전문적인 워드 프레스 관리자를 만드는 10 단계
고객을 위해 WordPress 사이트를 만들거나, 자신 만의 다중 저작 블로그를 만들거나, 개인화 된 사이트를 원한다면 원하는 경우가 많습니다. WordPress 관리자 패널 및 로그인 페이지의 디자인을 변경하십시오.. 미리 준비된 관리자 테마 플러그인을 설치할 수 있습니다. 그러나 더 많은 자유를 원한다면 어떻게할까요??
WordPress 관리자 브랜딩은 디자인에 관한 것이 아니라 스마트 프로모션 게다가. 이 글에서는 WordPress 대시 보드 및 로그인 페이지를 사용자 정의하고, 자신의 로고를 추가하고, 메뉴 항목을 제거 또는 변경하고, WordPress.org를 가리키는 링크를 제거하고, 다른 관리자 설정을 세부 조정할 수있는 방법을 살펴볼 것입니다. AG Custom Admin Panel 플러그인의 도움.

1. AG Custom Admin Plugin 설치
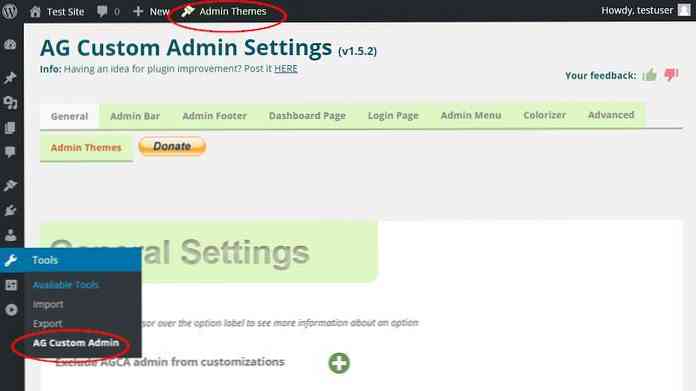
먼저, 플러그인> 새로 추가 귀하의 워드 프레스 대시 보드에있는 관리자 메뉴 항목을 AG 사용자 지정 관리자 플러그인을 설치하고 활성화하십시오. 플러그인은 새로운 하위 메뉴를 호출합니다. AG 사용자 지정 관리자 내부 도구들 메뉴 및 상단의 관리 표시 줄에있는 버튼을 사용하면 빠르게 설정에 도달 할 수 있습니다..

2. 일반 설정
첫 번째 탭에서 일반 설정을 구성 할 수 있습니다. 이 플러그인의 가장 큰 장점 중 하나는 옵션 라벨 위로 커서를 이동하면 특정 옵션에 대해 더 자세히 읽을 수있는 작은 툴팁이 나타납니다.
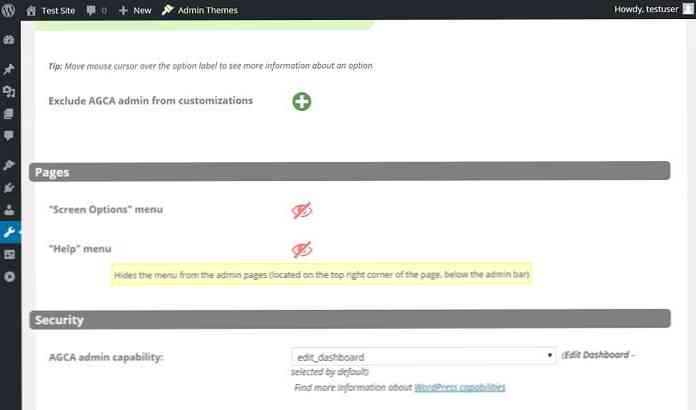
일반 설정의 첫 번째 옵션은 “사용자 지정에서 AGCA 관리자 제외” 당신이 빨리 할 수있는 곳 관리자 사용자의 사용자 정의 기능 켜기 및 끄기. 이 역할은 관리자 역할을 가진 사용자가 기본 WordPress 대시 보드.

