웹 디자이너 및 개발자를위한 새로운 리소스 (2015 년 11 월)
지난 한 해 동안 우리는 매달 웹 개발자를 위해 다양한 툴과 리소스를 지속적으로 제공 해왔다. 이번 11 월, 우리는 몇 가지.
이 라인업에서 우리는 애니메이션 라이브러리, 자바 스크립트 라이브러리 이미지를 깔끔하게 정리하다, 그리고 멋진 화면 보호기 앱 아름다운 공중보기를 제공합니다. 대도시. 11 월 편집을 확인합시다..
추가 자료를 보려면 클릭하십시오.추가 자료를 보려면 클릭하십시오.
추천 자료 및 최고의 웹 디자인 및 개발 도구 모음을 찾아보십시오..
CSSGram
CSSGram 이미지 필터 모음 인 Instaagram은 CSS3 필터 덕분에 가능합니다. 이 CSS 라이브러리에는 효과를 적용하기 위해 이미지에 추가하는 여러 가지 드롭 인 클래스가 있습니다. 이 작동 원리에 대한 자세한 내용은 CSSGram에 대한 게시물을 확인하십시오..

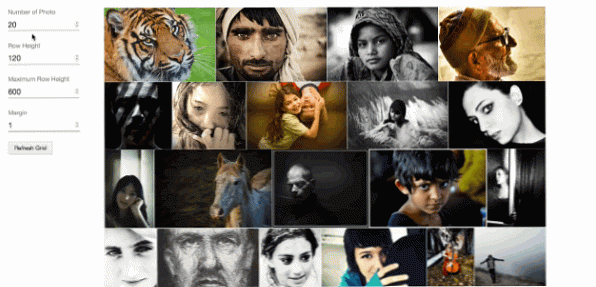
JustifiedJS
JustifiedJS 는 훌륭한 자바 스크립트 라이브러리로, 비율을 그대로 유지하면서 이미지 갤러리를 정사각형 프레임에 맞출 수 있습니다. 라이브러리에는 다양한 크기의 이미지를 가져 오는 이미지 경로를 비롯한 많은 옵션이 있습니다. 필요한 경우 가장 작은 이미지를 제공합니다..

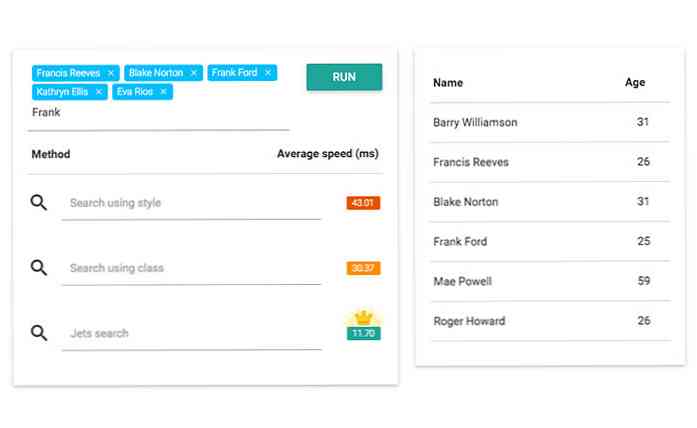
제트기
제트기 는 데이터 세트 목록을 검색 할 수있는 작은 라이브러리입니다. 이름에서 알 수 있듯이이 라이브러리의 주요 용량은 속도입니다. Jets는 몇 가지 다른 방법과 비교하여 평균 10ms의 결과를 얻었습니다. 대용량 데이터 목록이있는 경우 라이브러리를 선택하는 데 적합합니다..

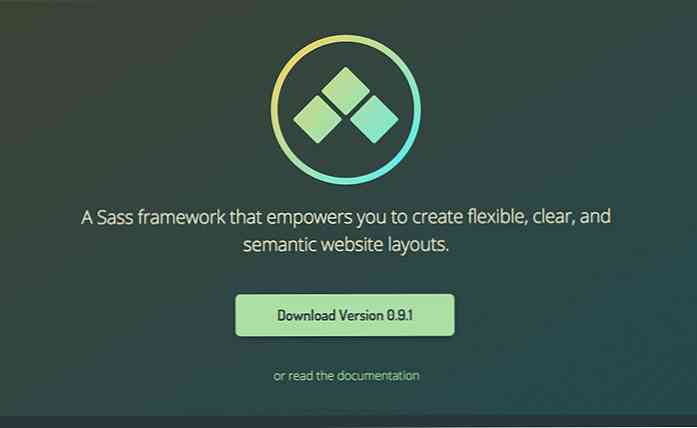
중성자
중성자 의미있는 DOM 구조에 중점을 둔 새로운 Sass 기반 프레임 워크입니다. 에서 열 번호를 정의하는 대신 div 요소를 포함 할 수 있습니다. 예를 들어 스타일 시트를 통해 단순히 Mixins를 포함시킬 수 있으며 추가 클래스에서 오는 혼란을 피할 수 있습니다.

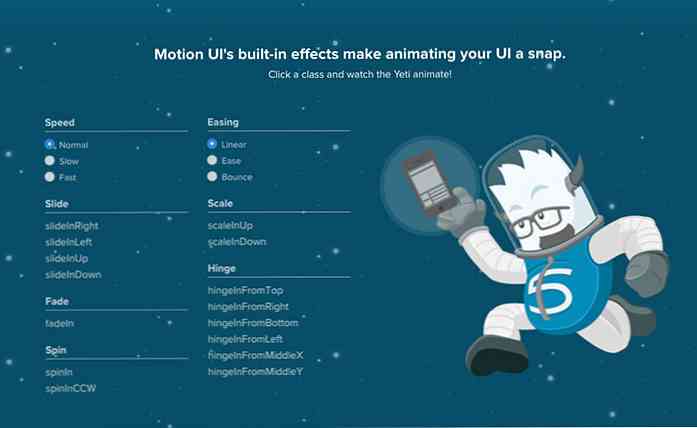
모션 UI
모션 UI, 이전에는 Zurb에서만 내부적으로 사용되었지만 현재 공개됩니다. 그것은 애니메이션 모음입니다 : CSS3 Transform, Transitions, Animation. 응용 프로그램은 드롭 인 클래스 인 Mixins 또는 Javascript를 통해 수행 할 수 있습니다..

