웹 디자이너 및 개발자를위한 새로운 리소스 (2018 년 6 월)
이 새로운 리소스의 이번 연재에서는 목록에 여러 가지 다양한 리소스가 있습니다. 일부를 제외하고 코드 기반 도구 새로운 JavaScript 라이브러리 및 프레임 워크와 마찬가지로 몇 가지 편리한 기능도 포함되어 있습니다. GUI 애플리케이션 개발자와 디자이너 모두 감사 할 것입니다..
목록을 자세히 확인하고 아래의 댓글 섹션에서 어느 것이 가장 좋아하는지 알려주세요..
독특한
도구 독특한 글꼴 찾기 Unique는 로고를 작성하거나 단 몇 번의 클릭만으로 쉽게 고유 한 글꼴 조합을 찾을 수 있습니다. 환경 설정을 선택하면 다운로드하고 자신의 글꼴 이름을 지정하십시오.. 정말 멋지다.!

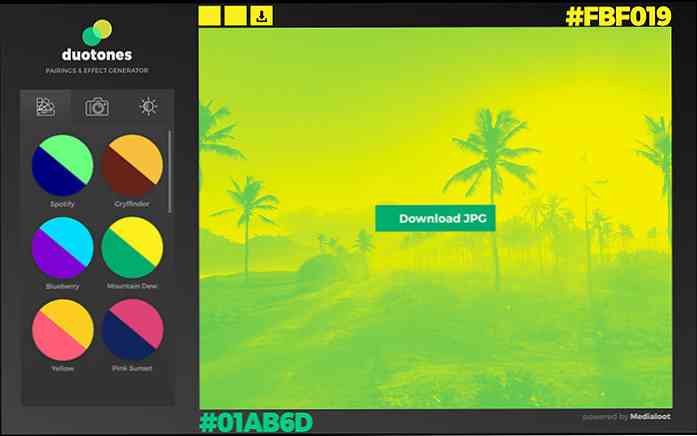
이중 톤
간단한 웹 앱으로 사진을 이중 톤으로 바꿔라.; 두 개의 대비되는 색으로 구성된 단색 사진. 자신의 사진을 업로드하거나 도구가 결과를 편집하고 다운로드하기 위해 제공하는 사진을 선택할 수 있습니다. 좋은 웹 사이트에 눈에 띄는 배경 이미지를 만들기위한 도구.

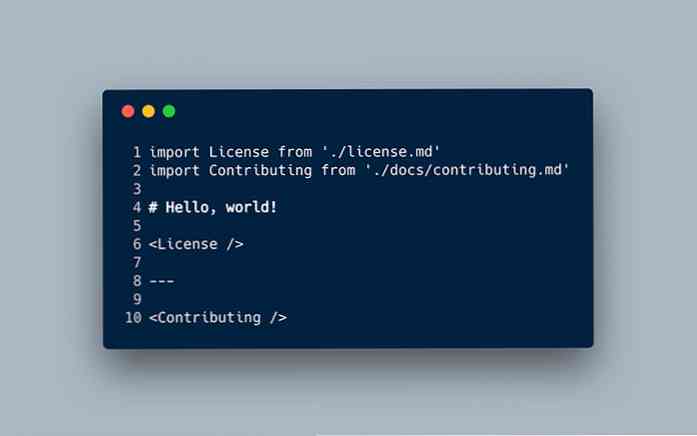
MDX
MDX는 다음과 같은 사양입니다. Markdown과 JSX를 결합 함. 이렇게하면 Markdown 파일 가져 오기와 같이 이전에 수행되지 않은 미친 짓을 할 수 있습니다., 독립 실행 형 구성 요소로 Markdown 파일 사용 다른 파일에 포함하고 React 구성 요소를 사용합니다..

