스타일 시트에 얼마나 많은 CSS 규칙이 있는지 궁금한가요? 아니면 보길 원했던 적이 있습니까? 시각적 표현 의 모든 색 하나의 CSS 파일에 사용됩니까? 와 CSS 통계, 모든 웹 사이트를 연결할 수...
툴킷 - 페이지 2
보조 기술은 웹 디자인의 새로운 규범입니다. 반응 형 디자인이 주류로 접어 들었을 때 디자이너에게 더 많은 사용자를 지원하는 것이 필요하다는 것이 신속하게 분명해졌습니다. 하지만 웹 접근성을위한 많은 작업. 이것은 거대한...
Visual Studio 코드, Microsoft의 간단한 소스 코드 편집기 소개 키보드 전용 탐색 그뿐 아니라 고급 접근성 기능, 사용자가 마우스를 사용하지 않고도 편집기 내에서 이동할 수있게 해줍니다. 코딩 속도를 높이다.. 오늘의...
당신은 빠른 검색을 할 수 있고 이미지 라이트 박스, 슬라이드 쇼, 갤러리를위한 수십 개의 라이브러리를 찾을 수 있습니다.. 내 관심을 끄는 최신 라이브러리 중 하나는 뷰어입니다. 현재 버전 0.6에서는 아직...
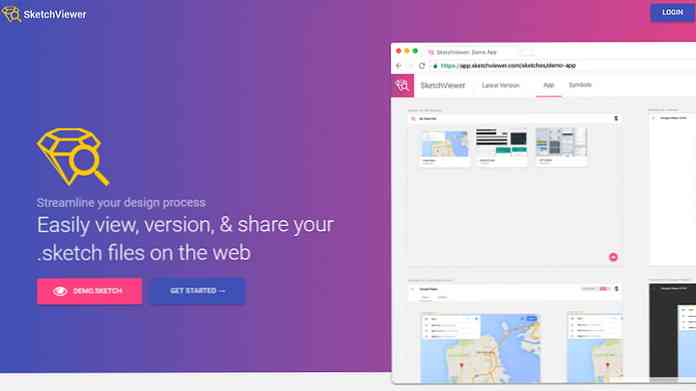
디자인 작업을한다면 당신은 알고 있습니다. 버전 관리를 유지하는 것이 얼마나 어려운가요?. 날짜 기반 파일 이름이 작동 할 수 있지만 때로는 좀 더 강력한 워크 플로가 필요할 수도 있습니다.. Sketch Viewer를...
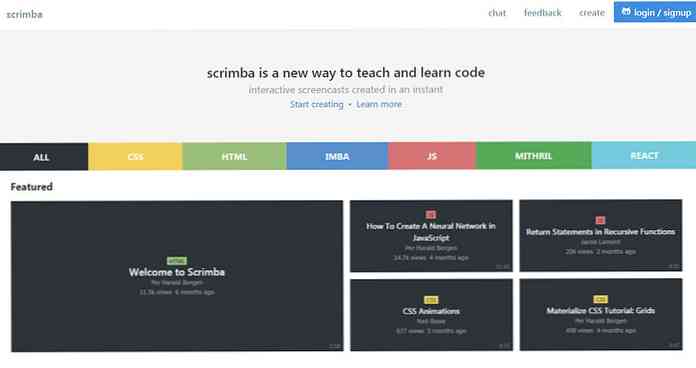
무료 YouTube 동영상은 초보자를위한 웹 개발에 관한 많은 자습서를 제공합니다. 그러나 스크린 캐스트는 더욱 대중적이되었습니다. 개발 한 스 니펫이나 기능을 빠르게 기록하고 게시 할 수 있으므로. 무료 앱 스크림 바...
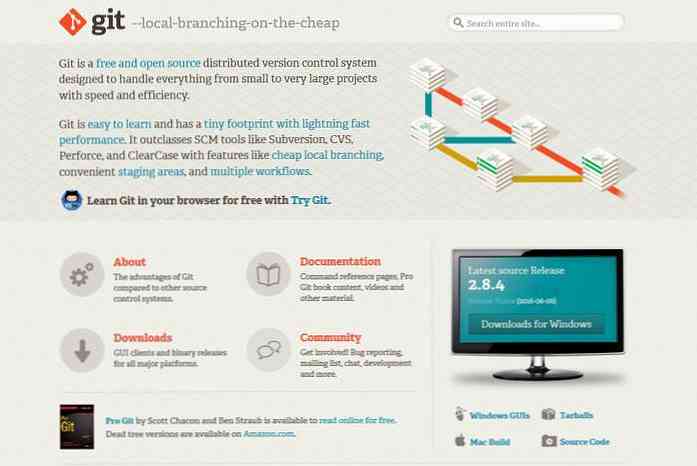
통합 Git 지원 Microsoft의 새로운 소스 코드 편집기 인 Visual Studio Code의 가장 큰 특징 중 하나입니다. 힘내는 분산 버전 제어 시스템, 작업을 추적하고 버전간에 앞뒤로 이동하며 동시에 다른 지점에서...
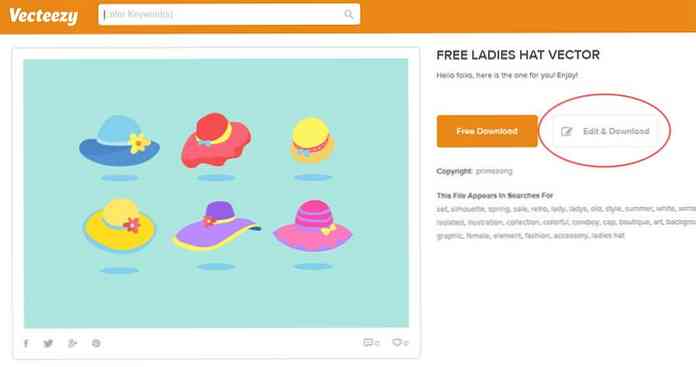
부족한 점이 없다. 무료 벡터 웹 사이트 디자이너를 돕기 위해 고품질의 확장 가능한 그래픽 찾기. 하지만 리소스가 있습니다., Vecteezy, 방금 이걸 한발 더 나아갔습니다. 브라우저 내장 벡터 편집 도구. Vecteezy...