Svgsus - 무료 SVG 구성 및 편집기 Mac 용
더 많은 브라우저로 SVG 지원 채택, 그것은 더 쉬워지고있다. 벡터 이미지 사용 웹에서. SVG는 품질 손실없이 자동으로 확장 될 수있는 자연 벡터입니다..
이러한 아이콘을 충분히 디자인하면 컴퓨터를 통해 잃어버린 파고를 얻을 수 있습니다. 딱 맞는 파일 찾기. 그게 어디야? Svgsus 경편하다.
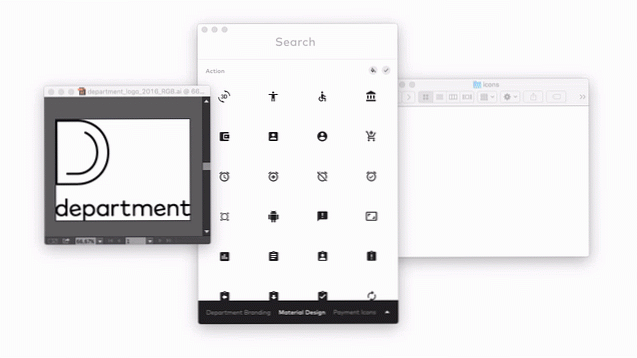
이 100 % 무료 SVG 앱을 사용하면 구성, 수색, 과 편집하다 자신의 SVG 파일 라이브러리. SVG를 기반으로 구성 할 수 있습니다. 도서관 스타일에 또는 관계로.
Svgsus는 기본적으로 제공됩니다. 머티리얼 디자인으로 SVG 아이콘 팩 자신 만의 것을 더 추가 할 수 있습니다..
이것은 ~이기 때문에 Mac 전용 도구, 그것은 OS X 사용자로 제한됩니다. 따라서 웹 사이트에서 SVG를 사용하는 Sketch 사용자 및 개발자에게 유용합니다..
SVG를 재정렬 할 수 있습니다. 이름, 레이블 및 파일 크기를 기준으로. 당신은 또한 수 내가 만든 라이브러리로 찾아보기, 모두 앱 하단에서 로컬 아이콘 팩으로 구성됩니다..
하지만, 나는 원주민 지원 소프트웨어 및 개발 프로그램 용. 너는 말 그대로 SVG 아이콘 드래그 Svgsus 및 직접 버려라. 코드 편집기에 넣습니다. 이것은 SVG를 XML 경로로 자동 변환 코드로 편집하려는 경우.
이 기능 또한 대체 라이브러리 지원 CAShapeLayers 및 제 3 자 프로그램 스케치 (Sketch). 아이콘을 드래그 / 드롭하여 주요 Adobe 프로그램 포토샵과 같은.
그러나 가장 멋진 기능은 벡터 모양을 추가하는 방법입니다. 클립 보드에서 직접 Svgsus로.

만약 너라면 모양 선택 모든 디자인 프로그램에서 CMD + C를 누르면 그것을 Svgsus에 붙여 넣으십시오. 절약을 위해. 너는 할 수있을거야. 나만의 iconset 만들기 심지어 당신이 응용 프로그램에 추가하는 모든 아이콘에 대한 새 폴더.
그리고이 모든 것이 100 % 무료라는 것을 언급 했습니까? SVG 벡터 그래픽 폴더를 끊임없이 발견하는 디자이너를위한 강력한 구성 도구입니다.
너는 할 수있다. 사본 다운로드 App Store 및 멋진 트릭로드 찾기 이 가이드에서는 일상 워크 플로우에서 Svgsus를 사용하는 방법을 가르칩니다..