웹 디자이너 및 개발자를위한 새로운 리소스 (2016 년 10 월)
PHP7은 흥미 진진한 새로운 기능으로 출시되었습니다. 속도. 그리고 우리는 점점 더 많은 새롭거나 향상된 PHP 라이브러리 웹 개발자 커뮤니티에서 발표되었습니다. 따라서 우리의 Fresh Resources 라운드에서는 JavaScript 라이브러리와 CSS 라이브러리와 함께 꽤 많은 PHP 라이브러리를 포함 시켰습니다..
이러한 리소스 중 일부는 인기있는 순수 CSS 인터페이스 모음, CSS 그라디언트를 동적으로 표시하는 JS 라이브러리 및 자신의 도메인 이름으로 짧은 URL을 생성 할 수있는 PHP 라이브러리를 포함합니다,
추가 자료를 보려면 클릭하십시오.추가 자료를 보려면 클릭하십시오.
추천 자료 및 최고의 웹 디자인 및 개발 도구 모음을 찾아보십시오..
국가
이것은 PHP 라이브러리 콘스탄틴 세부 정보 및 특성 자본주의 도시, 전화 코드, 화폐, 깃발 등 200여 개국에 걸쳐 있습니다. 이 PHP 라이브러리는 개발자에게 금광입니다.

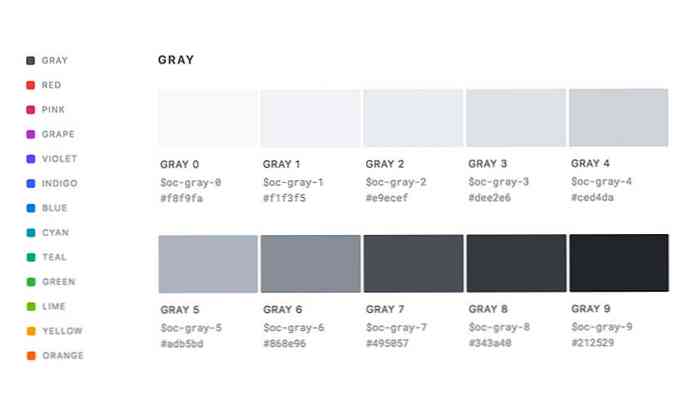
OpenColor
에이 12 가지 좋은 색상의 컬렉션 (예 : 회색, 빨간색, 파란색, 분홍색, 오렌지색 등)뿐만 아니라 색상 쉐이드. OpenColor 될 수있다. NPM을 통해 설치 Sass, LESS 및 Stylus 형식을 제공합니다. OpenColor 견본 미리 설정은 Photoshop, Illustrator 및 Sketch 견본 미리 설정에서 사용할 수 있습니다..

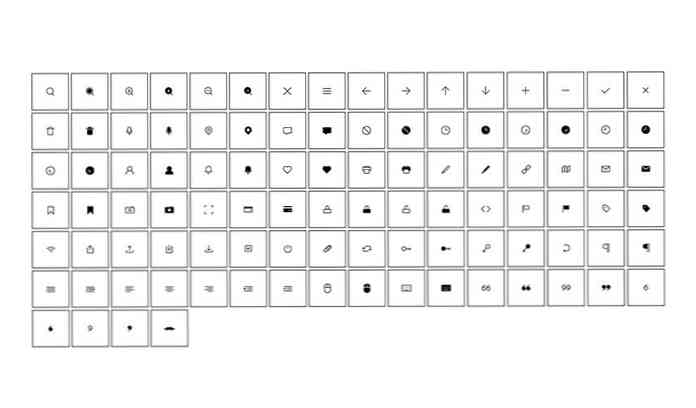
CSS 아이콘
CSS 아이콘 컬렉션입니다 순전히 CSS로 생성 된 아이콘 단일 요소 만 사용하십시오. 현재 100 개의 아이콘이 목록에 표시됩니다. 이 아이콘 중 하나를 클릭하면 아이콘 작성 방법에 대한 세부 정보가 표시됩니다. CSS 기술을 과다하게 활용할 수있는 훌륭한 자료입니다..

