웹 디자이너 및 개발자를위한 새로운 리소스 (2012 년 12 월)
우리는 이미 12 월에 있습니다. 시간이 너무 빨리 지나가고있는 것 같은데, 그렇지? 지난 몇 개월과 마찬가지로 웹 디자이너와 개발자를위한 유용한 리소스를 제공 할 예정입니다..
이번에 우리는 가능한 한 멋진 리소스를 가지고 있습니다. Photoshop에서 디자인 분할 ~에 신선한 새로운 jQuery 플러그인 놀라운 효과.
우리의 신선한 자원을 모두 확인하십시오 (월별) :
- 2012 년 10 월
- 2012 년 11 월
PFold
jQuery로 접는 효과는 웹 개발 세계에서는 새로운 것이 아닙니다. 이러한 시각 효과를 만들 수있는 많은 무료 플러그인이 있습니다. 그러나 PFold를 사용하면 대상 요소 펼치기 및 접기 처럼 우리가 종이에서하는 행동.
우리는 또한 접는 방향을 목표로 할 수 있습니다. 여기에서 데모를 더 잘 살펴보십시오..

Grid-A-Licious
Pinterest는 더 많은 인기를 얻고 있으며 다른 소셜 미디어와 달리 그리드의 레이아웃을 제공합니다. 이제이 jQuery 플러그인을 사용하여 비슷한 격자 레이아웃을 만들 수 있습니다. 그리드 - 어 - licious. 하지만이 플러그인이 더 효과적입니다. 이제 반응 형이다..

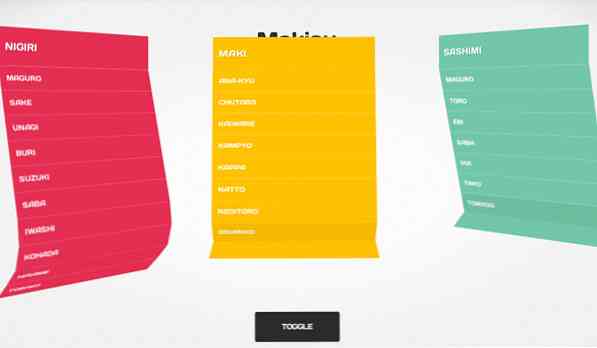
마키 스
마키 스 가벼운 jQuery 플러그인 3D 드롭 다운 효과를 만드는 방법. 이름에서 알 수 있듯이, 효과는 마치이 스가 접혀있을 때와 같습니다.. 마키 스는 대나무와 면사로 짠 매트입니다. 그것은 음식 준비에 사용되는, 그것은 당신이 보통 초밥을 굴리는 방법입니다.
주목할 가치가있는 한 가지는 3D 효과가 있기 때문입니다. CSS 3D 변환을 기반으로 구축되었습니다., 이 효과는 매우 현대적인 브라우저에서만 볼 수 있습니다.에스. 데모보기.

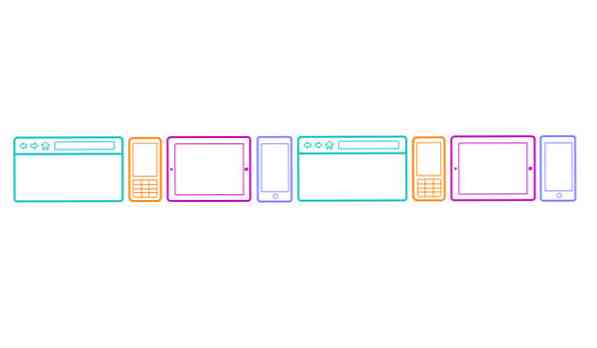
인터페이스 스케치
웹 사이트 또는 웹 응용 프로그램을 만들면 코드 작업을하기 전에 종이에 아이디어를 스케치해야 할 수도 있습니다. 그 일을하기 위해서, 당신은 할 수 있습니다. 특별한 템플릿 사용 인터페이스 스케치에서.
다양한 기기 및 화면을위한 스케치 템플릿 제공 : 데스크톱, iPad, iPhone, Nexus 및 Windows Phone.

jQuery 카운트 다운
jQuery 카운트 다운은 jQuery 플러그인이다. 그 멋진 플립 클럭 효과 만들기에스. 하루, 시간, 분, 심지어 초까지 설정할 수 있습니다. 이 플러그인은 제공 예정 시간 페이지 또는 제품 페이지와 같은 항목을 만드는 데 완벽합니다. 여기에서 데모를 볼 수 있습니다..

너무 신선하다.
이번에는 CSS를 변경할 때마다, 우리는 브라우저를 새로 고침하여 효과를 확인해야합니다.티. 너무 신선하게 사용하면 더 이상 할 필요가 없다. 그.
편집중인 CSS 파일을 선택할 수 있습니다. 그러면 브라우저가 자동으로 새로 고침됩니다. 변경이있을 때마다.

작은 PNG
모든 비트가 중요한 요소입니다. 웹 사이트로드 속도를 높이는 방법 중 하나는 이미지 파일 크기를 최적화하는 것입니다. 이미 알았 듯이, 작은 크기는 더 빨리로드하는 경향이 있습니다.. 웹 사이트에 PNG 이미지가있는 경우 Tiny PNG를 사용하여 크기를 작게 만들 수 있습니다..