WordPress 사이트에 Google 맞춤 검색 엔진 (CSE) 설치
WordPress의 기본 검색 기능의 약점을 만족시키지 못했다면 여기 다른 해결책이 있습니다. 당신은 맞춤 검색 엔진 WordPress 기반 웹 사이트에서 Google 자체에서 제공.
Google의 검색 엔진 기능을 사용하면 검색하는 동안 사이트 방문자의 경험이 향상됩니다. CSE는 사이드 바 / 바닥 글이나 전체 페이지에서 사용할 수 있습니다. 이 튜토리얼은 WordPress 웹 사이트에서 Google CSE를 쉽게 구현하는 방법을 안내합니다..
사용자 정의 검색 만들기
CSE에 가입하는 것은 이메일 계정에 등록하는 것만 큼 쉽습니다. 검색 엔진을 정의하는 몇 가지 세부 정보를 입력해야 CSE가 준비됩니다. 필요한 단계는 다음과 같습니다..
Google 맞춤 검색 페이지에서 사용자 설정 검색 엔진 만들기 단추. CSE 로그인 페이지로 리디렉션됩니다 (아직 로그인하지 않은 경우). Google 계정의 자격증 명을 입력하고 로그인 단추. Google 계정이 없다면 계정을 만드십시오.!
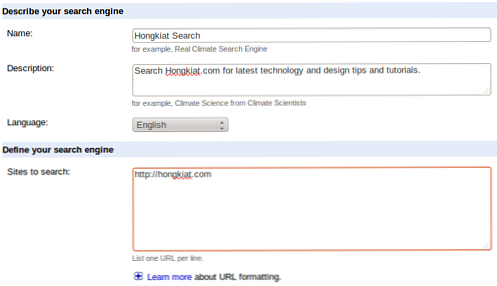
검색 엔진 세부 정보 (이름, 설명, 언어 및 검색 할 사이트)를 입력하십시오. 귀하는 모든 사이트를 검색 할 사이트 맞춤 검색 엔진에서 크롤링하고 결과를 제공 할 매개 변수를 설정하는 상자.

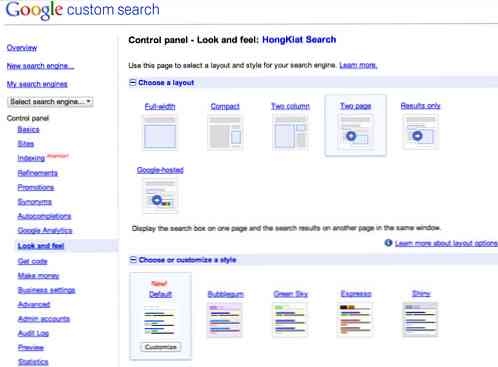
CSE 버전을 선택하십시오 (Standard Edition은 Site Search를 $ 100 / year로 이용할 수 있음). 그리고 서비스 약관에 동의 한 후 Next를 클릭하십시오. 에서 사용해보기 (디자인) 페이지에서 '보고 느끼다', 페이지의 첫 번째 줄에 쓰여 있음.

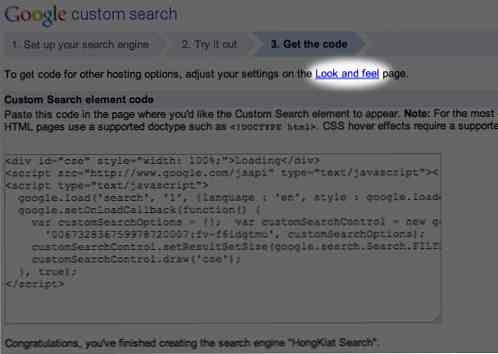
레이아웃 페이지에서 사이트의 CSE에 대한 레이아웃을 선택하십시오. 을 치다 코드 저장 및 가져 오기 ... 단추. 이거 갖고있어 코드 페이지 가져 오기 귀하의 브라우저에서 열립니다. WordPress 사이트의 다양한 레이아웃에서 CSE를 구현하는 방법은 아래를 참조하십시오..