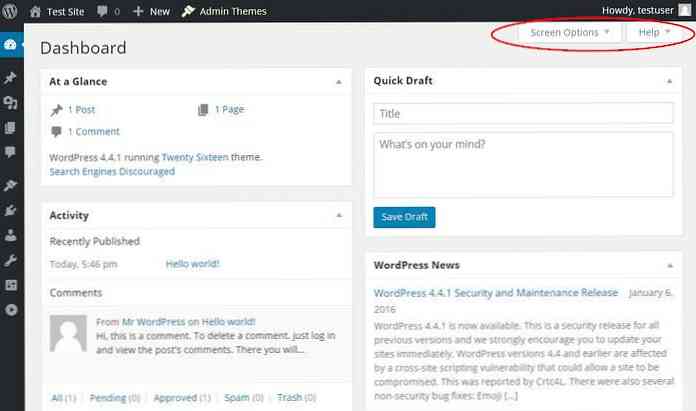
다음 두 설정 숨기거나 공개하다. “화면 옵션” 그리고 “도움” 메뉴 각 관리자 페이지의 오른쪽 상단 모서리에 있습니다 (아래 참조). 선택이 너무 많으면 기술에 익숙하지 않은 사용자를 혼동시킬 수 있으므로이 두 가지 옵션을 제거하는 것이 좋습니다..

일반 설정에서는 사용자가 플러그인 설정에 액세스 할 수있는 WordPress 기능을 선택할 수도 있습니다.
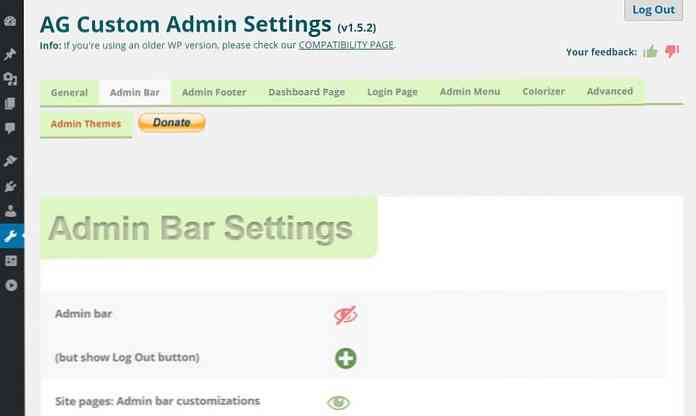
3. 관리 표시 줄 숨기기 또는 사용자 정의
그만큼 관리 표시 줄 설정 탭을 사용하면 상단의 가로 메뉴 인 관리 표시 줄을 숨기거나 사용자 정의 할 수 있습니다. 관리자 패널에서 완전히 숨길 수 있습니다. 세련된 로그 아웃 버튼 만 표시하십시오. 오른쪽 상단에.

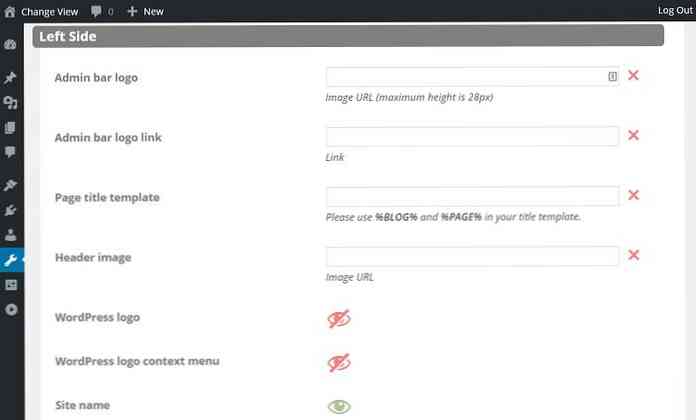
다른 경우에는 덜 중요한 항목 중 일부를 제거하여 관리 표시 줄을 단순화하고자 할 수 있습니다. 관리 표시 줄 설정에는 다음을 수행 할 수있는 많은 옵션이 있습니다. 각 부분을 하나씩 숨기다., 블로그 제목 맞춤 설정, 나만의 로고 추가 기본 WordPress 로고 대신 또는 완전히 그것을 제거하십시오.
아래의 스크린 샷에서 블로그 제목을 다음과 같이 수정했습니다. “보기 변경” 이것이 프론트 엔드와 백엔드 사이를 전환 할 수있는 장소임을 나타냅니다..
또한 WordPress 로고를 모두 삭제했지만 Hongkiat 로고로 교체하지 않았습니다.이 로고를 수직 관리 메뉴 (단계 7)에 추가합니다. 다음 단계에서 완전히 제거 된 관리 바를 계속 사용하겠습니다..