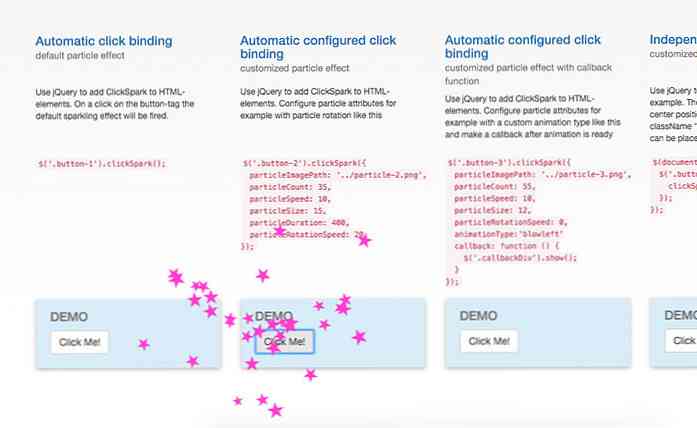
ClickSpark
이 라이브러리는 다소 독창적입니다. 별과 함께 버튼을 반짝 일 것입니다. 웹 사이트의 버튼에 깜짝 요소를 제공하려면 멋진 라이브러리가 필요합니다..

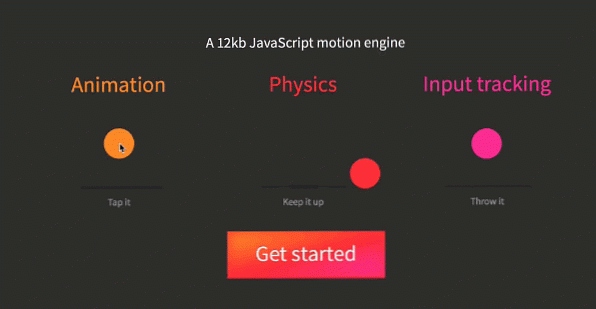
팝 모션
팝 모션 애니메이션 엔진입니다. Popmotion을 사용하면 매우 자연스러운 애니메이션으로 UI를 만들 수 있으므로 UI가 유동적으로 살아납니다..

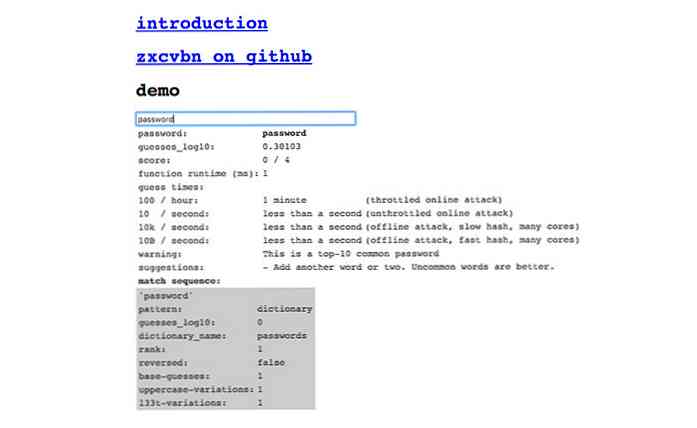
zxcvbn
Zxcvbn 는 키보드 하단에있는 문자이며 Dropbox의 암호 강도 평가 도구입니다. 암호가 해킹에 대해 약하거나 강하다는 것을 평가합니다. 즉, 암호에서 문자를 사용하는 것 이상의 선택을 강요하지 않습니다..

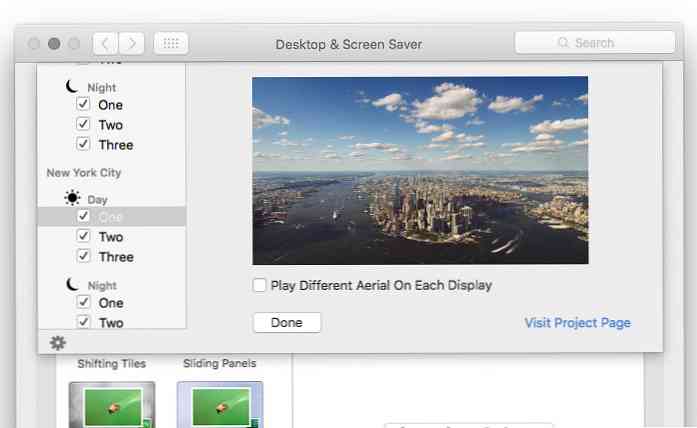
공중선
공중선 OS X 용 화면 보호기 응용 프로그램입니다. Apple TV에서 영감을 얻어 Mac이 유휴 상태 일 때 공중보기를 표시합니다. 샌프란시스코, 뉴욕, 도쿄, 하와이, 중국과 같은 인기있는 도시의 경관을 선택할 수있을뿐 아니라 야간 또는 주간 경치를 선택할 수 있습니다..

CodeFace
다음은 미리 포맷 된 텍스트를 코드와 같이 렌더링하기위한 모노 스페이스 글꼴입니다. 목록에 꽤 많은 것들이 있습니다. 아마도 모든 사람들의 선호도, 코드 편집기, IDE 및 OS를 충분히 커버 할 수 있습니다..