이 플러그인의 코드는 깨끗하고 신중하게 제작되었습니다..

확장형 이미지 갤러리
Expandable Image Gallery는 마우스 클릭 한 번으로 전폭 갤러리로 확장되는 놀라운 플러그인입니다. 이 플러그인은 회사 소개 웹 사이트 섹션 또는 제품 미리보기 또는 제품 추가 정보에 사용될 수 있습니다..

Fotorama
Fotorama는 데스크탑 및 모바일 브라우저에서 모두 작동하는 jQuery 용 반응 형 갤러리 플러그인입니다. 미리보기 이미지, 스 와이프, 이전 다음 버튼, 자동로드 슬라이드 쇼 또는 글 머리 기호 탐색을 포함하여 이미지를 탐색하는 여러 옵션을 제공합니다..

몰입 형 슬라이더
몰입 형 슬라이더를 사용하면 Google에서 볼 수있는 것처럼보기 슬라이드와 일치하는 독특한 슬라이더 환경을 만들 수 있습니다.¢TV 웹 사이트. 배경 이미지를 변경할 수 있으며 슬라이더 이미지를 초점에 맞추기 위해 흐리게 찍 힙니다..

Leastjs
Leastjs는 이미지를위한 멋진 갤러리를 만드는 반응이 빠른 jQuery 플러그인입니다. 이미지 위에 마우스를 올리면 텍스트가있는 호버가 나타납니다. 이미지를 클릭하면 전체 너비로 확대됩니다..

슬라이딩 패널 템플릿
이 플러그인은 어떤 종류의 포트폴리오에도 완벽한 선택이 될 것입니다. 이미지가있는 모든 패널은 y 축 (작은 장치에서는 x 축)을 따라 이동합니다. 이미지를 슬라이드하여 선택한 콘텐츠 표시.

Squeezebox 포트폴리오 템플릿
Squeezebox 포트폴리오 템플릿은 포트폴리오의 모션 효과를 실험하면서 생성되었습니다. 소개 이미지 (또는 블록)가 밖으로 미끄러지는 포트폴리오 항목을 과시하기 위해 발견됩니다..

셔플 이미지
셔플 이미지 (Shuffle Images)는 놀랍도록 반응하는 플러그인으로, 마우스로 움직이면 이미지가있는 갤러리를 만들 수 있습니다..

무료 jQuery 라이트 박스 플러그인
무료 jQuery 라이트 박스 플러그인을 사용하면 동일한 페이지에 하나 이상의 이미지를 표시 할 수 있습니다. 이미지를 확대하거나 원본 크기로 돌아갈 수도 있습니다.

PgwSlider â ?? ?? ?? jQuery의 반응 형 슬라이더
PgwSlider는 이미지 슬라이드를 보여주기 위해 제작 된 하나의 목적 및 최소 이미지 슬라이더입니다. jQuery 코드가 가볍기 때문에로드 시간이 정말 빨라지므로 최소한입니다..

분산 된 폴라로이드 갤러리
Scattered Polaroids Gallery는 놀라운 평면 디자인 슬라이더입니다. 컨테이너 안의 아이템들은 혼돈스럽게 움직입니다..

탄력있는 콘텐츠 필터
Bouncy Content Filter는 온라인 상점이나 포트폴리오를위한 완벽한 솔루션입니다. 그것은 사용자가 이미지의 한 카테고리에서 다른 카테고리로 빠르게 전환 할 수있게합니다..

간단한 jQuery 슬라이더
간단한 jQuery Slider가 그 이름을 말합니다. 이 플러그인은 자바 스크립트, HTML5 및 CSS3으로 구성되어 있습니다. 기본 데모는 텍스트 슬라이더 옵션 만 표시하지만 약간 수정하면 사진 및 비디오와 같은 시각적 인 내용을 포함시킬 수 있습니다.

글라이드 JS
Glide JS는 간단하고 깨끗하며 빠르며 부드럽고 응답이 빠른 jQuery 슬라이더 플러그인입니다. 플러그인은 가볍고 설치가 쉽습니다..

시차가있는 전체 화면 끌기 슬라이더
컬러 호버, 텍스트 및 이미지가있는이 놀라운 jQuery 슬라이더는 포트폴리오에서 기업에 이르기까지 모든 종류의 웹 사이트에 적합합니다. 부드러운 시차 스크롤을 제공하고 텍스트가 천천히 나타납니다..

슬 라이드
이 환상적인 플러그인의 기능은 기본 요구 사항을 훨씬 뛰어 넘습니다. Sliiide는 대화 형 메뉴 항목을 만드는 데 도움이되므로 페이지의 아래쪽, 위쪽, 왼쪽 및 오른쪽에 슬라이딩 메뉴를 지정할 수 있습니다..

슬라이더 확대 / 축소
이것은 줌 기능이있는 간단한 슬라이더 갤러리입니다. 확대 / 축소 버튼을 클릭하면 이미지의 크기가 조정됩니다. 이타¢온라인 상점을위한 완벽한 솔루션.

프리즘 효과 슬라이더
Prism Effect Slider는 블로거를위한 훌륭한 아이디어입니다. 이 슬라이더는 각 이미지에 프리즘 로고를 추가하고 스크롤 할 때 변경됩니다..

투명 문자로 반응하는 시차 드래그 슬라이더
이 놀라운 슬라이더는 거대한 대문자로 된 단어를 특징으로합니다. 글꼴, 글꼴 크기, 글꼴 색 및 애니메이션 속도를 쉽게 변경할 수 있습니다..