플러그인없이 WordPress 사용자 정의 필드를 만드는 방법
WordPress는 개발자가 사용자 정의 요구 사항을 충족시키기 위해 WordPress를 다양한 방법으로 사용자 정의하십시오., 개발자가 게시물 내에서 새로운 메타 데이터를 할당하도록하는 것을 포함한다. 개발자가 표시 할 수있는 방법 추가 결과 게시물 제목, 게시물 내용 및 게시물 작성자와 같은 표준 데이터 상단의 테마 또는 플러그인 내에서.
맞춤 메타를 만드는 방법은 여러 가지가 있습니다. 플러그인을 사용하거나 프레임 워크에서 작업하거나 처음부터 다시 할 수 있습니다. 이 글에서는 사용자 정의 메타를 처음부터 만드는 방법을 살펴 봅니다 (생각보다 어렵지는 않습니다). 스폰서 게시물 메시지를 표시하는 데 사용합니다.
사용자 정의 메타 데이터 추가
우선, 게시물 편집기로 이동하십시오. 보통 제목, 내용, 카테고리 및 태그 상자와 같은 일반 입력 필드를 찾을 수 있습니다. 사용자 정의 필드 편집기가 포함 된 몇 가지 숨겨진 필드가 있습니다. 사용자 정의 메타를 추가하는 데 사용할 수 있습니다..
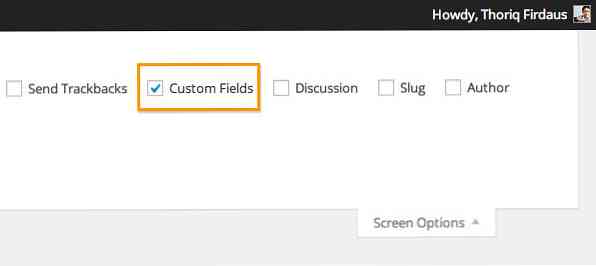
표시하려면 화면 옵션 그리고 틱 사용자 정의 필드 선택권.

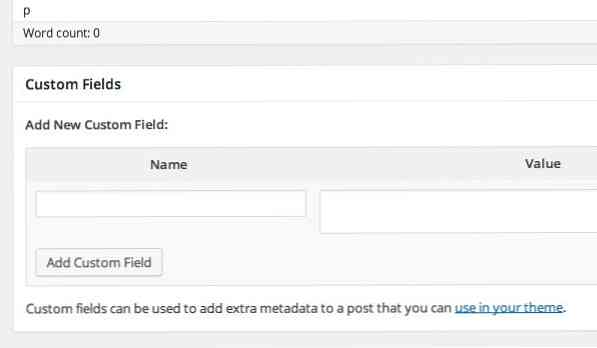
이제 사용자 정의 필드 상자가 나타납니다. 게시물 콘텐츠 편집기 하단에 표시됩니다.. 이제 맞춤 메타 데이터를 추가 할 수 있습니다..
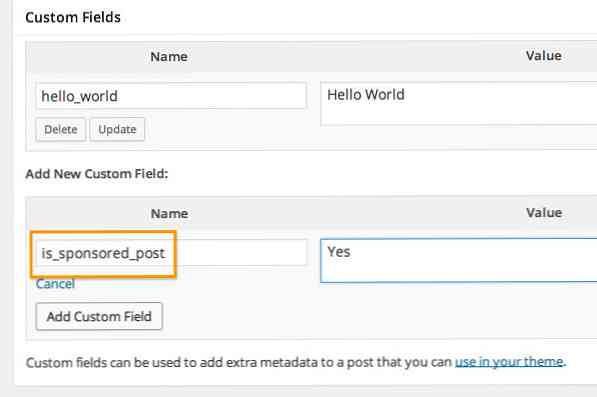
단일 메타 데이터는 키 이름 / 값 쌍으로 처리됩니다. 따라서 아래에서 볼 수 있듯이 사용자 정의 필드 상자는 이름과 값의 두 입력 필드로 구성됩니다..