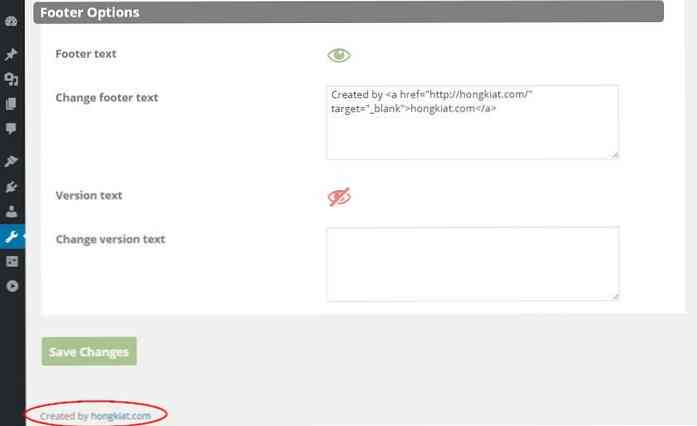
4. 브랜드 바닥 글
에서 관리 바닥 글 탭을 사용하여 관리자 패널의 하단에서 바닥 글을 완전히 삭제하거나 텍스트를 원하는대로 변경할 수 있습니다. 그것은 좋은 생각 일 수있다. 귀하 사업장의 홈페이지에 대한 링크를 배치하십시오., 고객이 약간의 지원이 필요한 경우 고객이 신속하게 연락 할 수 있습니다..

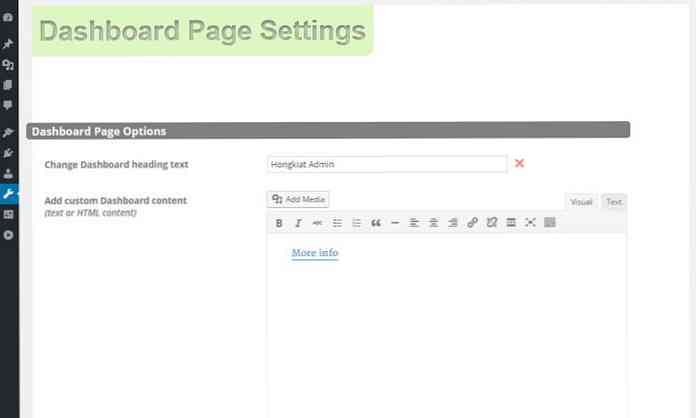
5. 대시 보드 정리
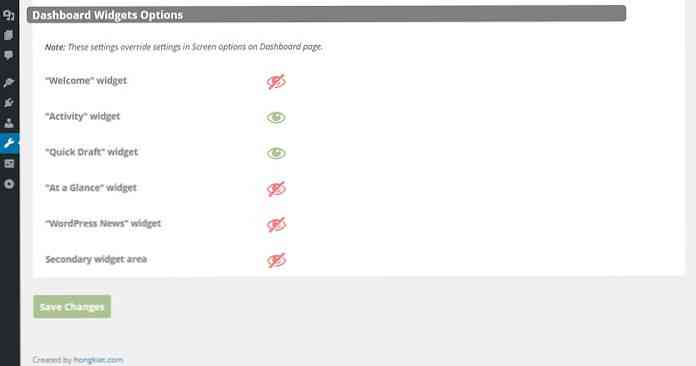
그만큼 대시 보드 페이지 설정 관리자 패널의 홈 페이지를 수정할 수 있습니다. 이것은 대시 보드 위젯이있는 화면입니다. “요약” 과 “워드 프레스 뉴스” 관리자로 로그인하면 처음에 볼 수 있습니다..
첫 번째 설정에서 제목의 텍스트를 변경하십시오. 단어에서 “계기반” 자신의 브랜드 이름에 맞춤 콘텐츠를 추가 할 수도 있습니다..
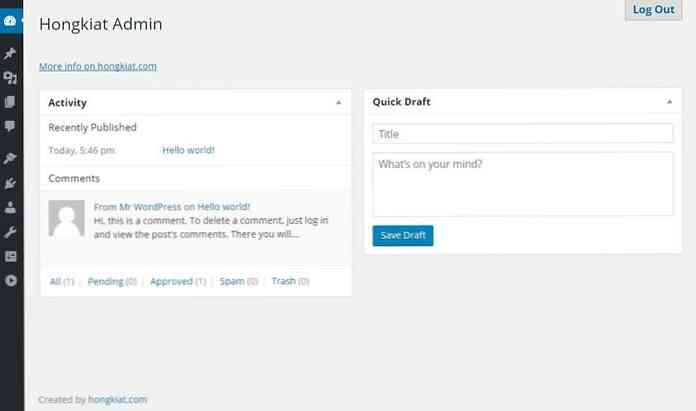
사용자에게 도움이 될 수 있습니다. ~을 두다 “더 많은 정보” 광고 제목 아래의 링크 (내가 아래 스크린 샷에서했던 것처럼). 이렇게하면 쉽게 연락 할 수 있습니다. 빠른 “우리의 관리 영역에 오신 것을 환영합니다.” 인트로는 유용 할 수 있습니다..