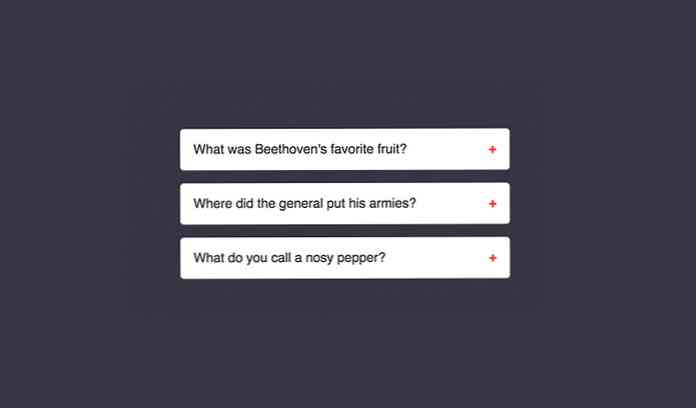
당신은 자바 스크립트가 필요 없어.
CSS가 더 강력 해지면 어떤 경우에는 더 이상 자바 스크립트가 필요하지 않습니다. 이 리소스는 널리 사용되는 인터페이스 Carousel, Parallax, Tabs, Off-canvas와 같은 웹에서 CSS를 사용하여 순식간에 제작되었습니다..

Agolio WordPress
아고 리아 는 다양한 플랫폼에서 즉시 작동하는 실시간 관련 검색 결과를 제공하는 클라우드 기반 서비스입니다. Agolia의 공식 플러그인입니다. 클라우드 플랫폼 서비스를 WordPress 사이트에 통합하십시오. 편하게.

WYSIWYG CSS
여기에 CSS 라이브러리가 있습니다 베어드 한 HTML 요소에 일관된 스타일 적용 와 같은 피, h1, 과 표. 그것은 Normalize.css 과 Reset.css 그러나 그것은 더 좋습니다. 간단히 Wysiwyg 귀하의 콘텐츠를 감싸는 요소의 클래스이며 모든 것이 설정되어 있습니다..

지금 지킬
지금 지킬 다음을 수행 할 수있는 도구입니다. 터미널과 커맨드 라인을 다루지 않고 지킬 기반 블로그 만들기. 이러한 추가로 지킬은 단순한 삶을 원하는 사람들에게 큰 블로깅 플랫폼이되었습니다..

MDL 반응
반응하다 웹 개발자들 사이에서 인기가 높아지고 있습니다. 강력한 아키텍처 덕분에 속도가 빨라지고 쉽게 확장 할 수있는 JavaScript 프레임 워크가되었습니다. 반응하는 MDL은 Material Design Lite 구성 요소 컬렉션 React 컴포넌트로 포팅 됨.

Taggd
Taggd ~에 대한 자바 스크립트 라이브러리입니다. 이미지에 툴팁 추가, Facebook의 사진 태깅과 비슷합니다. 이 라이브러리는 태그를 추가하는 친숙한 API를 제공합니다. 그것은 반응이 빠르며 빠르며 외부 라이브러리에 의존 할 필요가 없습니다..

QuillJS
QuillJS 오픈 소스 라이브러리입니다. 텍스트 편집기 GUI 표시. TinyMCS와는 달리 QuillJS는 훨씬 깔끔하고 가벼우 며 작업에 필요한 더 강력한 API가 함께 제공됩니다..

GranimJS
GranimJS ~에 대한 자바 스크립트 라이브러리입니다. 동적으로 CSS 그라데이션 표시. 이 자바 스크립트 라이브러리에는 각 그라디언트의 그라디언트 색상, 불투명도 및 전환 속도를 변경할 수있는 옵션이 있습니다..

굉장한 디자인
다음은 위대한 (거의) 완전한 컬렉션입니다. UI 디자이너를위한 리소스. 그곳에는 디자인과 관련된 도구, 글꼴, 영감, 사진, 뉴스 또는 블로그를 찾을 수 있습니다. 디자이너를위한 또 다른 금광입니다..

브라우저 기반 게임
마음에 부담을 줄 수있는 게임을 찾고 계십니까? 이 페이지로 이동하십시오. 거기에서 당신은 브라우저에서 바로 즐길 수있는 게임. 또한 웹 개발자의 경우 웹 기반 게임을 작성하는 데 훌륭한 참고 자료가 될 수 있습니다..

OptimizeJS
OptimizeJS 이 자바 스크립트 라이브러리는 모든 자바 스크립트 실행 속도를 최대 50 % 향상시킵니다., 평균적으로. 자주 사용되는 JavaScript 라이브러리에 대한 수많은 테스트 사례가 나열된 Docs 및 bencmark를 자세히 살펴보십시오..

반응 애니메이션
이 라이브러리 포트 Animate.css 애니메이션 이 애니메이션을 ReactJS 구성 요소에 추가 할 수 있습니다. 프로젝트가 ReactJS에 의존한다면이 라이브러리는 반드시 도구 상자에 있어야합니다..

