Github 페이지를 게시하는 방법
Github Pages를 사용하면 개발자가 무료로 프로젝트의 정적 웹 사이트를 호스팅 할 수 있습니다. Github의 주요 시설 중 하나로서 특히 인디 개발자에게 무료 오픈 소스 프로젝트를보다 경제적으로 유지하게했습니다.
Bootstrap과 Normalize.css는 인기있는 Github 페이지입니다. 하나를 만들려면 프로젝트 저장소의 새 분기를 만들고 호출해야합니다. gh 페이지. 지점을 Github에 게시하십시오..
일단 사이트가 열리면 Github 사용자 이름과 저장소 이름을 기준으로 설정된 URL을 통해 사이트에 액세스 할 수 있습니다. 사용자 이름 .github.io / 저장소 이름.

Github 페이지에 대한 사용자 정의 도메인을 설정할 수 있습니다. 이전 튜토리얼에서 그렇게하는 방법을 보여주었습니다..
단순화 된 Github 페이지
Github 페이지를 만드는 것은 쉽고 빠릅니다. 그러나 작은주의 사항이 있습니다..
예를 들어 Github 계정 인 Advent Calendar에서 데모 저장소 중 하나를 선택하십시오. 우리는 두 가지를 가지고있다. - 석사 과 gh 페이지 코드 분기와 완전히 동일한 코드를 공유합니다..
우리는 다음과 같은 코드가 gh 페이지 항상 석사 분기.
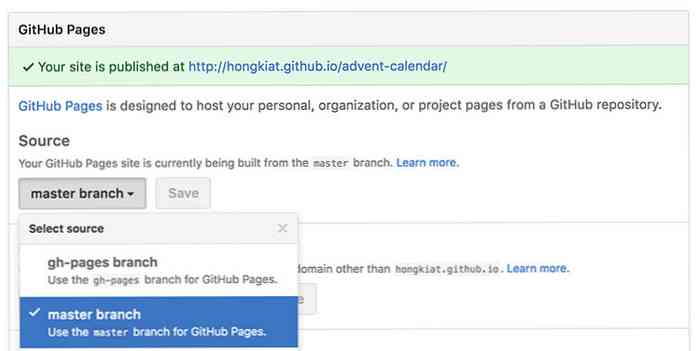
다행스럽게도 Github은 최근에 gh 페이지 지점 요구 사항. 이제 사이트를 통해 직접 피드를 제공 할 수 있습니다. 석사 분기.
이렇게하려면 Github 저장소 설정 화면으로 이동하십시오. Github Pages 섹션으로 스크롤하여 마스터 브랜치 선택 항목의 메뉴.

모든 설정이 완료되어 안전하게 제거 할 수 있습니다. gh 페이지 저장소에서 분기.
서빙 설명서
Bootstrap, Foundation 또는 Skeleton과 같은 일부 프로젝트에는 문서 페이지가 필요합니다. 또한 개발자는 대개 이러한 문서 페이지를 gh 페이지 문서.
따라서 저장소에는 이제 완전히 다른 코드 세트와 목적을 가진 두 개의 분기가 있습니다. 하나는 주 원천, 다른 하나는 호스트 문서 코드 스 니펫도 있습니다. 이 경우 두 분기를 전환 할 때 변경 충돌이 자주 발생할 수 있습니다.
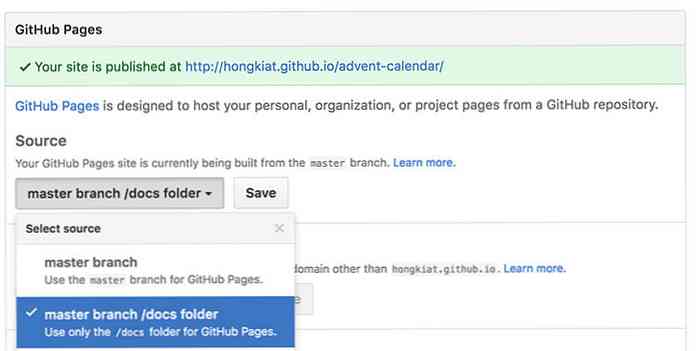
Github의 새로운 변화로 인해 이제 개발자는 폴더 이름을 통해 문서 페이지를 제공 할 수있게되었습니다. / docs / 내 석사 분기. 그런 다음 Github Pages로 가서 다음 옵션을 선택하십시오., master 브랜치 / docs 폴더.

이제는 소스 코드와 문서를 유지 관리하는 것이 더 정교 해졌습니다..