톱 10 글꼴 웹 디자이너 사랑
웹과 그래픽 디자인으로 시작했을 때, 저는 항상 실제 디자이너가 사용하는 글꼴에 대해 궁금해했습니다. 그래서 저는 디자이너가 가장 많이 사용하는 폰트, 베스트 프랙티스, 개인 호기심, 타이포그래피의 필요성을 알아 내기 위해 조사를 실시했습니다. 어떤 글꼴이 어떤 상황에 좋고 오늘은 내 연구의 결과를 나눠 주는지 알면 좋을 것입니다..
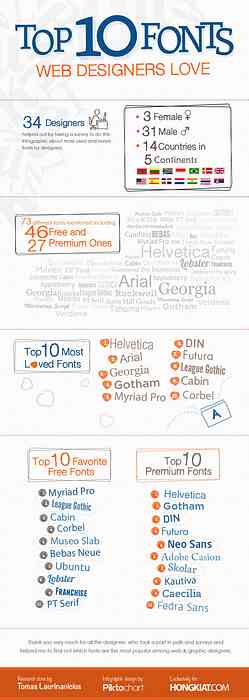
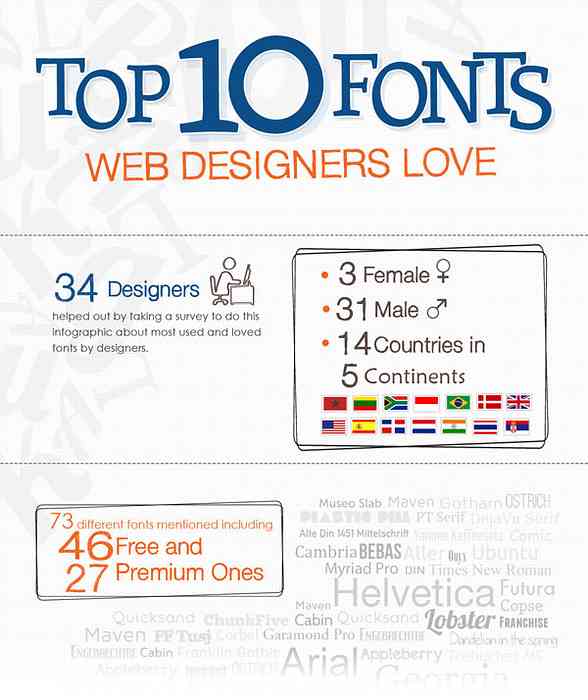
Polldaddy, Forrst, Facebook 및 Twitter에서 수집 한 데이터를 조합하여 14 개국 34 명의 디자이너가 자신이 좋아하는 글꼴에 대한 질문에 대답하고 그들이 왜 그 글꼴을 좋아하는지 설명해주는 피드백을 받았습니다. 제출 된 모든 의견을 분석함으로써 필자는 Piktochart에있는 친구가 정보에 포함시킨 재미있는 정보를 밝혀 냈습니다..
그 아래에서 무료 및 프리미엄 글꼴의 상위 10 개 목록, 디자이너가 가장 좋아하는 글꼴을 가지고있는 흥미로운 이유 중 일부.
전체 크기로 보려면 이미지를 클릭하십시오..

상위 10 개 즐겨 찾기 무료 글꼴
웹 및 그래픽 디자이너가 설문 조사에서 언급 한 톱 10 무료 글꼴 목록입니다. 운영체제와 함께 번들로 제공되는 글꼴, Arial, Verdana, Times New Roman, Georgia 및 Tahoma와 같은 글꼴은 제외되었습니다..
- Myriad Pro
- 리그 고딕
- 선실
- 받침대
- 뮤소 슬라브
- 베바스 누에
- 우분투
- 랍스터
- 독점 판매권
- PT Serif
상위 10 개의 프리미엄 글꼴
디자이너 중 가장 인기있는 프리미엄 (유료) 글꼴 목록입니다. 그들 중 일부는 매우 비싸지 만 글꼴의 품질은 그 자체로 말합니다.
- 헬 베티 카
- 고담
- 소음
- 퓨처
- 네오 산스
- Adobe Caslon
- Skolar
- 카티 바
- 캐 시리아
- 페드라 샌스
디자이너가 말하는 것
조니 피그, 영국
트위터 : @jonnydapigg
충격 - 읽기 쉬운 읽기 쉬운 대담한 헤드 라인 글꼴.
아방가르드 - 비트 일반 있지만 고객과 함께, 부드럽고, 소란 글자없이 인기. 제목, 하위 제목 및 본문 텍스트에 적합 (너무 많지 않은 경우).
주니어! 손 - 이건 내 티셔츠 디자인에서 많이 나타난다..
급사 - 어디서나 읽을 수 있고 사용할 수있는 판매용 배너에 적합합니다 (웹용으로 유용함)..