AG Custom Admin 플러그인을 사용하면 대시 보드 위젯 숨기기 하나씩. 나는 브랜드 관리를 덜 어수선하게 만들기 위해 두 가지만 남겨 둡니다. 여기에 위젯을 숨기면 에서 사용자가 사용할 수 없게됩니다. “화면 옵션” 메뉴.

내 맞춤화 된 WordPress 대시 보드가 지금과 같이 보입니다. WordPress.org에 대한 모든 언급이 사라졌고 더 깨끗하고 간단 해졌습니다..

6. 로그인 페이지에 로고 추가
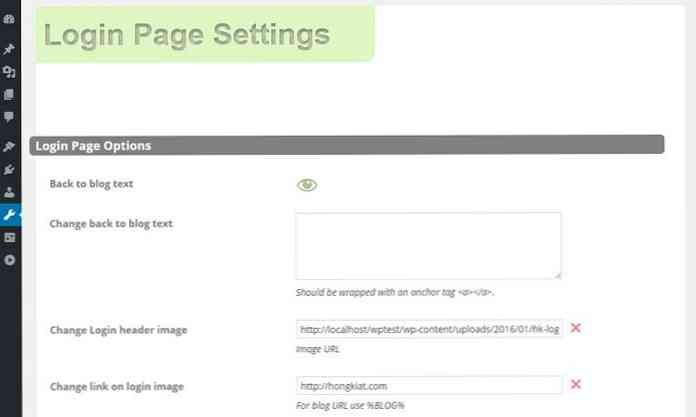
그만큼 로그인 페이지 설정 너에게 해줄거야. 로그인 페이지를 사용자 정의하십시오 자신의 그래픽으로 WordPress 로고를 대체하고, 자신의 그래픽을 숨기거나 드러내십시오. “블로그로 돌아 가기”, “레지스터”, 과 “비밀번호 분실” 모래밭.

아래의 스크린 샷에서 로고를 변경하고 자신의 사이트로 연결되는 링크를 지정하면 로그인 페이지를 사용자 정의 할 수 있으며 브랜드 홍보에 도움이 될 수 있음을 알 수 있습니다.

7. 왼쪽의 관리자 메뉴 변경
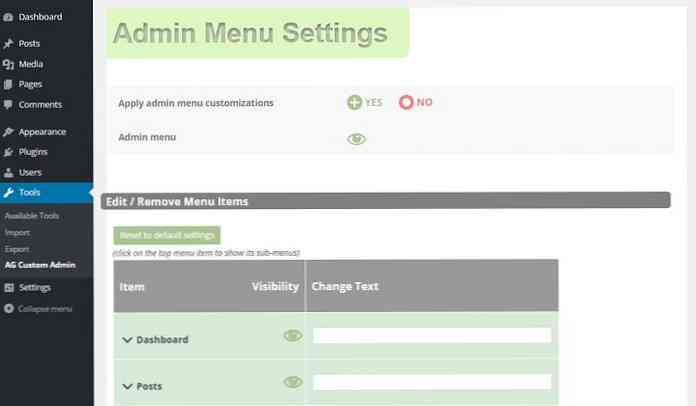
관리자 메뉴는 관리자 패널의 왼쪽에 있습니다. 그것에는 많은 항목과 더 많은 하위 항목이 있으며 그 중 많은 항목에는 실제로 가장 명확한 레이블이 없습니다. 기술이없는 사람들에게 학습 곡선을 가파르게 만들 수 있습니다..
그만큼 관리자 메뉴 설정 관리자 메뉴를 빨리 정리할 수 있습니다. 원할 경우 전체 관리자 메뉴를 제거 할 수 있지만 사용자가 필요하지 않은 항목을 숨기는 것이 더 나을 것입니다..