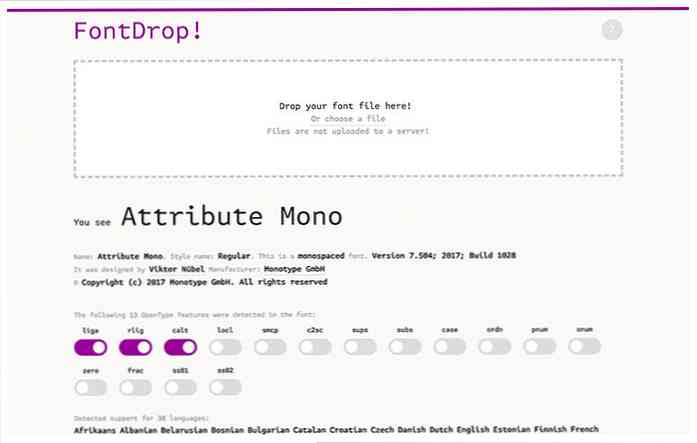
FontDrop
편리한 글꼴에 관한 자세한 정보를 표시하는 도구. 단순히 글꼴을 버리면 이름, 스타일, 버전, 저작권 정보, 글리프, 지원되는 언어 등이 표시됩니다..

DOM 테스트 라이브러리
DOM (Document Object Model)을 테스트하는 JavaScript 라이브러리. 이것을 사용하여 웹 UI 구성 요소를위한 테스트 유닛 작성하기, 실제 사용자가 UI를 사용하는 것처럼 UI가 작동하도록 보장합니다. 또한 코드 리팩토링 중 UI의 UI 기능을 유지 관리 할 수 있습니다..

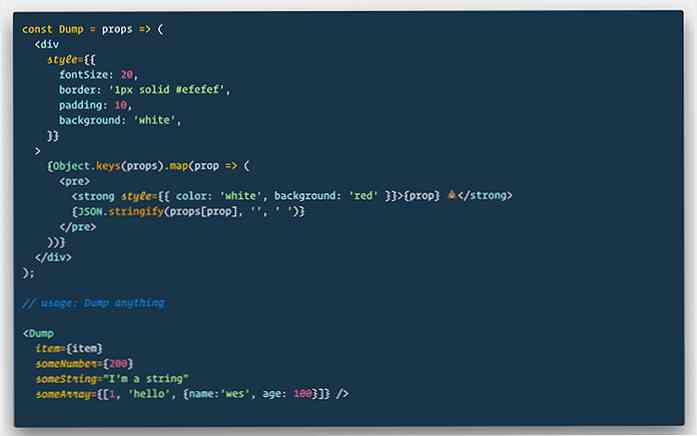
덤프
간단한 React 구성 요소 브라우저 콘솔보다는 브라우저에서 바로 출력을 덤프하거나 로그하십시오. 와 console.log. 이 도구는 Rees에서 가장 인기있는 강사 중 하나 인 Wes Bos에 의해 만들어졌습니다..

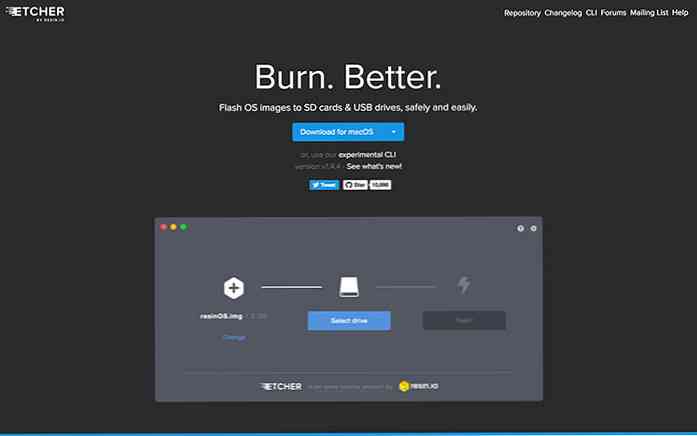
동판 화공
편리한 앱 부트 가능한 플래시 디스크에 OS 이미지를 깜박임. 이 프로세스는 이전에는 상당히 어려웠습니다. Etcher를 사용하면 1-2-3만큼 쉽습니다. 이 도구는 Windows, Linux 및 macOS를 포함한 거의 모든 주요 OS를 지원합니다..