템플릿 구현하기
WordPress 페이지 템플릿을 사용하여 일부 레이아웃에서 CSE를 구현할 것입니다. yoru 사이트에서 CSE를 구현하려면이 템플릿이 필요합니다. WordPress 템플릿은 WordPress 페이지의 기능을 확장하여 동적 또는 프로그래밍 된 콘텐츠를 표시하는 도구입니다..
다음은 CSE 용 템플릿을 만드는 빠른 방법입니다. 메모장이나 텍스트 편집기에서 아래 코드를 붙여 넣으십시오. 하나의 간격으로 떨어져 있으면 코드가 쓸모 없게 될 수 있습니다. 파일을 다음과 같이 저장하십시오. 페이지 템플릿 -cse.php 컴퓨터에서.
후크 ( 'main_before'); ?>후크 ( 'content_before'); ?> / *이 줄 아래에 CSE-Bar-code를 붙여 넣으십시오. * / / *이 줄 위에 CSE-Bar-code를 붙여 넣으십시오. * / / *이 줄 아래에 CSE-Results-code를 붙여 넣으십시오. * / / *이 줄 위에 CSE-Results-code를 붙여 넣으십시오. * / 후크 ( 'content_after'); ?>후크 ( 'main_after'); ?>
사이트에 Google CSE 구현하기
전체 넓이
page-template-cse.php를 열고 CSE-Bar-code를 붙여 넣기 위해 복사 된 내용을 붙여 넣습니다. 파일을 저장하십시오. 호스팅 계정의 파일 관리자를 통해 웹 사이트의 WordPress 설치 디렉토리에 파일 업로드.
웹 사이트의 대시 보드에 로그인하고 새 페이지를 만듭니다. 페이지 이름 및 / 또는 SEO 옵션과 같은 기타 세부 정보를 입력하십시오.하지만 페이지 본문에는 아무 것도 입력하지 마십시오..
찾아 보라. 주형 옵션 (오른쪽). 고르다 Google CSE 드롭 다운 메뉴에서 페이지 저장 또는 게시.
컴팩트 / 결과 만 / Google 호스팅
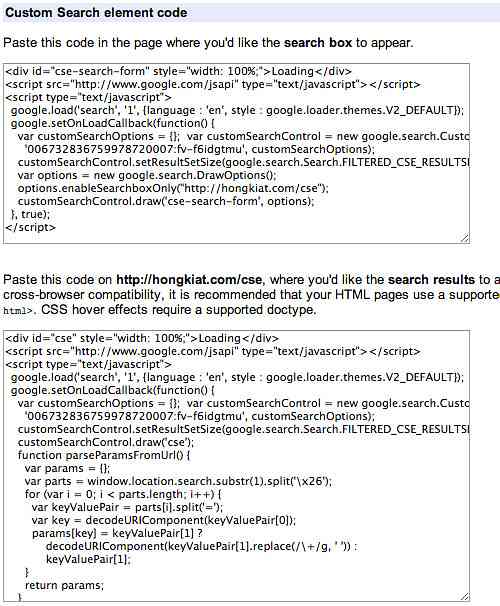
Google 검색 요소 코드를 복사하십시오. 코드 페이지 가져 오기. 웹 사이트의 대시 보드에 로그인하여로 이동하십시오. 모양> 위젯. 고르다 텍스트 위젯 사이드 바 또는 바닥 글에 드래그하여 위치를 지정할 수 있습니다. 텍스트 위젯에 복사 된 내용을 붙여넣고 클릭하십시오. 구하다.
두 페이지
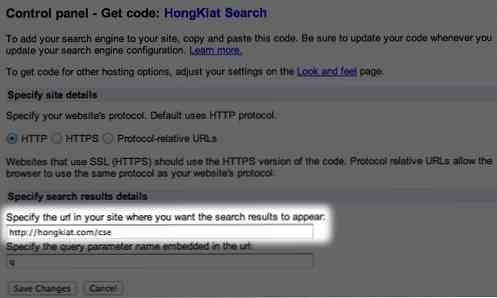
사이트에서 CSE의 검색 결과가 표시 될 URL을 지정하십시오. 이 페이지 이름이나 슬러그를 지정하면 페이지를 만드는 동안 동일한 슬러그를 사용해야합니다. 형식은 http : //이어야합니다.

CSE 바코드를 코드 얻기 페이지. 웹 사이트의 대시 보드에 로그인하여로 이동하십시오. 모양> 위젯. 고르다 텍스트 위젯 사이드 바 또는 바닥 글에 드래그하여 위치를 지정할 수 있습니다. 텍스트 위젯에 복사 된 내용을 붙여넣고 클릭하십시오. 구하다. CSE 결과 코드를 코드 얻기 페이지.

다음으로 저장 한 템플릿 열기 페이지 템플릿 -cse.php CSE 결과 코드를 붙여 넣기 위해 복사 된 내용을 붙여 넣습니다. 파일을 저장하고 업로드하십시오. 웹 사이트의 대시 보드에 로그인하고 새 페이지를 만듭니다. 페이지 이름 및 / 또는 SEO 옵션과 같은 다른 세부 정보를 입력하십시오..
슬러그는 페이지 URL 상자에 입력 한 것과 동일하게 유지하지만 페이지 본문에는 아무 것도 입력하지 마십시오. 찾아 보라. 주형 옵션을 선택하십시오. 고르다 Google CSE 드롭 다운 메뉴에서. 페이지 저장 / 게시.
결론
Google CSE는 사이트를 개선하는 데 유용한 도구입니다. 방문자는 더 나은 검색 결과를 얻을 수 있습니다. 또한 Google 애드 센스를 사용하여 사이트 결과로 수익을 창출 할 수 있습니다. 이 튜토리얼이 도움이되었고 WordPress 웹 사이트에서 Google CSE를 쉽게 구현할 수 있기를 바랍니다. 어떤 문제가 생기면 의견에서 알려주세요..