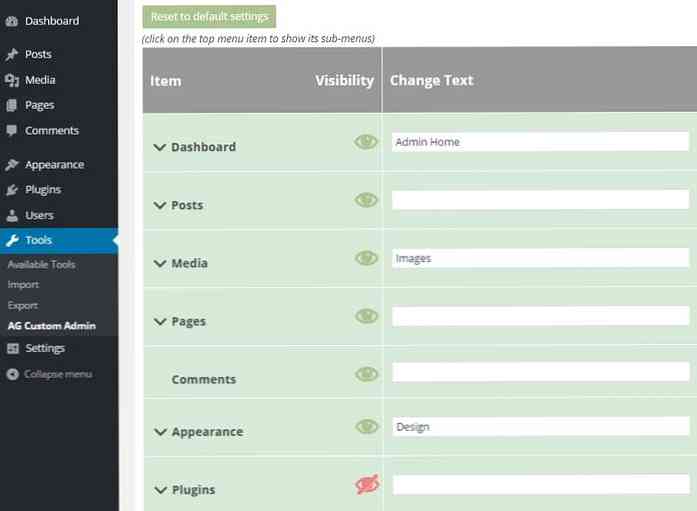
상위 메뉴 항목을 보이지 않게 할 수있을뿐 아니라 하위 메뉴도 만들 수 있습니다. 최상위 메뉴를 클릭하기 만하면 편리한 드롭 다운 목록이 나타납니다. 또한, 레이블을 쉽게 이해할 수있는 이름으로 바꾸십시오. 평신도를 위해, 내가 그랬던 것처럼 “계기반”, “미디어”, 과 “외관” 아래의 레이블.

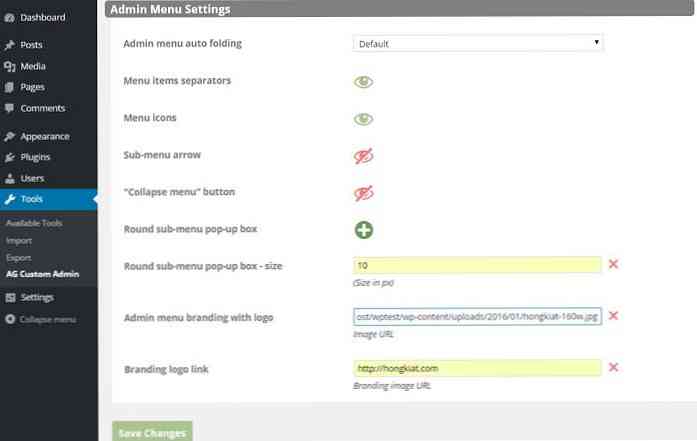
당신은 또한 수 관리자 메뉴의 기본 디자인 변경 네가 원한다면. 아이콘, 메뉴 항목 구분 기호, 하위 메뉴 화살표 및 “접기 메뉴” 버튼을 클릭하고 하위 메뉴 테두리를 반올림하고 관리자 메뉴 상단에 나만의 로고를 삽입하십시오..

나 자신을 위해, hongkiat.com의 홈페이지를 가리키는 링크가있는 관리 메뉴에 Hongkiat 로고를 추가했습니다. hongkiat.com의 홈페이지는 분명히 전체 관리 패널을 브랜드화하지만 방해가되지는 않습니다.
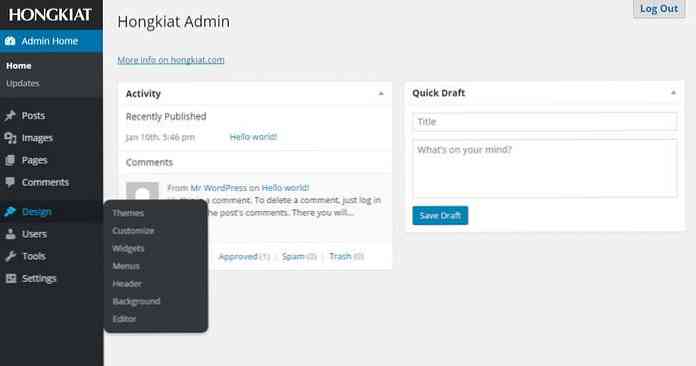
나는 3 개의 메뉴 항목의 이름을 변경했다. “관리자 홈”, “이미지”, 과 “디자인”), “플러그인” 메뉴를 모두 표시하고 하위 메뉴 팝업의 모서리에 반경 10px를 추가했습니다..
다음과 같은 모습입니다.

