Mozilla Brick - 웹 응용 프로그램 용 무료 UI 구성 요소 라이브러리
열심히 검색하면 무료 프론트 엔드 웹 프레임 워크를 찾을 수 있습니다. 그들은 모두 자신의 단점과 단점을 가지고 있지만 모든 사람을위한 프레임 워크가 있습니다..
모질라 브릭은 새로운 프레임 워크는 UI 라이브러리로 구축되었습니다. 웹 구성 요소에서 실행되는.
이러한 구성 요소는 다음과 같이 작동합니다. Google의 Polymer 라이브러리와 유사한 재사용 가능한 코드 비트. 그러나 모질라 브릭 (Mozilla Brick)을 사용하면 UI 구성 요소와 함께 구성 요소 라이브러리를 하나의 큰 패키지로 묶을 수 있습니다.
이 라이브러리에 들어가면 다른 라이브러리와 다르게 빌드 된 것을 빨리 알 수 있습니다..
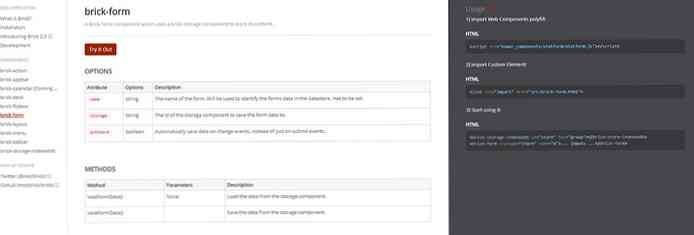
모질라는 사용자 지정 요소를 설명하는 자체 언어 함께 번들로 구성 요소 역할을 벽돌처럼. 페이지에 많은 벽돌을 추가하면 Bower와 같은 패키지 관리 도구를 사용하여 관리 할 수 있습니다..

Mozilla Brick은 Polymer에서 작동 할 수 있으므로 다재다능한 프레임 워크입니다. 본질적으로, Brick을 사용하여 페이지에서 특정 페이지 요소 또는 특정 사용자 작업을 정의 할 수 있습니다..
그럼 너 너 HTML 내부의 일반적인 UI 요소에 이러한 구성 요소를 연결하십시오.. 이렇게하면 여전히 Brick 구성 요소 위에 표준 준수 명명 규칙을 사용하고 있습니다..
현재 버전 2.0에 있으며 GitHub에서 repos의 전체 목록을 찾을 수 있습니다. 모질라가 만든 이 프로젝트를위한 GitHub 계정 그래서 그것은 정보를 찾는 최고의 장소입니다..
캘린더 UI부터 탭 바, 맞춤형 카드 레이아웃, 심지어 주요 Brick 웹 사이트 코드까지 모든 것을 갖추고 있습니다. 모든 소스가 완전히 접근 할 수있는 상태에서 무료로 배포 됨.

각 프로젝트에는 GitHub에서 호스팅되는 라이브 데모가 포함되어 있으므로 문서를 열면이 모든 것에 대한 링크가 있습니다..
Brick에 들어가기 전에 웹 컴포넌트에 대해 어느 정도의 편안함을 가져야합니다. 슈퍼가 아니에요. 초보자 친화적이며 실제로 프론트 엔드 개발자를 겨냥합니다. 웹 애플리케이션을 위해 사전 설계된 구성 요소를 원하는 사용자.
그러나 초보자조차도 Brick으로 스스로 연습함으로써 로프를 배울 수 있습니다. 도서관 전체를 이해하는 데 어려움을 겪을 지 모르지만 더 많이 연습하면됩니다. 더 많이 배울수록 쉽게 강력한 구성 요소 기반 웹 응용 프로그램을 만드는 것입니다..