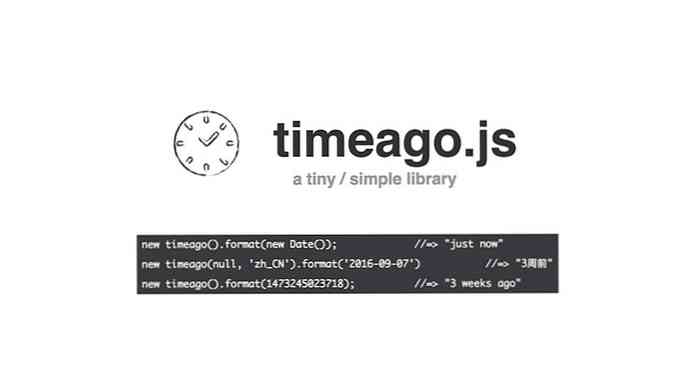
전에
기계 시간 형식을 변환하는 편리한 JavaScript 라이브러리 (예 :. 2016-06-10 12:12:12) 보다 읽기 쉬운 형식으로 (예 :. 방금, 3 초 전, 또는 5 분 전에). 당신은 또한 수 산출물을 번역하다 당신의 언어로.

Polr
Polr PHP 라이브러리를 사용하면 자신의 도메인 이름으로 짧은 URL을 생성하십시오.. 이것은 인기있는 단축 URL (예 : Bitlyly 또는 Goog.gl URL 데이터를 제어하려는 경우.

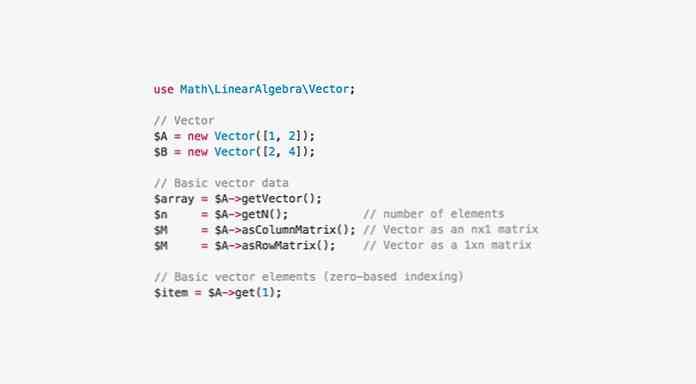
수학 - PHP
수학 PHP 고급 PHP 라이브러리 수학적 계산을 수행하다 차등 및 보간과 같은 웹 응용 프로그램이 기본 수학 연산 이상으로 작업해야하는 경우 강력하면서도 편리한 라이브러리입니다..

CSS의 날
컬렉션 녹음 된 컨퍼런스 CSS Day에서이 Vimeo 채널 그러한 컨퍼런스에 참석할 수없고 웹 디자인의 최신 트렌드로 우리 모두를 최신 상태로 유지할 수있는 사람들을위한 훌륭한 학습 자료입니다..

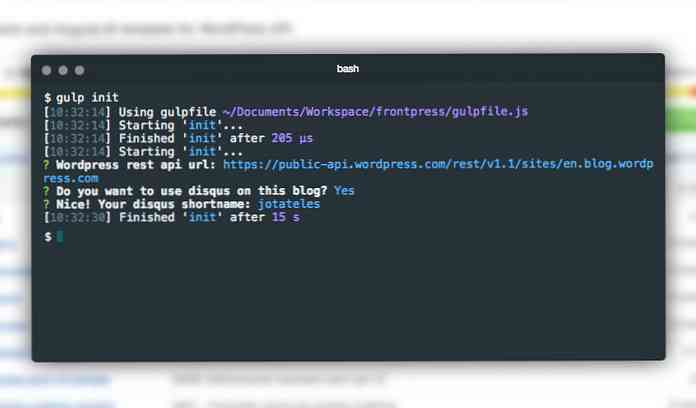
FrontPress
FrontPress는 WordPress.com API (WP-API와 혼동하지 말 것)에 연결하는 유틸리티가 내장 된 AngularJS로 작성된 WordPress 테마입니다. 기본적으로이 테마를 사용하면 WordPress.com에 글을 쓰고이 테마를 사용하여 게시물을 검색하고 사용자 정의 도메인 이름을 사용하여 어딘가에 게시물을 표시하십시오..