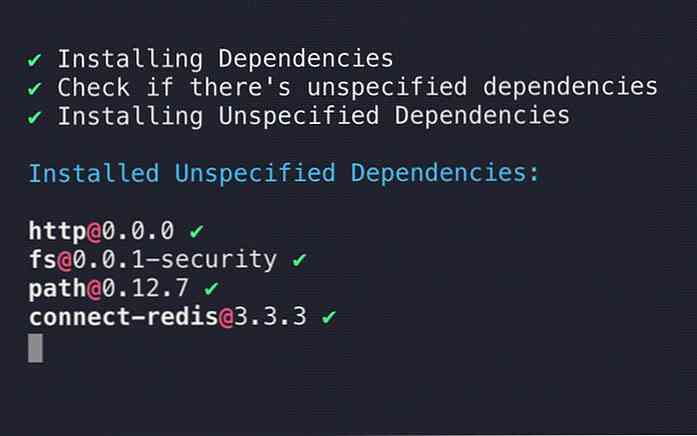
니켈
NPM 패키지를 설치하는 더 좋은 대안으로, Ni는 누락 된 종속성을 package.json 파일, deprecated 의존성을 보여라., 전체적으로 더 나은 인터페이스.

오두막
React.js를위한 정적 사이트 생성기. Cuttlebelle은 여러분이 할 수있는 방식으로 더 큰 확장 성을 제공합니다. React 기반 컴포넌트로 페이지 레이아웃 확장하기. React.js에 이미 익숙하다면, 새로운 레이아웃을 쉽게 생성하여 가능한 모든 Markdown 파일에서 사용할 수 있습니다.

ImgBlur
현대적인 방식으로 이미지를로드하는 간단한 JavaScript 구성 요소 인 ImgBlur에는 원본 이미지에서 흐려진 이미지를 생성하는 CLI. 흐려진 이미지에는 원본을로드하기 전에 먼저로드 될 작은 크기가 있습니다. 이 구성 요소가 실제로 작동하는지 보려면 데모를 확인하십시오..

Dinero.js
돈을 만들고, 계산하고, 형식을 지정하는 JavaScript 라이브러리, Dinero.s. 즉시 사용할 수있는 모든 국제 통화를 지원합니다.. 이 라이브러리를 Node.js 환경에서 사용하고, 브라우저에서 CommonJS 또는 EcmaScript 6로로드 할 수 있습니다.

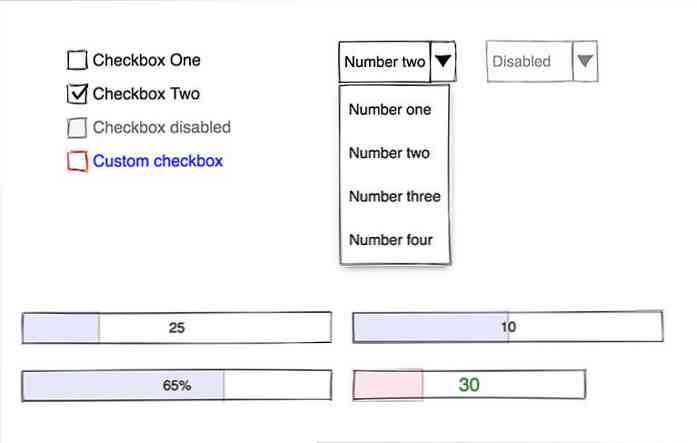
WiredJS
WiredJS는 기본 “웹 구성 요소”. 그것은 스케치 모양을 가진 독특한 UI 라이브러리입니다. 이 라이브러리의 멋진 점은 요소 획은 무작위로 그려 지므로 두 요소가 정확히 동일하지 않습니다.. 와이어 프레임 또는 목업 만들기에 완벽한 라이브러리.

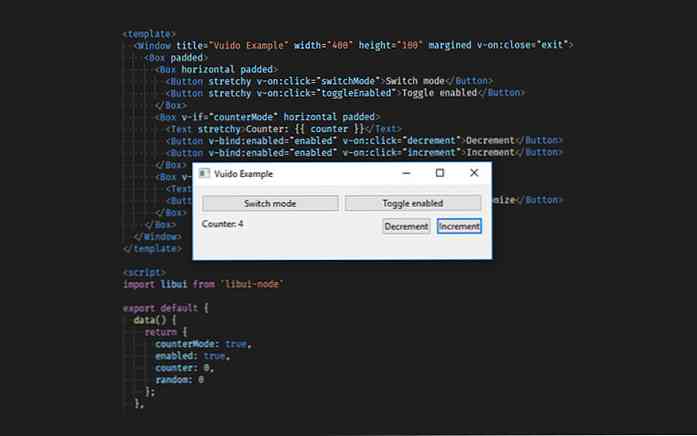
Vuido
Vuido는 Vue.js가있는 경량 데스크탑 응용 프로그램 프레임 워크입니다. Vue.js API와 Vuex와 같은 추가 기능을 사용할 수 있습니다. 예를 들어, Windows, Linux 및 MacOS 용 데스크톱 응용 프로그램 빌드. 그것은 Electron의 훌륭한 대안입니다..