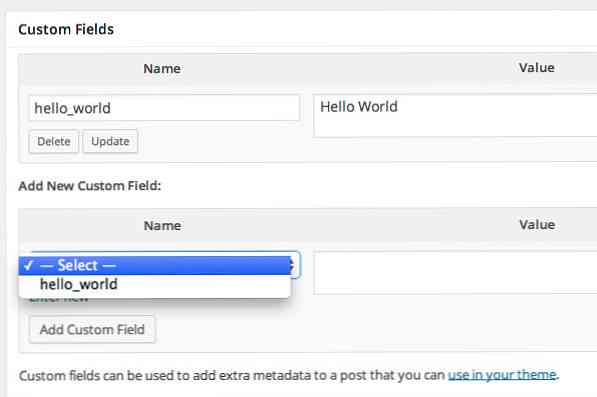
다음 예제에서는 현재 편집중인 게시물의 새 메타 데이터를 지정합니다. hello_world 열쇠로 안녕하세요 세계 값으로.
게시물에 추가하려면 사용자 정의 필드 추가를 클릭하십시오. 나중에이 메타 데이터를 업데이트하거나 삭제할 수 있습니다. 또한 이전에 키 이름을 입력 했으므로 WordPress는 드롭 다운 옵션에 이름을 저장하고 목록으로 작성하여 다시 입력 할 필요없이 키를 재사용 할 수 있습니다.

메타 데이터 검색
메타 데이터 세트가 있으면 이제 단일 게시물 컨텐츠를 표시하는 파일 인 theme.php 파일을 표시 할 수 있습니다. 너는에서 가치를 불러 낼 수있다. hello_world 열쇠를 사용하여 get_post_meta () 기능. 그렇게.
그러나이 메타 데이터는 모든 게시물에서 사용할 수 없으므로이 함수를 조건문 내에서 실행해야합니다. 즉, 메타 데이터가 게시물에 설정된 경우에만이 함수를 호출해야합니다. 그렇지 않으면 오류가 반환됩니다.
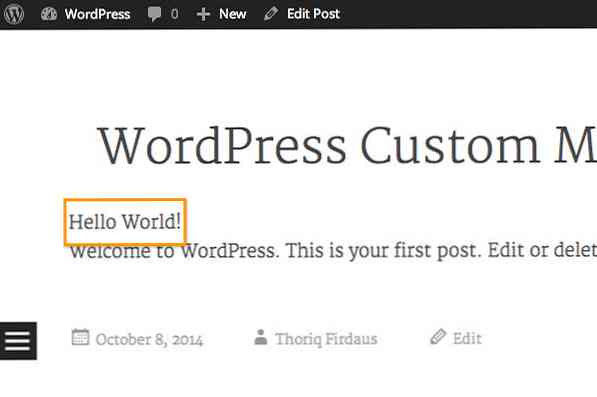
위의 코드 스 니펫이 주어지면 안녕하세요 세계! 게시물 콘텐츠 위에 표시된 핵심 가치.

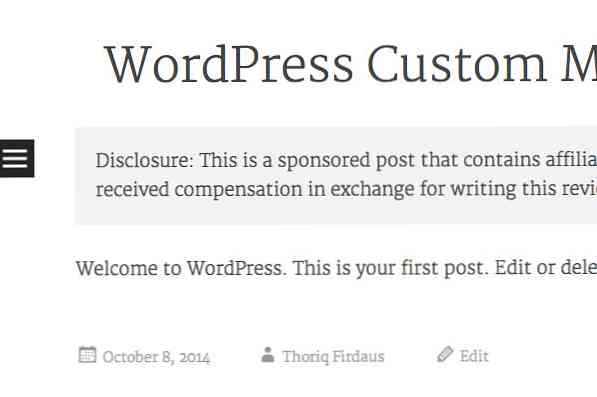
보여 주다 “스폰서 소식” 상자
이제 현실 세계의 예를 들어 봅시다. 스폰서 게시물을 게시 할 예정이고 게시 내용 위의 상자에 면책 조항을 표시하려면 메타 데이터라는 이름의 게시물을 작성하여이 작업을 수행 할 수 있습니다. is_sponsored_post 값 필드를로 설정 예, 그렇게.

값을 입력하면 상자가 표시됩니다. is_sponsored_post 에 설정 됨 예 이전 예제와 마찬가지로 조건문을 통해.
Disclosure :이 링크는 제휴사 링크가 포함 된 스폰서 게시물입니다. 게시물의 끝 : 나는이 리뷰를 쓰는 대가로 보상을 받았다..
메시지가 표시 될 때의 모습입니다..