8. 관리자 색칠하기
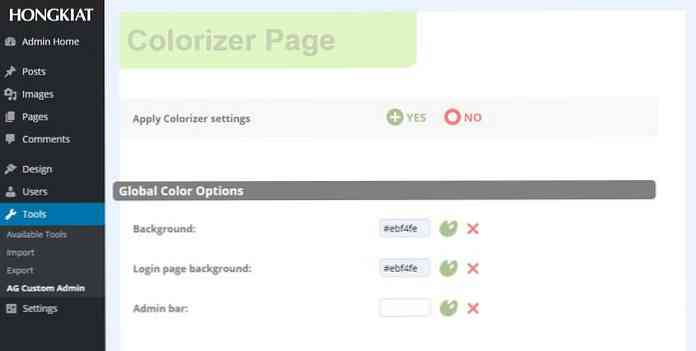
그만큼 착색제 탭을 사용하면 WordPress 관리자를 최대로 활용할 수 있습니다. 주요 요소의 텍스트 및 배경색 변경. 컬러 라이저 기능은 실시간이므로 새로운 색상을 선택하면 설정을 저장하지 않고 변경 사항을 한 번에 볼 수 있습니다..
여기에서는 기본 배경색을 연한 파란색으로 만 변경 했으므로 Hongkiat 로고의 로얄 블루와 일치하지만 원하는 경우 다른 것들을 변경할 수 있습니다. 색상을 좀더 돋보이게 해보는 것이 가장 좋은 방법입니다..

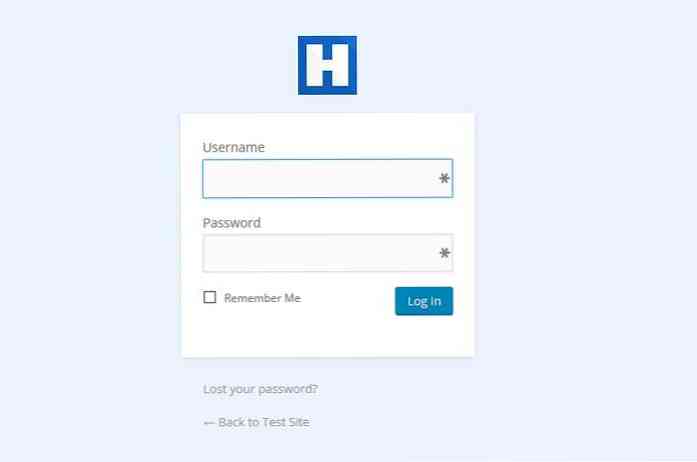
관리자 패널의 색상뿐만 아니라 로그인 페이지의 배경색도 변경할 수 있습니다..