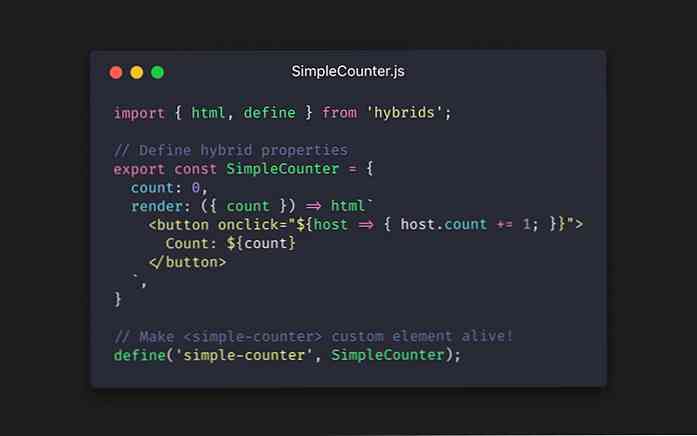
잡종
친숙한 API로 기본 웹 구성 요소를 사용하여 사용자 지정 HTML 요소를 만드는 JavaScript 라이브러리입니다. 라이브러리는 Vue.js 또는 React.js의 API와 비슷한 간단한 API를 제공합니다..

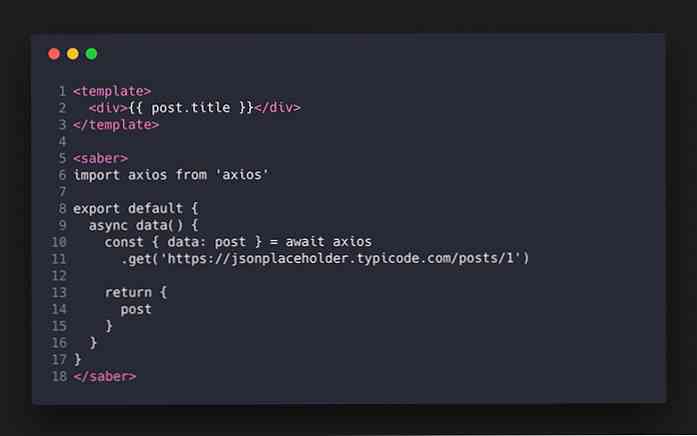
세이버 .js
에이 Vue.js 용 정적 사이트 생성기. Saber.js는 Nuxt.js와 같은 멋진 것들을 제공하지 않습니다. 옵션 및 구성이 최소한으로 유지되어 유지 관리가 쉬운 정적 웹 사이트를 원한다면 훌륭한 대안이 될 수 있습니다..

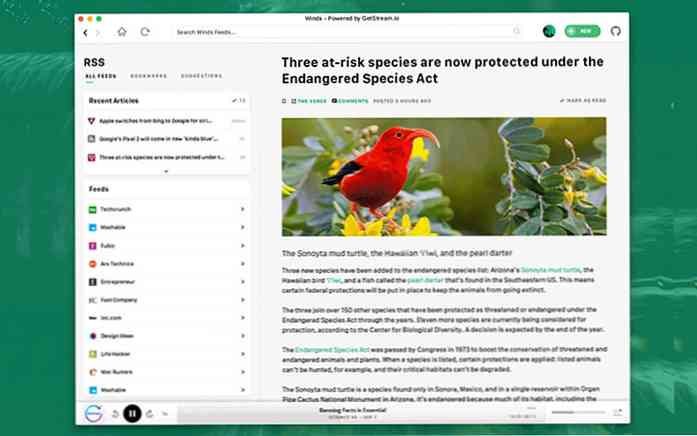
바람
최신 RSS 및 Podcast 리더 인 Winds는 Windows, macOSv 및 Linux에서 사용할 수 있습니다. 응용 프로그램은 아름답고 현대적인 elvated 상자 그림자, 둥근 구석, 그라디언트, 그리고 안 보이는 것. 이 좋은 귀하의 사이트 구독을 관리하여 빠르게 변화하는 산업을 따라 잡을 수있는 앱.