R Bitten, 브라질
트위터 : @bittenworks
프 루티 거 - 현세적이고 균형 잡혀 자연 스럽습니다..
퓨처 - 우아함, 단순함, 거의 모든 곳에서 좋아 보인다..
디딤 - 우아함과 개성.
랍스타 / Marketscript - 내가 제일 좋아하는 복고풍 원고 글꼴.
뮤소 슬라브 - 최근 발견.
리그 고딕 - 더 좋은 영향.
급사 - 또 다른 우아한 글꼴.
로크웰 - 헤드 라인에 좋은.
아가미 Sans 및 Helvetica 항상 좋은 옵션이다..

에드가 라스 베네 디타 비 시우스, 덴마크
트위터 : @edgarascom
세기 고딕 - 단서 문자.
Trebuchet MS - 높은 가독성, 웹 안전, 좋은.
데자 부리프 - 내가 가장 좋아하는 serif 글꼴.
로크웰 - 내가 좋아하는 슬랩 글꼴.
Convington - 아주 멋진 근대화 된 레트로 글꼴.
만화 산 - 나를 웃게 해..

Keiron Lowe, 영국
트위터 : @Keiron_Lowe
랍스터 너무 과용되어 새로운 만화책이되었습니다! 디자이너가 사용하는 가장 보편적 인 글꼴은 분명히 있습니다. 헬 베티 아 노에.

카메론 올리비에, 남아프리카 공화국
트위터 : @cameronolivier
그것이 자유로운 웹 글꼴 인 경우, FontSquirrel 이기는위한 것이지만 내 '좋아하는'글꼴은 매우 제한된 주식에서 가져온 것입니다..
Trebuchet Ms. 주로 표준 웹 호환 목록에 있기 때문에, 사용되지 않았고, 훌륭한 선들과 매우 맛있는 이탤릭체 버전이 있습니다..
유사 - 가벼운 버전을 좋아합니다 - 일반적으로 글씨체는 잘 생산되고 몇 가지 큰 선이 있습니다..
~한다. - 좋은 표제어 텍스트는 미묘하지만 부드러운 곡선이 있지만.
뮤소 슬라브 - 큰 슬랩 - serif. 모든 Museo 's는 정말로 그들 자신의 오른쪽에서 멋지다. 특히 투수판.
마케팅 스크립트 - 훌륭한 작은 글꼴은 '어린이'가 아닌 손으로 쓴 느낌이 큽니다. 정말 제약이있는 "쉬운"글꼴로 사용하는 것을 좋아합니다..
알레 - 또 다른 위대한 글꼴. 다른 가중치는 편리하지만 디스플레이 변형은 약간 느슨해지며 멋진 헤드 라인을 만듭니다..
ChunkFive - 크고 단단한 무거운 글꼴. 페이지의 무거움과 충격을 정말 좋아합니다..

스테이시 레인, 미국
트위터 : @stacigh
소음, 고담, 캐 시리아, FF 메타, 헬 베티 아 노에.
제외한 캐 시리아, 이들 모두는 다양한 가중치를 갖는 산세 리프 글꼴입니다. Caecilia는 매우 기하학적이기 때문에이 목록에 있습니다. 투수판. 또한,이 글꼴들은 모두 상대적으로 큰 x 높이를 가지고 있습니다..

루마니아 Sergiu Naslau
트위터 : @serjeniu
프랭클린 고딕 - 이 글꼴은주의를 끌기 위해 비명을 지른다. 크고 대담하며 다른 산 세리프 글꼴과도 잘 어울립니다..
헬 베티 카 - 가독성 측면에서 볼 때 헬 베티 카 또는 Tahoma. 그것은 그것의 자신의 개성 (Inserat 또는 노이에). 로고 디자인에 관해서는 타이포그래피와 관련해서는 항상 헬 베티 아로 연주합니다..
Tahoma - 이 글꼴은 팀 플레이어입니다. 레이아웃에 컨텐츠를 통합하고 모든 것을 조합 할 때 Tahoma는 그것이 만들어진 것처럼 보입니다..
브러시 스크립트 표준 - 필적의 표정은 나를 멀리 날려 버린다. 온라인 프로젝트에서 그들은 이야기를하고 그것은 자존심에도 호소합니다..
그루지야 - 이 글꼴은 모든 것을 대문자로 할 때 매우 효과적입니다. 커닝을 할 때, 글자는 항상 좋아 보입니다. 그것은 글자 사이의 공간을 채우고 그것에 추가하지 않습니다 (너무 많은 공간 문자 헬 베티 카 시각적 영향을 없앨 수 있음).

결론
그래서 디자이너와 글꼴 사이의 관계에 대해 간략하면서도 연구를 해보았습니다. 설문 조사에 참여하고 질문에 답하면서 자신이 좋아하는 글꼴을 디자인 공동체와 공유하는 것을 도와 주신 모든 디자이너 들께 감사드립니다. 좋아하는 글꼴은 어떻습니까? 너의 말을있어 라..