9. 사용자 정의 코드 추가
숙련 된 프런트 엔드 개발자 인 경우 사용자 정의 CSS 및 JavaScript 코드를 관리 영역에 추가하십시오. 게다가. 브라우저의 개발자 도구를 사용하면 수정할 요소의 CSS 선택기를 쉽게 가져올 수 있습니다.
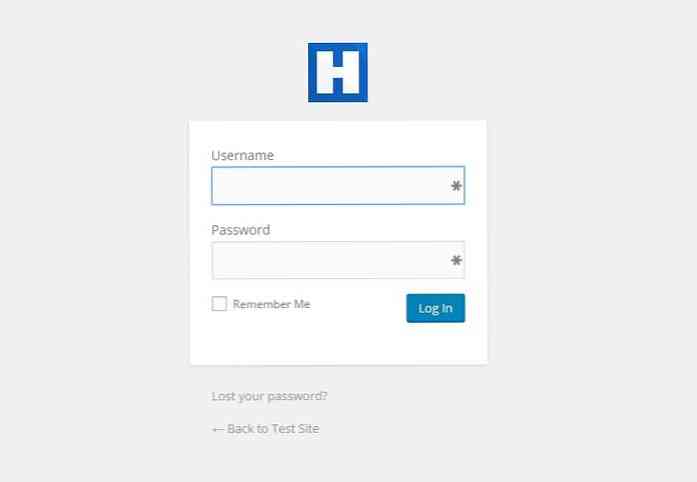
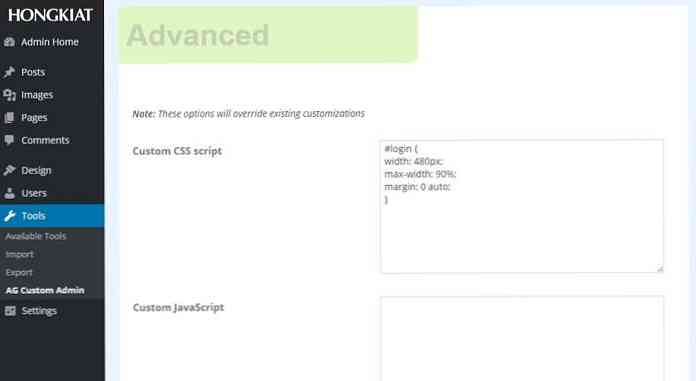
이 단계에서는 다음 코드 스 니펫을 사용하여 로그인 페이지의 패널을 조금 더 넓게 만듭니다.
#login width : 480px; 최대 폭 : 90 %; 여백 : 0 자동;

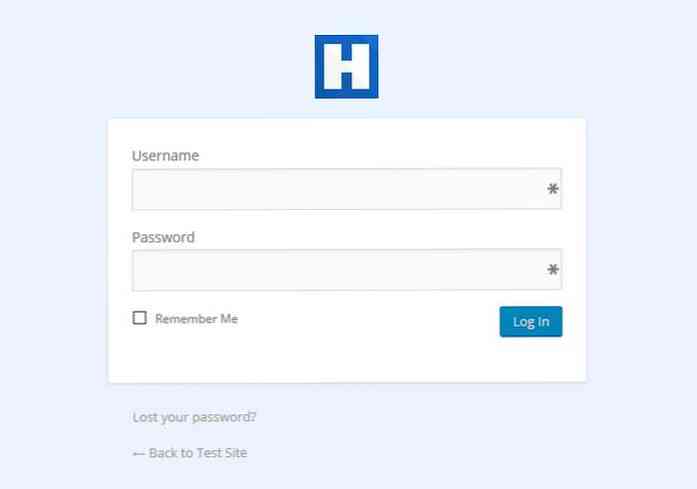
보시다시피, 로그인 패널은 더 넓어졌지만 여전히 감사합니다. 최대 너비 규칙. 대체로이 변경은 대부분의 사용자에게 더 나은 환경을 제공합니다. 사용자 정의 코드를 다른 언어로 내보내기하여 저장할 수도 있습니다. .아가 파일로 저장하고 나중에 다른 WordPress 사이트로 가져 오기.

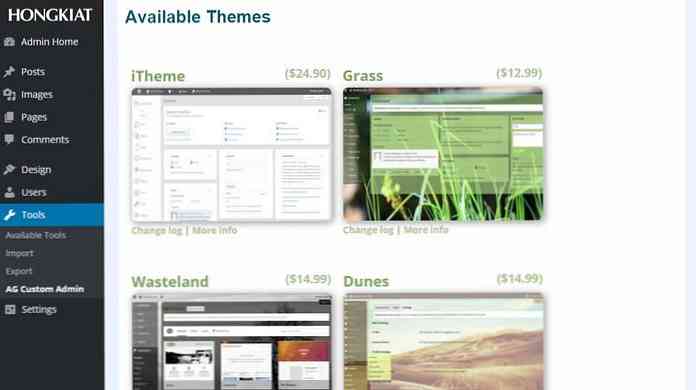
10. 사전 준비된 Admin 테마 설치
마지막으로 호출 된 탭 관리 테마 미리 설정 한 관리자 테마를 설정 위에 설치할 수 있습니다. 그렇게하면 [색상 표시기] 탭에서 설정 한 사용자 정의 색상이 손실되지만 다른 설정은 유지할 수 있습니다..
여기에있는 관리 테마의 대부분은 무료가 아닙니다 (여기에 10 개의 WordPress 관리 테마가 있습니다).하지만이 멋진 플러그인의 작성자를 지원하는 좋은 방법이 될 수 있습니다..