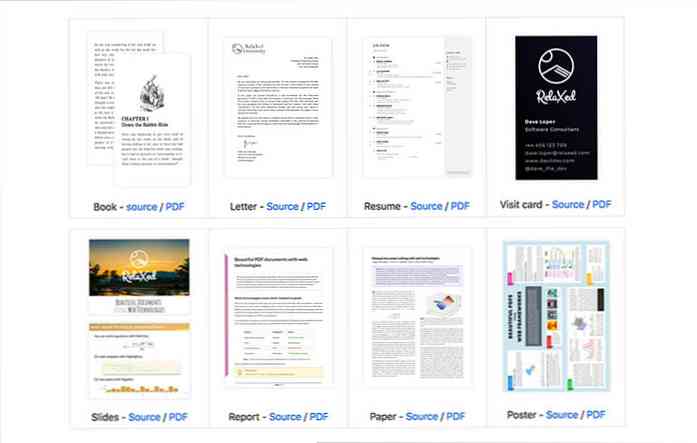
편안한
HTML 또는 Pug를 PDF로 변환하는 변환기. 다음을 만들 수 있습니다. HTML, CSS, JavaScript를 사용하는 복잡한 레이아웃 및 Markdown 사용 주요 내용을 적어 두는 것. 그 외에도 Chart.js와 같은 JavaScript 라이브러리를 사용하여 다이어그램을 추가하고 MathJax를 사용하여 수학 서식을 추가 할 수 있습니다.

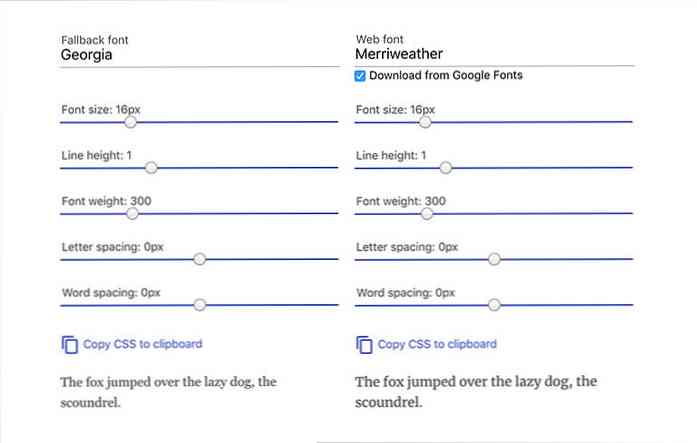
글꼴 스타일 일치 자
그 모양이 똑같은 컴퓨터에 설치된 두 개의 Google 글꼴과 기본 글꼴을 선택하는 도구. 이것은 웹 개발자가 Google 글꼴이 아직 완전히로드되지 않은 상태에서 추악한 FOUC (스타일이없는 콘텐츠의 플래시)를 완화 할 수있는 편리한 도구입니다..

PWA WP
이니셔티브 WordPress Core에 PWA (프로그레시브 웹 응용 프로그램) 가져 오기. 이 글을 쓰는 시점에서이 프로젝트는 초기 단계에 있습니다. 이것은 특히 WordPress 생태계에서 주로 작업하는 경우 따라야 할 흥미로운 프로젝트입니다..

청사진 .js
React 기반의 UI 라이브러리 인 Blueprint.js에는 단추 및 탭과 같은 일반 사용자가 많이 포함되어 있으며 일반적으로 현대 웹 응용 프로그램 Omnibar를 구축하는 데 필요한 기타 UI 구성 요소가 포함되어 있습니다. 에이 MacOS의 Spotlight 또는 Alfred 앱과 매우 유사한 부동 검색 창.