디자이너가 영웅 패턴에서 무료 SVG 배경 패턴 가져 오기
모든 최신 웹 브라우저 SVG 지원 그리고 그것은 가장 융통성있는 이미지 형식 당신이 사용할 수있는. 그러나 맞춤 SVG를 처음부터 디자인하기 쉬운 일이 아니다..
그래서 같은 도구가 영웅 패턴 디자이너들에게 너무 귀중 할 수 있습니다. 무료 라이브러리입니다. 반복 가능한 SVG 패턴 너는 할 수있다. 맞춤화하다 다양한 스타일, 색상 및 불투명도.
영웅 패턴은 잘 지냅니다. 40 가지가 넘는 다양한 패턴 집에서 골라서 홈페이지에 모두 나열되어 있습니다. 아래로 스크롤하면 볼 수 있습니다. 각각의 라이브 데모 그리고 그 중 하나를 클릭하면 어떻게 보이는지 볼 수 있습니다..

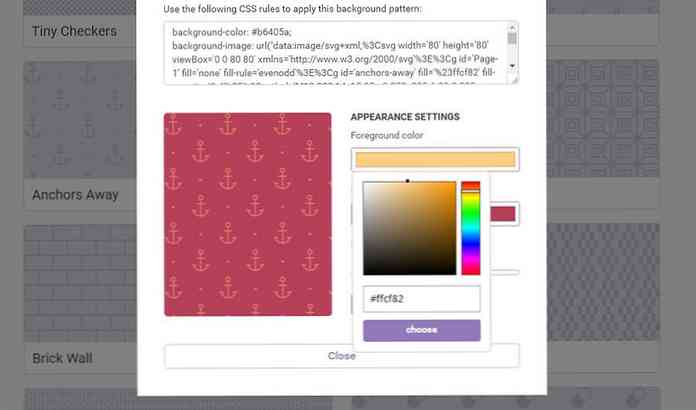
페이지 상단에는 다음과 같은 설정이있는 고정 막대가 있습니다. 전경색과 배경색을 변경한다.. 배경색은 평평한 표면 전경색은 SVG의 패턴.
덕분에 천연 혼합 스타일, 나쁜 색상 조합 (분명히 가능하지만)을 생각해내는 것은 어렵습니다. 패턴 범위 : 체커 에 상세한 반복 아이콘 앵커 같은.

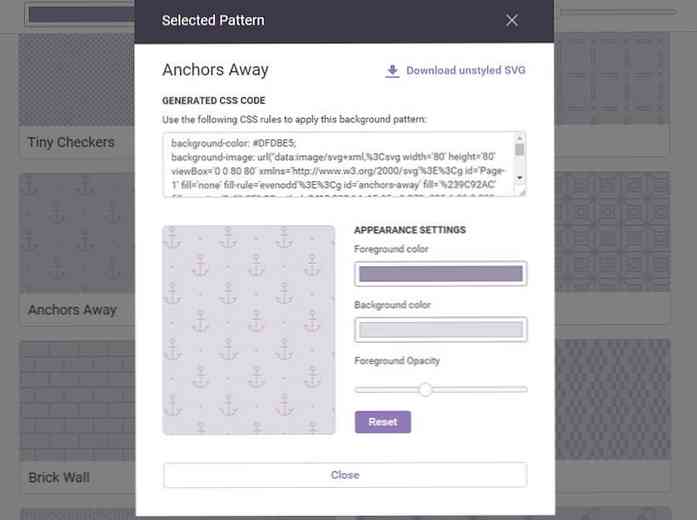
네가 좋아하는 패턴을 발견하면 해당 블록을 클릭하십시오. 자세한 내용은 모달 창을 참조하십시오. 여기에서 전경색 / 배경색, 와 함께 아이콘의 전경 불투명도.
하지만 진짜 마술은 일어난다. 코드 스 니펫 상자에 당신이 할 수있는 곳 CSS를 복사하십시오. SVG를 임베드하는 방법 순전히 코드를 통해. CSS에는 base64 () 방법 문자열 데이터를 SVG 데이터로 변환. 이것은 매우 일반적인 PNG와 같은 다른 이미지에서도 작동합니다..
따라서 SVG 파일을 로컬에 저장하지 않으려면 간단하게 CSS 코드 복사 / 붙여 넣기 스타일 시트에 바로 들어가십시오. 이것은 반복되는 배경을 포함시키다. 귀하의 사이트에 적절한 색상으로. 얼마나 시원한가!
또는, 오히려 SVG를 직접 편집하십시오. 너는 할 수있다. 편집되지 않은 SVG 이미지의 사본을 다운로드하십시오.. 이렇게하면 모든 수정 작업을 수동으로 수행 Illustrator와 같은 디자인 소프트웨어.

Hero Patterns는 디자이너가 사용할 수있는 몇 가지 도구 중 하나입니다. SVG를 완전히 제어 바로 브라우저에서. PNG에만 의존하는 배경을 반복하지만 웹 표준은 SVG가 자리를 잡을 수 있습니다..
에 시작하다, Hero Patterns 홈페이지를 방문하십시오. 패턴 라이브러리 둘러보기. 새로운 패턴 자주 추가된다., 너무 자주 다시 확인해야합니다..




